PC端最新客户端版本,提示:获取选中文本失败……
BUG反馈
·
161 次浏览
回复内容
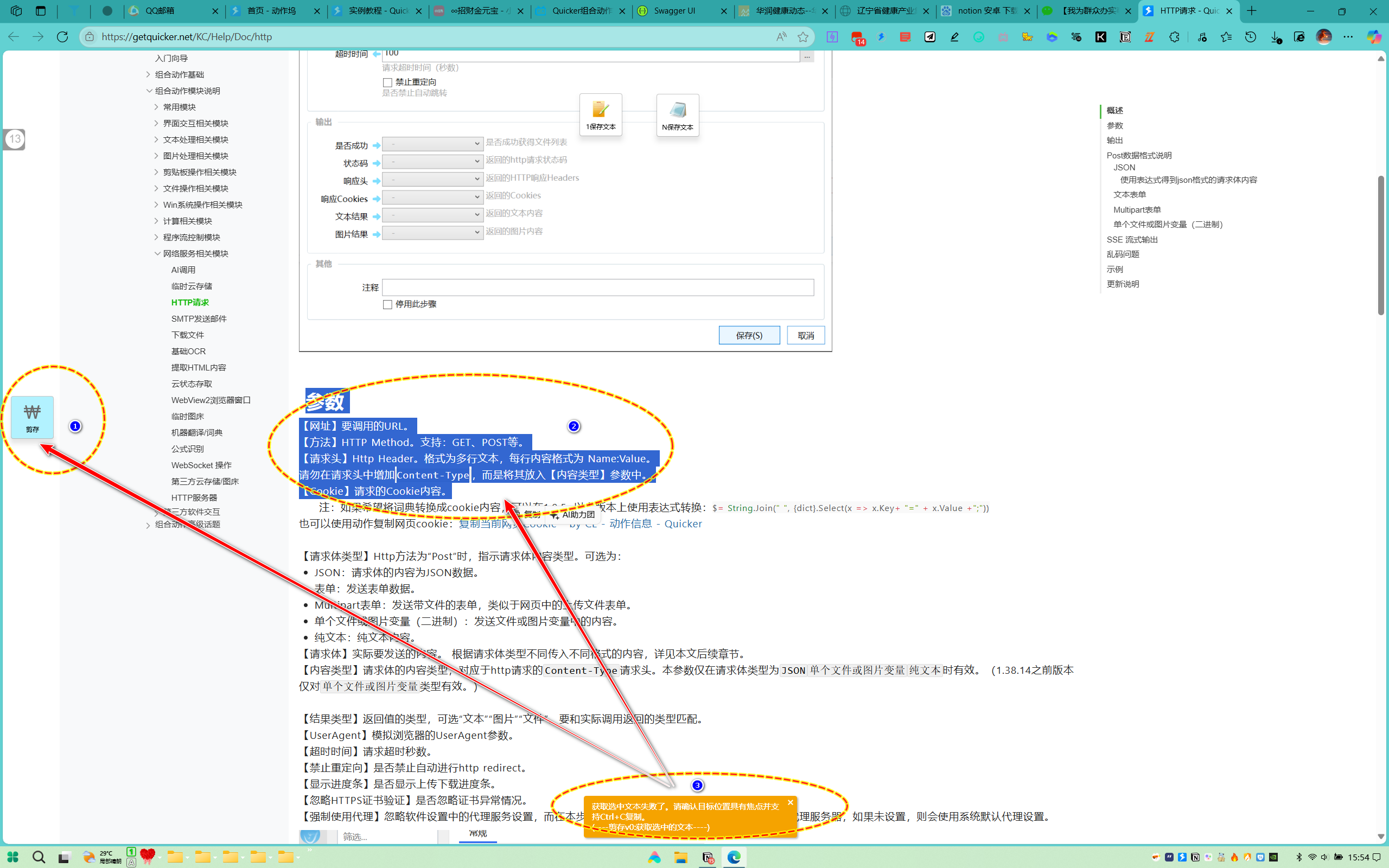
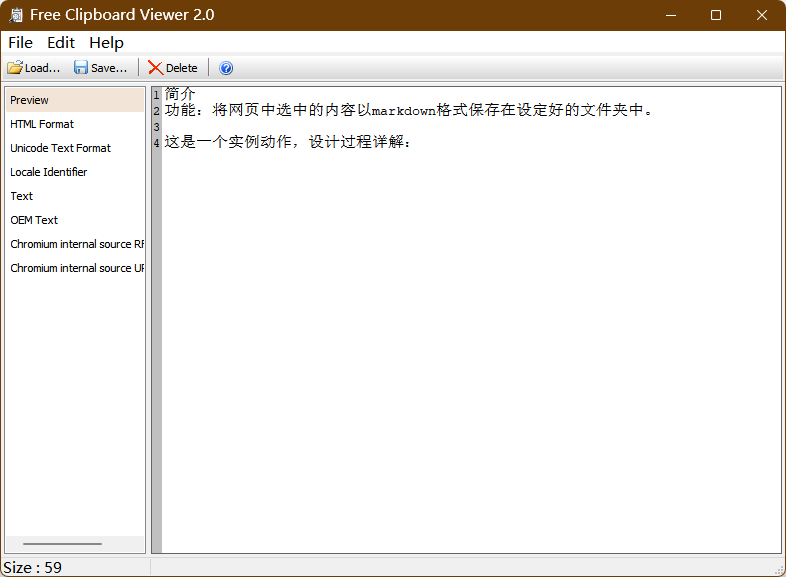
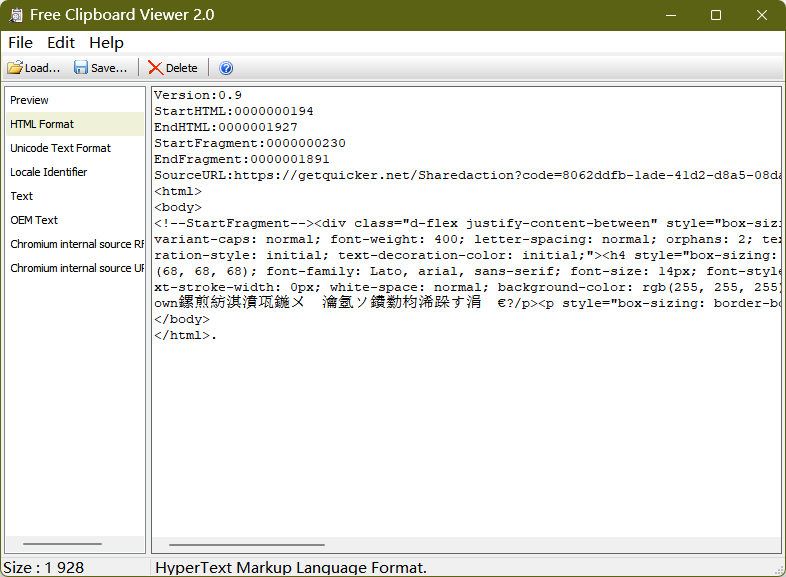
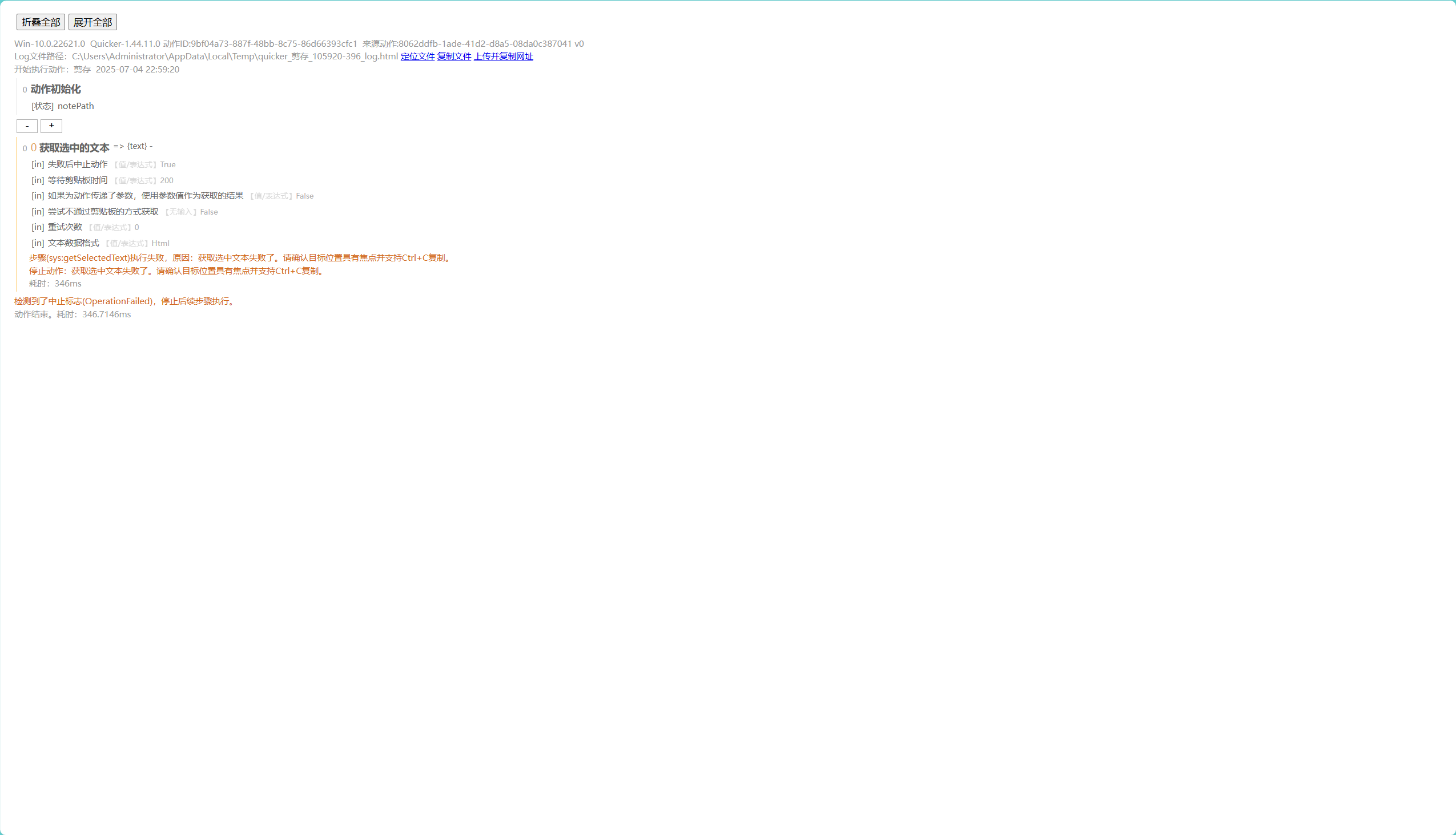
