历史评论归档
回复内容
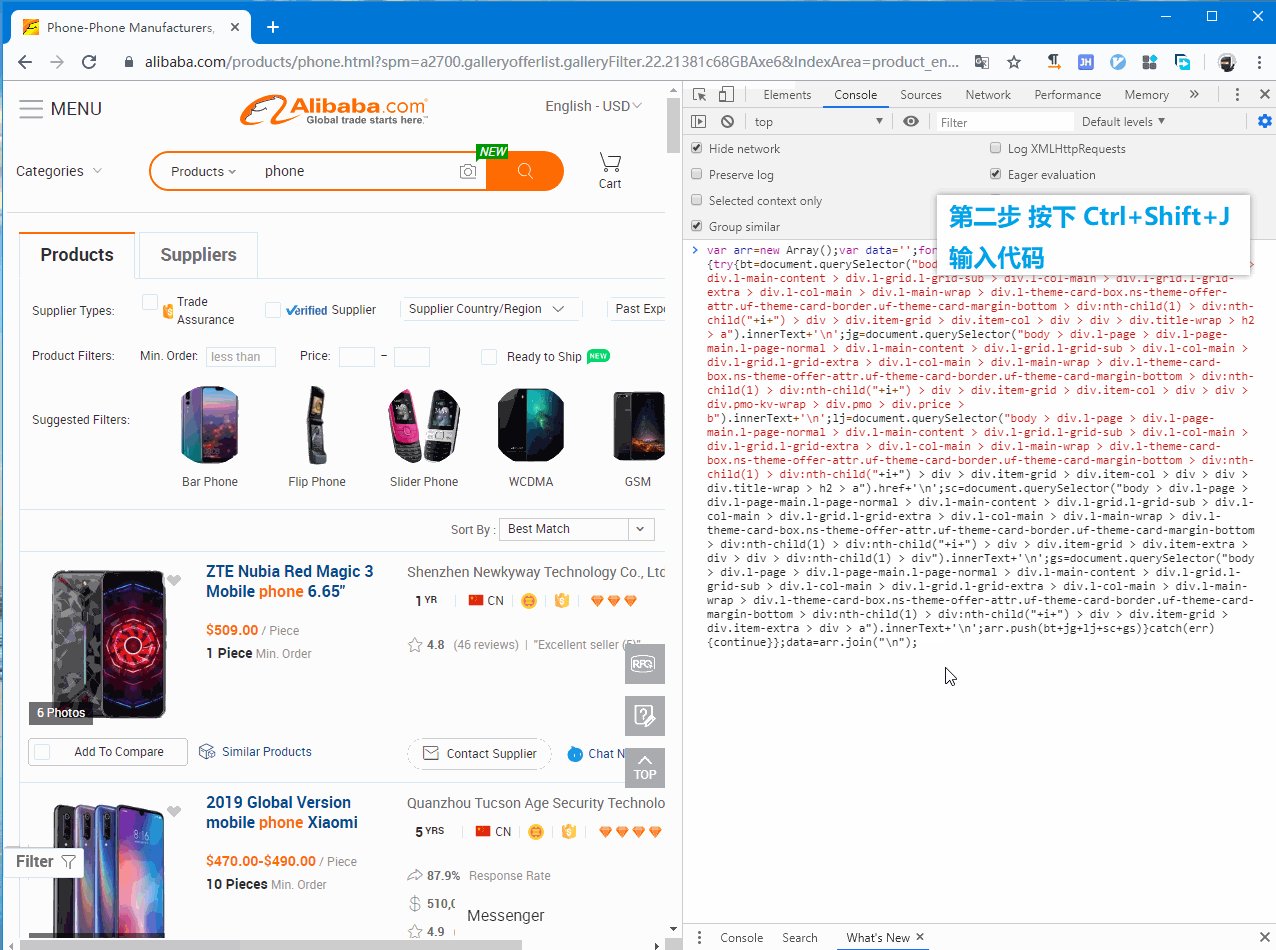
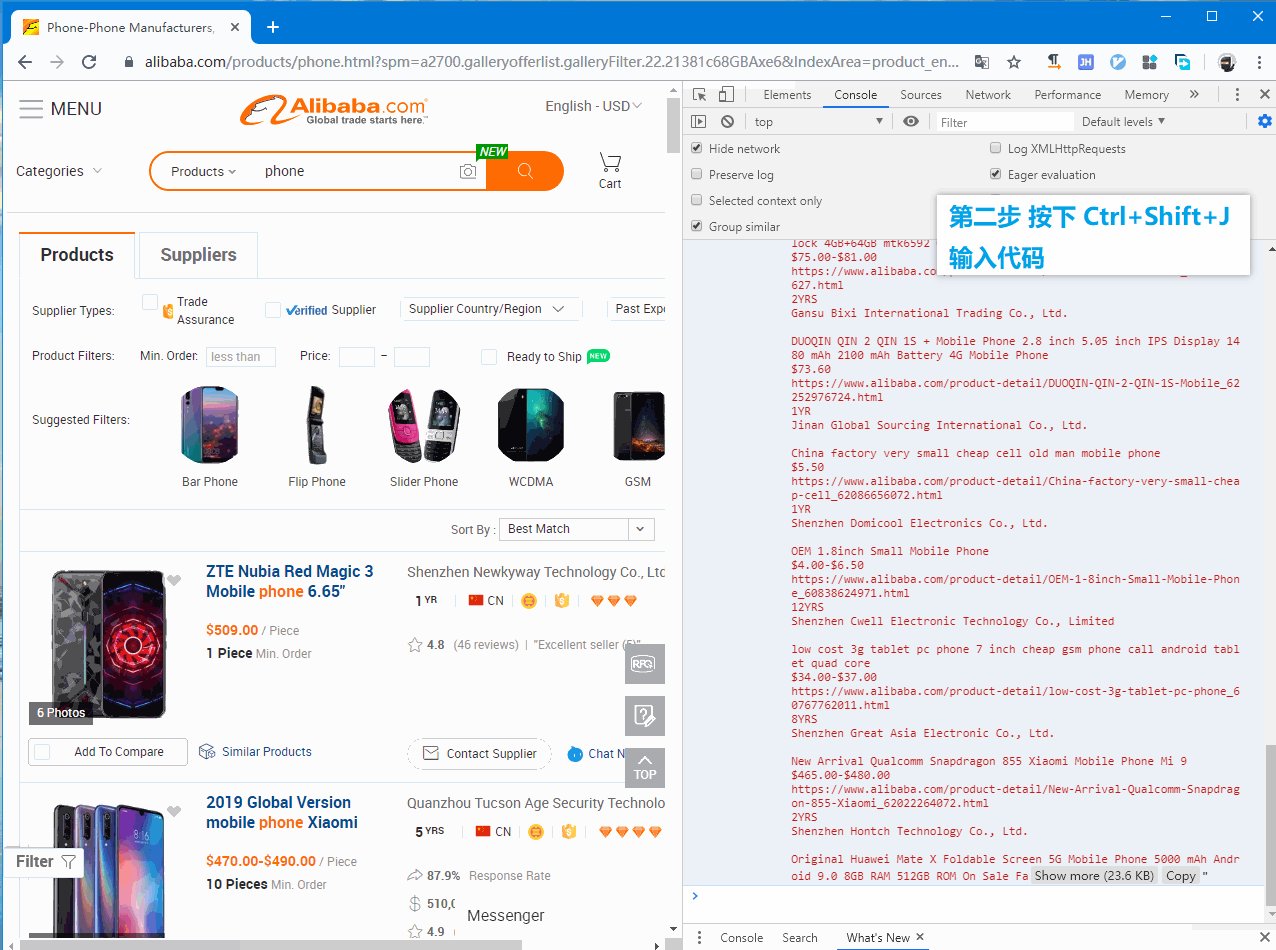
var arr=new Array();var data='';for(var i=1;i<61;i++){try{bt=document.querySelector("body > div.l-page > div.l-page-main.l-page-normal > div.l-main-content > div.l-grid.l-grid-sub > div.l-col-main > div.l-grid.l-grid-extra > div.l-col-main > div.l-main-wrap > div.l-theme-card-box.ns-theme-offer-attr.uf-theme-card-border.uf-theme-card-margin-bottom > div:nth-child(1) > div:nth-child("+i+") > div > div.item-grid > div.item-col > div > div > div.title-wrap > h2 > a").innerText+'\n';jg=document.querySelector("body > div.l-page > div.l-page-main.l-page-normal > div.l-main-content > div.l-grid.l-grid-sub > div.l-col-main > div.l-grid.l-grid-extra > div.l-col-main > div.l-main-wrap > div.l-theme-card-box.ns-theme-offer-attr.uf-theme-card-border.uf-theme-card-margin-bottom > div:nth-child(1) > div:nth-child("+i+") > div > div.item-grid > div.item-col > div > div > div.pmo-kv-wrap > div.pmo > div.price > b").innerText+'\n';lj=document.querySelector("body > div.l-page > div.l-page-main.l-page-normal > div.l-main-content > div.l-grid.l-grid-sub > div.l-col-main > div.l-grid.l-grid-extra > div.l-col-main > div.l-main-wrap > div.l-theme-card-box.ns-theme-offer-attr.uf-theme-card-border.uf-theme-card-margin-bottom > div:nth-child(1) > div:nth-child("+i+") > div > div.item-grid > div.item-col > div > div > div.title-wrap > h2 > a").href+'\n';sc=document.querySelector("body > div.l-page > div.l-page-main.l-page-normal > div.l-main-content > div.l-grid.l-grid-sub > div.l-col-main > div.l-grid.l-grid-extra > div.l-col-main > div.l-main-wrap > div.l-theme-card-box.ns-theme-offer-attr.uf-theme-card-border.uf-theme-card-margin-bottom > div:nth-child(1) > div:nth-child("+i+") > div > div.item-grid > div.item-extra > div > div > div:nth-child(1) > div").innerText+'\n';gs=document.querySelector("body > div.l-page > div.l-page-main.l-page-normal > div.l-main-content > div.l-grid.l-grid-sub > div.l-col-main > div.l-grid.l-grid-extra > div.l-col-main > div.l-main-wrap > div.l-theme-card-box.ns-theme-offer-attr.uf-theme-card-border.uf-theme-card-margin-bottom > div:nth-child(1) > div:nth-child("+i+") > div > div.item-grid > div.item-extra > div > a").innerText+'\n';arr.push(bt+jg+lj+sc+gs)}catch(err){continue}};data=arr.join("\n");
嗯嗯 稍后重新发布一版


 大佬你看一下
大佬你看一下 
 京公网安备 11010502053266号
京公网安备 11010502053266号