不知你是否和我一样,有以下困惑:
①轮盘或手势不够用,甚至不舍得占用一个手势或轮盘格子?
②简单的动作不舍得占用一个快捷键或者拓展热键?
③一部分动作经常需要二次点击,造成操作的不连贯?
那么本文试图通过判断鼠标所在的不同位置执行相应的操作来解决这个问题
相关动作:1、鼠标分区(快捷键) 2、鼠标分区(动作)(动作并不完全,作为示例吧)
将屏幕四等分为四个区域:左上、右上、左下、右下(如下图)

根据鼠标所在的不同位置执行不同的动作效果、发送不同的文本、发送不同的快捷键等,下面举了一些例子
1、与手势结合
在四个不同区域使用同一个手势,发送四个不同的快捷键,以网易云全局快捷键为例,就可以实现一个手势的4种功能,如下图。

2、与轮盘结合
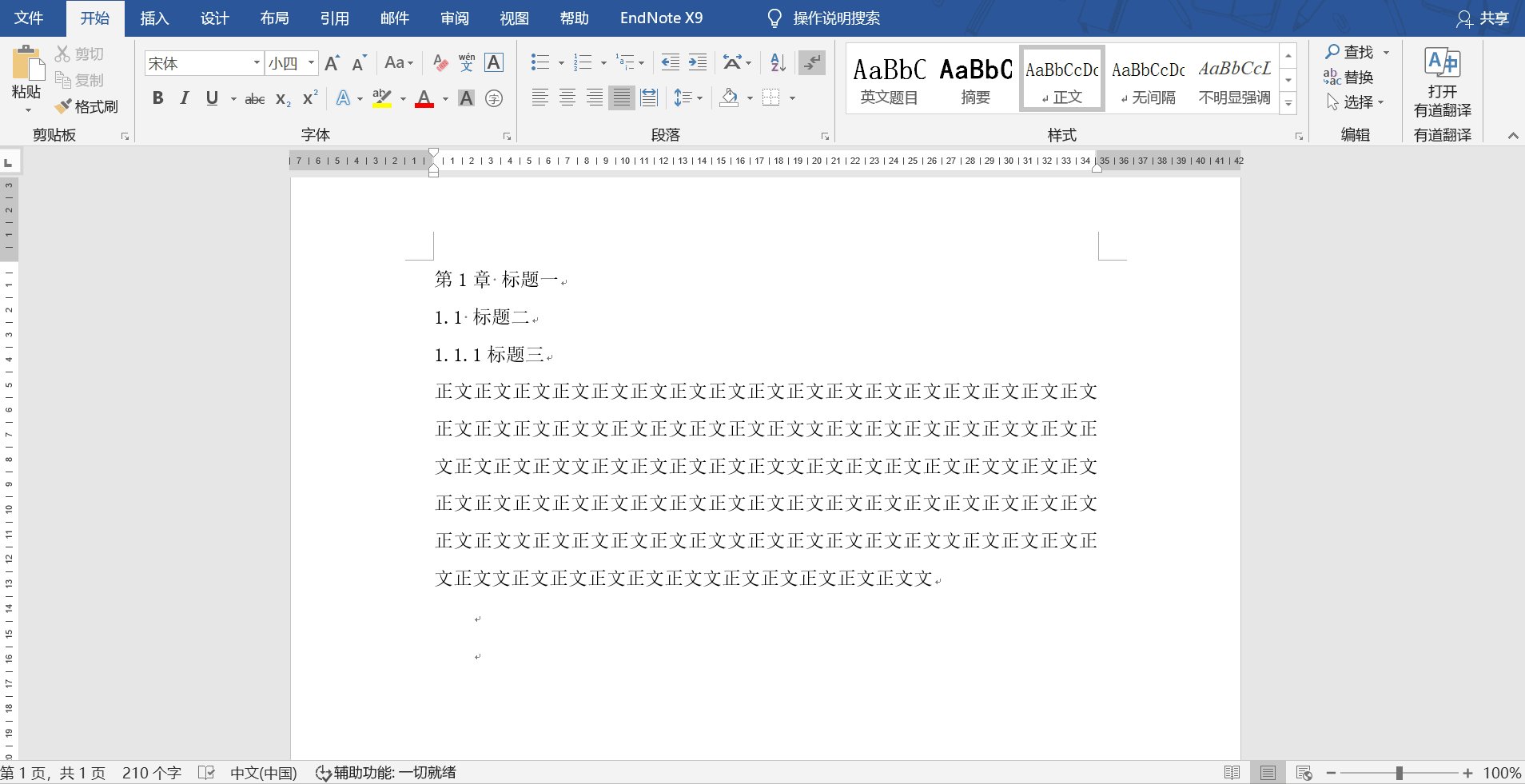
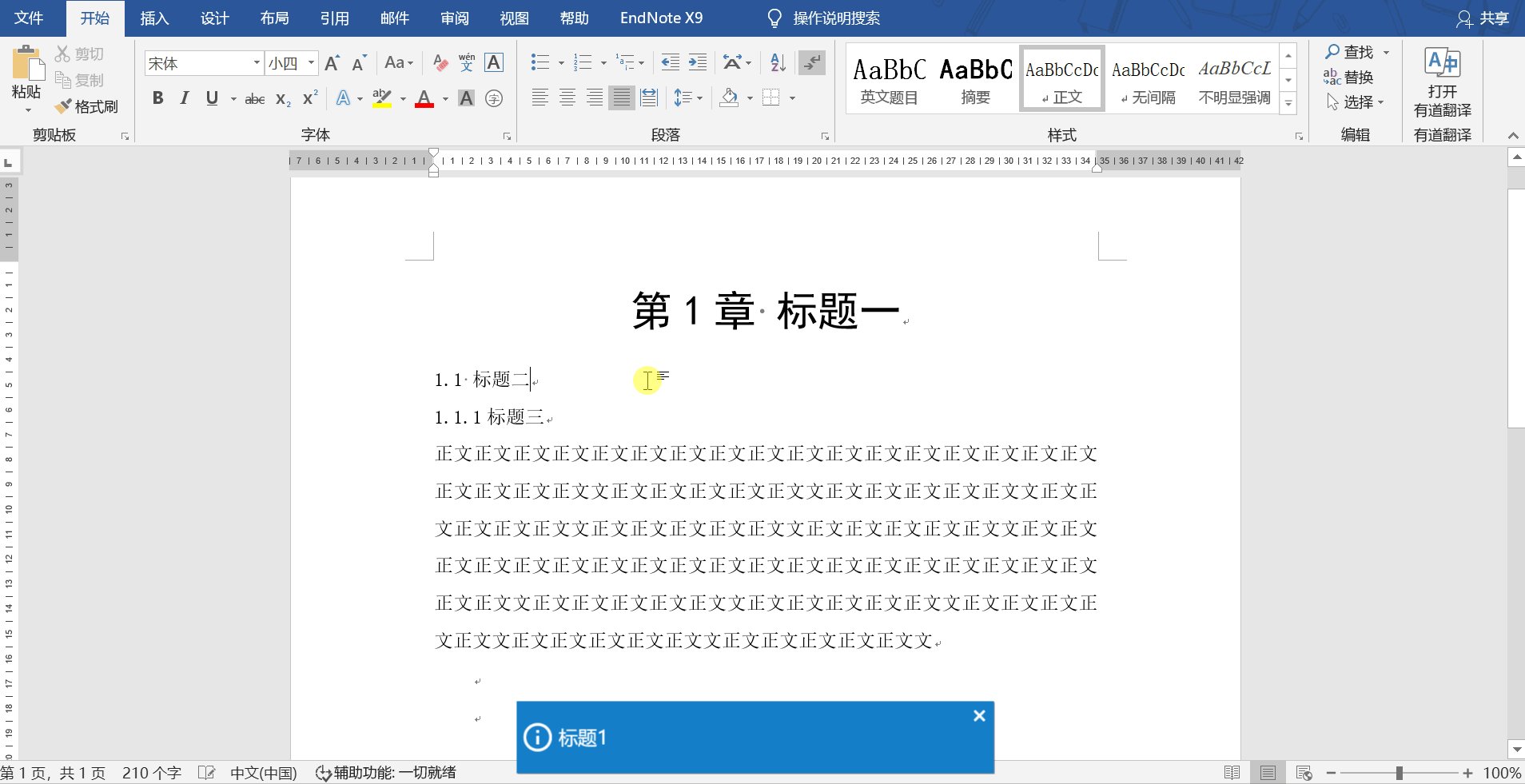
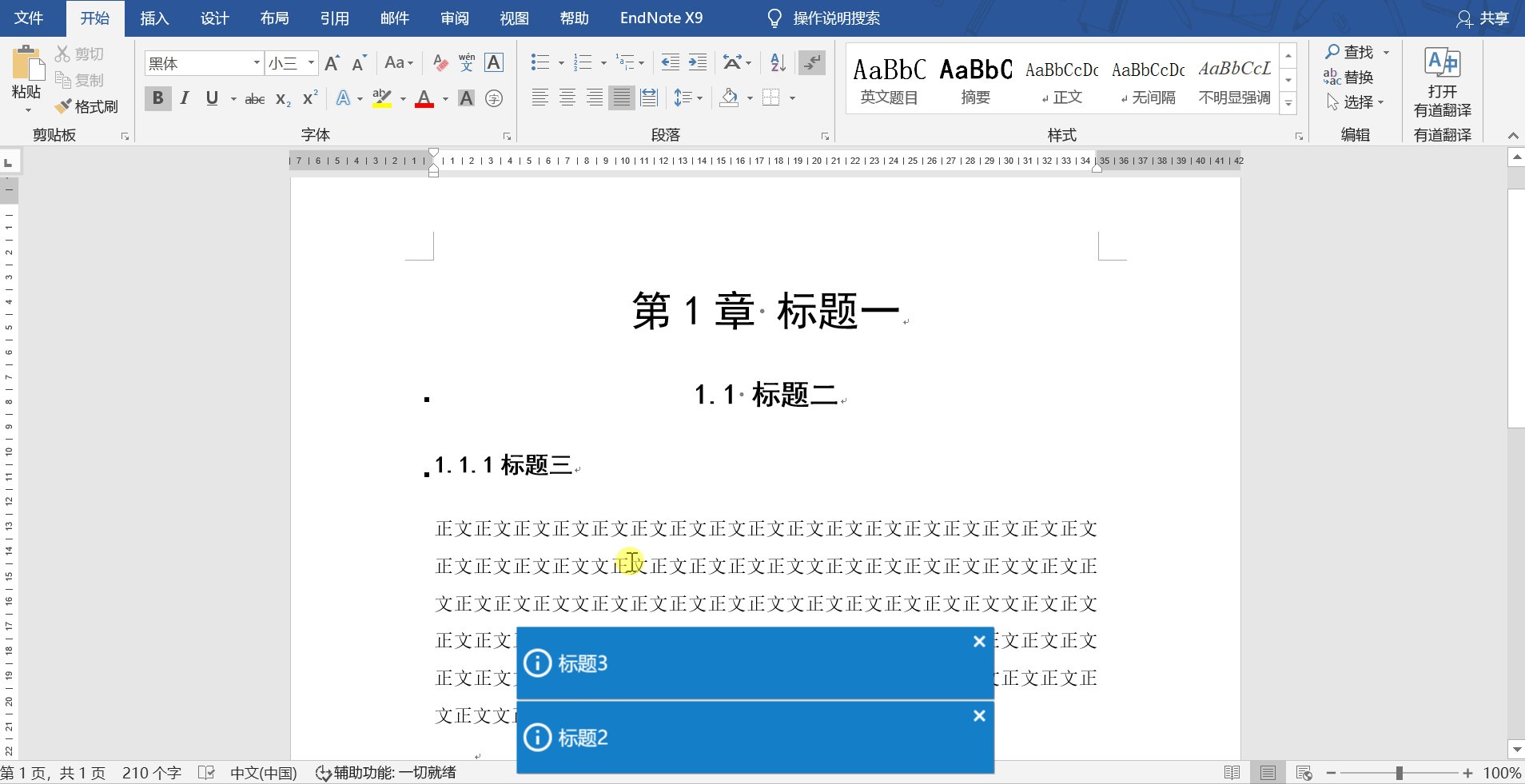
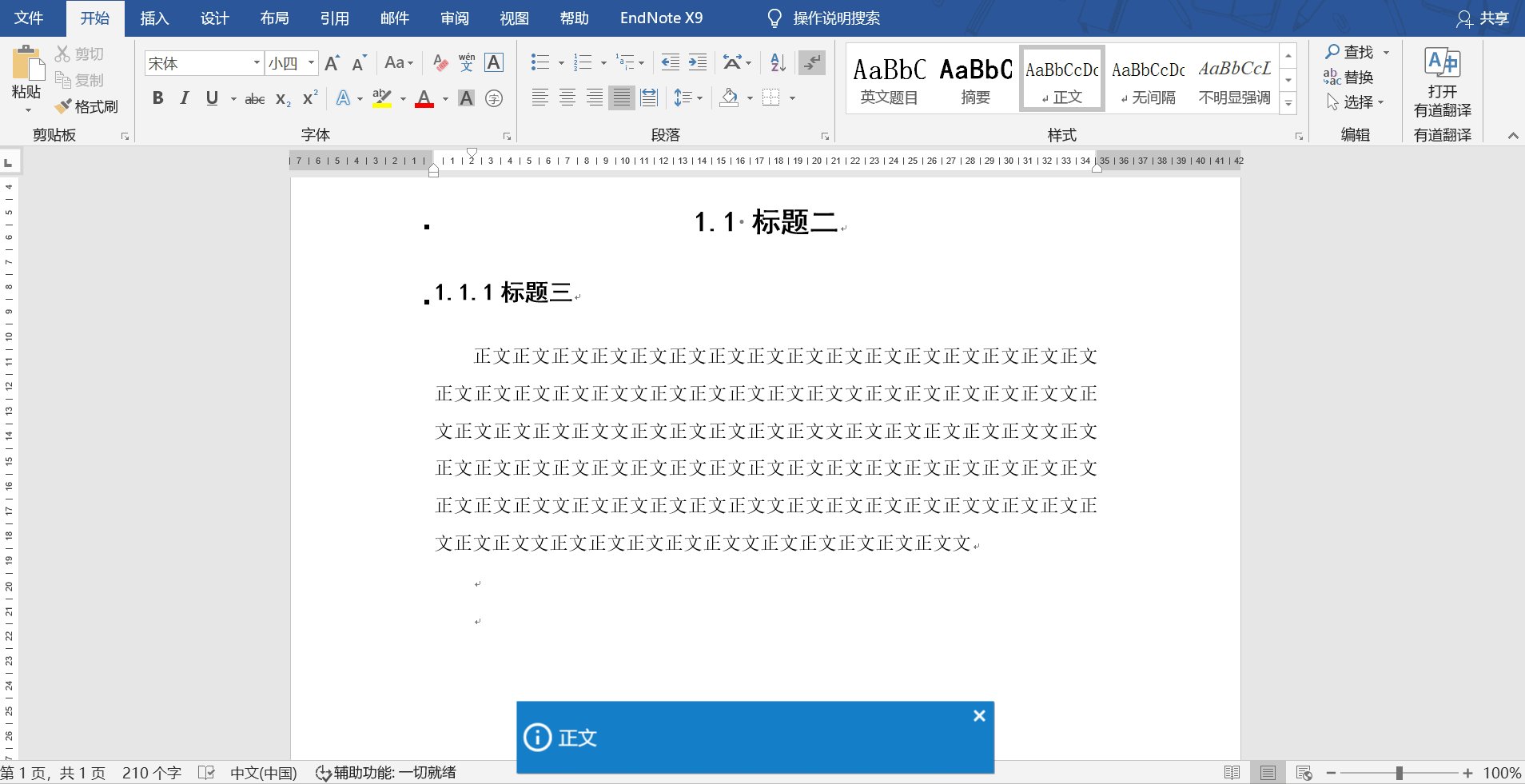
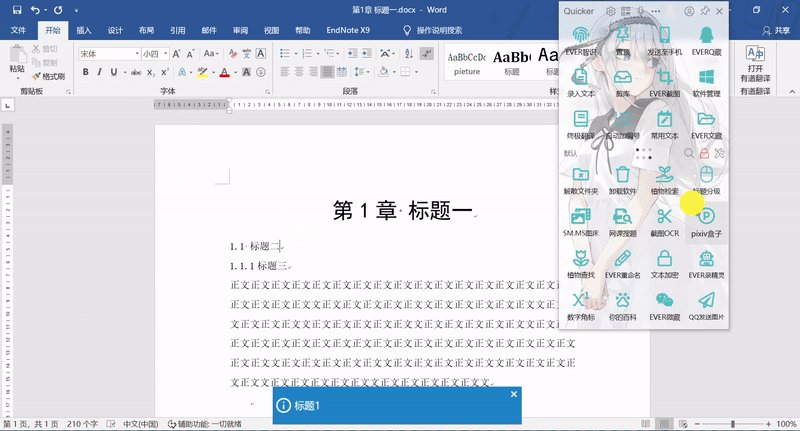