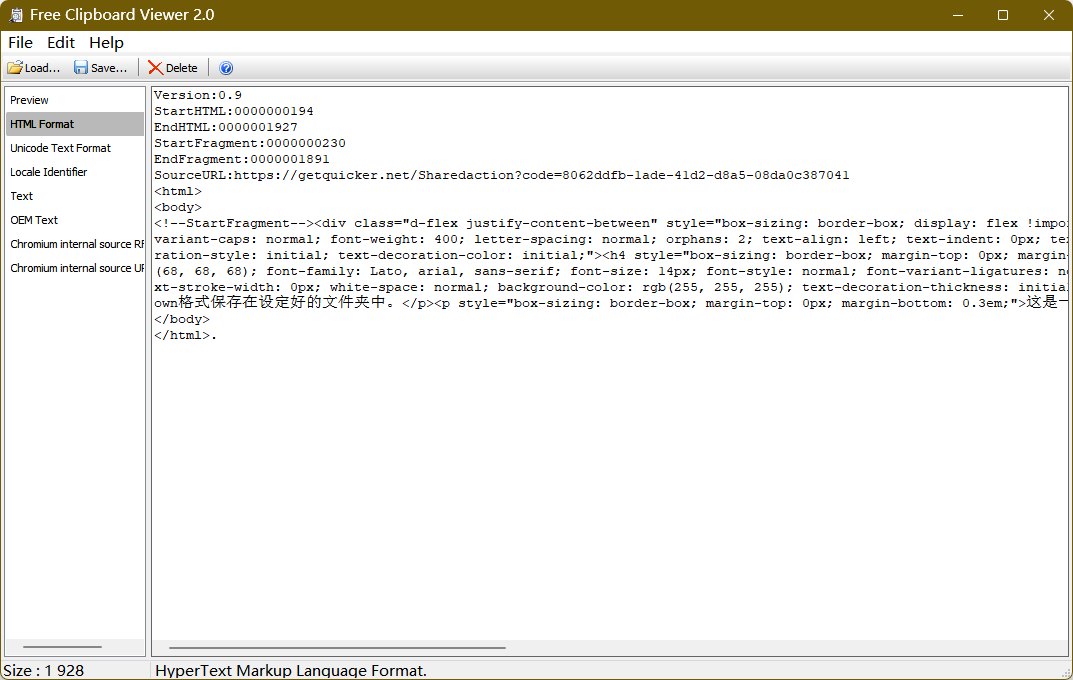
对了大佬,您吩咐的软件截图我在下面都截取了,看起来剪贴板里是没问题的,纯文本和HTML格式都是正常的,但是就是会报错,说“获取选中文本失败”。 我感觉还是获取类型的关系,因为如果是别的软件冲突的话,如果修改第一步获取类型为纯文本,就可以获取到内容,不会报错。 上面是我的第一个分析。 然后我有猜测过会不会是浏览器的关系,我是在edge浏览器里的,会不会UA不一样导致的,但是我又在Chrome浏览器里试验,也是报同样的错,无法获取文本。 我也尝试过在“HTML2markdown”公共API复制edge浏览器的UA,但是即便我这样把UA修改了,也还是报同样的错,好像就是第一步的问题,无法获取到HTML格式的内容,如果类型是文本则可以获取到。








 京公网安备 11010502053266号
京公网安备 11010502053266号