现在可以爬取多列了,但只能爬取第一行
BUG反馈
·
884 次浏览
一烟难禁
创建于 2023-07-16 11:01
https://temp.getquicker.net/588192/65d454ba63a04d2cba48bed91f88b9ad.html
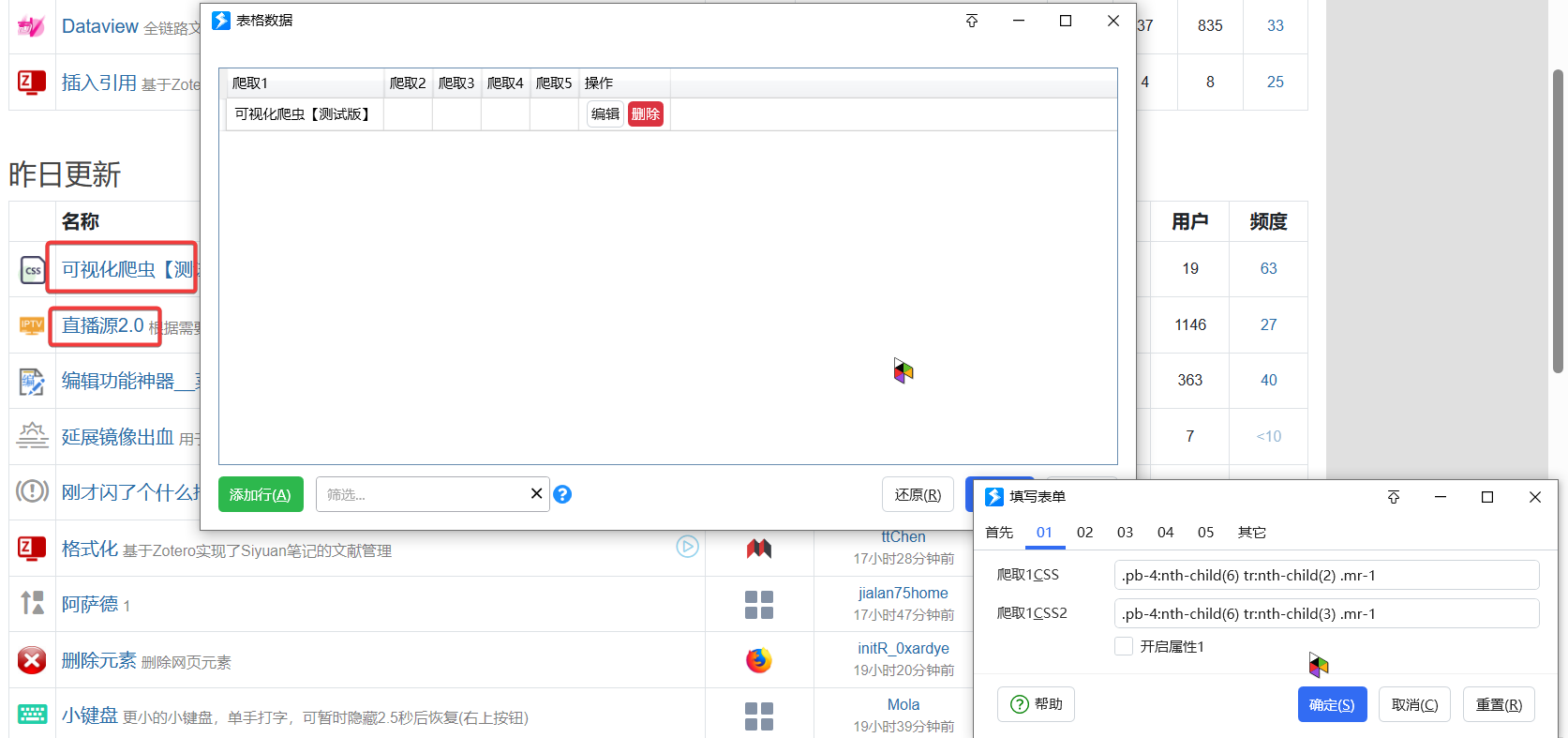
之前发现爬取多列的时候无效,在作者更新版本之后已经解决,但又发现新的问题,如图所示,我选择了3列,结果只能爬取到第一行,已附上调试网址,请作者排查,谢谢!


回复
请绑定手机号后发表评论


 京公网安备 11010502053266号
京公网安备 11010502053266号