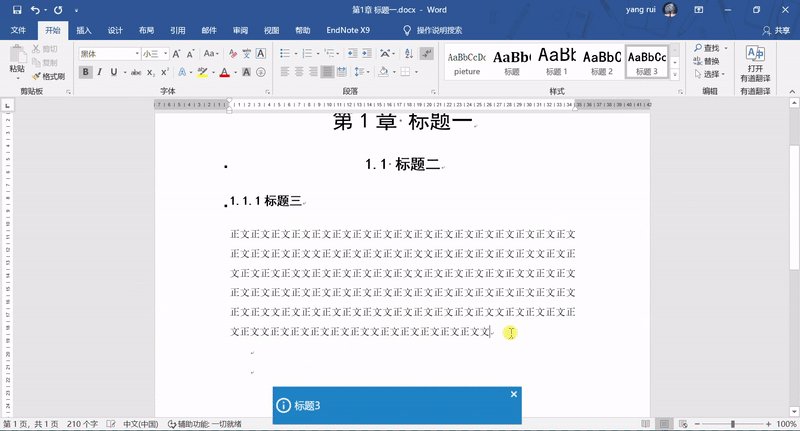
本质与手势类似,以改变word中标题样式为例,如下图。

3、与面板结合
quicker中可以获取到面板弹出前的鼠标位置(下左图),使用可以通过此方法触发,以改变word中标题样式为例,如下右图。


4、与快捷键结合
实现同一个快捷键分别在四个区域执行四个不同在动作(左上区域:执行剪库:右上区域:执行ever截图;左下区域:执行截图ocr,右下区域:执行终极翻译),如下图

5、在动作中使用
避免弹出选择框,增强操作连续性。下图以截图操作为例,如直接从面板点击会弹出选项面板,但是用快捷键、手势、轮盘等触发配合鼠标位置可直接跳过选项到相应执行操作(通过获取触发方式判断,下左图),如下右图中鼠标在左上区域按快捷键直接贴图,在左下区域按快捷键直接搜图。


6、与文本指令EVER话术等结合(需长时间打字情况下)
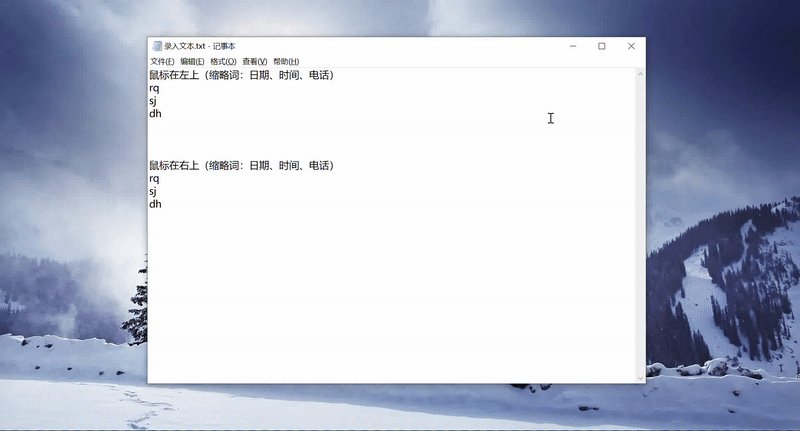
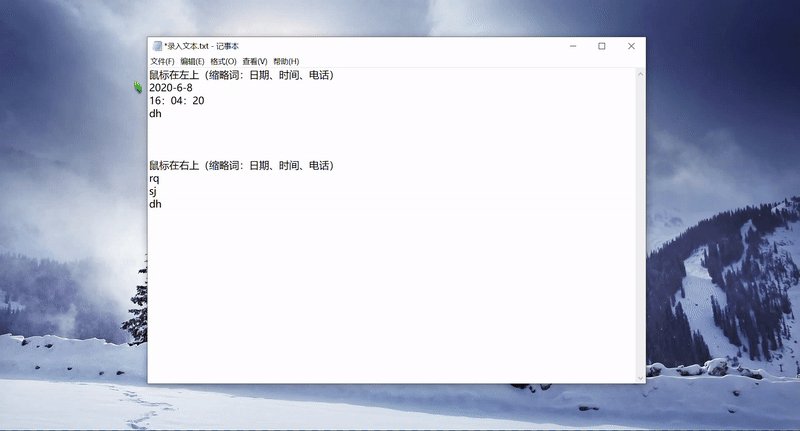
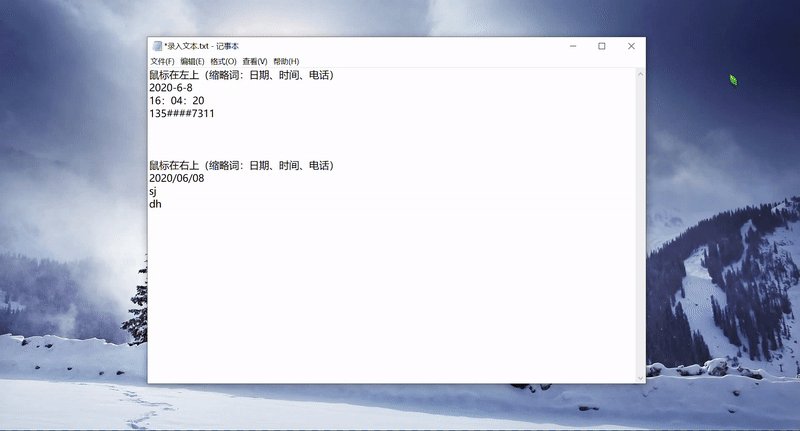
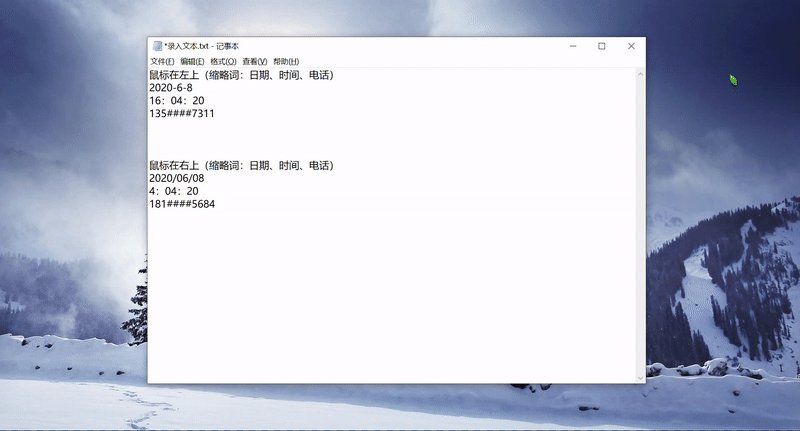
一般打字时鼠标不会动,将鼠标放在不同位置发送不同的文本,如下图,当鼠标放在左上区域时发送格式1,当鼠标放在右上区域时发送格式2,实现同一个缩略词发送不同内容。

个人想到的一些问题:
1、为什么屏幕划分只划分四个区?
划分多少区是因人而异,因动作和特性而异的,没有固定。相对而言,四个分区比较容易判断,减少失误操作,但是我也曾考虑过分区大小不等,如果有两个功能——功能1和功能2,功能1使用几率远大于几率二,或者说功能2是设置,不常用,可以从分区大小上体现两个的使用几率,如下图。

2、用轮盘和手势实现上述功能时,在不同区区域会造成焦点改变,所以发送文本,非全局快捷键等效果不理想,但使用全局快捷键和运行动作、打开文件等功能效果非常好。
3、当定义的动作非常多时,会出现下图这种情况,出现很多工具动作,有点碍眼,暂时找到的解决方法是,找一个不常用的应用新建一个面板放进去,就不会看见它了,后期崔大会推出隐藏面板

排版不佳,一点拙见,希望大家多多指正,多多讨论
最后,希望各位制作动作的大佬们,可以考虑在自己的动作中加入这一触发方式

 京公网安备 11010502053266号
京公网安备 11010502053266号