Tips:
- 你需要有一点C#基础
- 因为下面有XAML的具体实现,所以本文主要讲讲用C#代码如何实现

窗口右上角的按钮就是添加的置顶按钮。
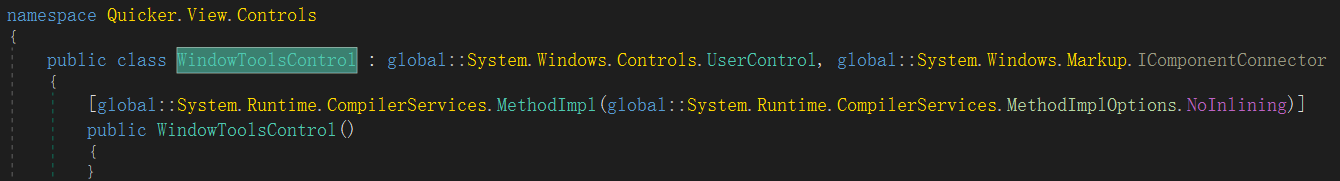
这个置顶按钮是Quicker已经定义好的控件:WindowToolsControl
这个Class位于Quicker.View.Controls 命名空间下:

你可以这样来实例化它:new WindowToolsControl()
现在你已经有了一个对象,还差把它添加到窗口上
如果你使用的是System.Windows.Window,你可能需要使用WindowChrome 来实现把对象添加到窗口的标题栏上,那这一步并不容易,至少我没有成功。
我选择了使用HandyControl.Controls.Window 来把对象添加到窗口的标题栏上,在这里特别感谢下CL,通过CL提供的文本窗口的部分XAML就可以很轻松的解决这个问题:

观察后不难发现:WindowToolsControl 这个对象在HandyControl.Controls.Window的NonClientAreaContent属性里,也就是说只要在窗口的构造函数中,把NonClientAreaContent属性的值设置成WindowToolsControl 对象即可。
最后附上一个简单的Demo:
using System.Windows;
using System.Windows.Controls;
using HandyControl.Controls;
using Quicker.View.Controls;
public static void Exec(Quicker.Public.IStepContext context)
{
new HandyControl.Controls.Window()
{
NonClientAreaContent = new WindowToolsControl(),
Style = (Style)Application.Current.Resources["AppWindowStyle"]
}.Show();
}
运行后效果如下:


 京公网安备 11010502053266号
京公网安备 11010502053266号