自定义右键菜单
我们有时候看到一些动作拥有右键菜单项目;
在右键菜单里,我们可以使用更多的分支功能,还是蛮实用的;
在群众热心大佬的指点下,终于了解了一些眉目;
赶紧趁热乎,把它创建的规律和过程记录下来,作为示例备忘。
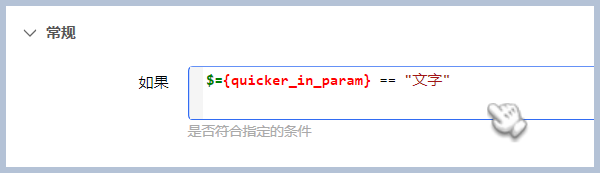
1,进入组合动作的编辑,我们找到“如果”的模块(如下图所示);

2,模块输入代码:$={quicker_in_param} == "文字"

注意:中文内容随意编辑,其他代码不要动。
3,创建好 “如果” 的模块后,需打包整理;
把这些模块塞入“步骤组”模块中(重要)!
也就是说:如果模块 和 正常模块 必须要分别放入各自的步骤组里才可以正常运行;
在某些情况下,每个要运行的内容后面加红色方块的 🟥 停止(一般不需要加);
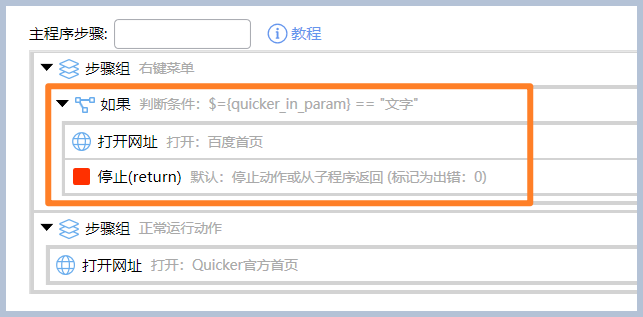
到这里为止,我们可以得到下面这个半成品了(如下图所示);

从上图我们可以看到,正常运行动作就是打开Quicker官方首页;
从右键菜单,我们可以打开百度;是不是很好理解?
4,最后一步,我们在动作编辑框右侧的“选项”中添加编辑菜单数据(如下图所示);

右键菜单定义代码格式:[fa:Solid_Genderless:#000]自定义名字|文字
如果图标换成自定义图片网址,那么格式如下:
[icon:https://files.getquicker.net/_icons/F88065F477A97EE26F993A55A73E088401FFC699.png]文字A|文字B
所有设置完成,保存动作,我们就可以在动作右键菜单中看到效果了!
目前右键菜单支持最多二级菜单,我们只要给一级菜单前面加个:[+]
然后给二级菜单前面加个:[-] 就可以了,比如:
[+][fa:Solid_Bolt:#000]自定义文字|文字A
[-] [fa:Solid_Bolt:#000]自定义文字|文字B
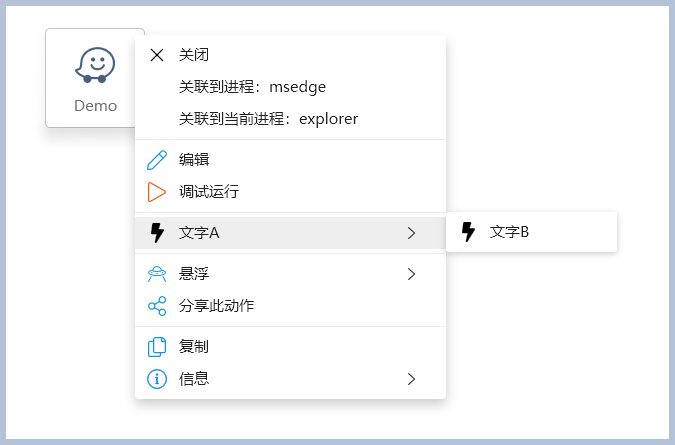
二级菜单的效果如下图所示:

最终成品效果展示:

动作示例: