求助:怎么模拟点击网页上的脚本按钮
iamadsl
创建于 2022-06-28 09:09
按钮的信息如下:
<a rel="nofollow" class="freedownload-downloadbtn down-btn-common down-from-detail" data-fetch-id="401959438" data-fetch-type="2" href="javascript:void(0)" id="detail_free_download_btn" event-statistics="true" event-name="download" event-data="**" onclick="logService.Push({'area':'图片详情区域','location': '下载','value': '免费下载'});">免费下载</a>
想通过QK实现单击下载,研究了半天,文档大概能看懂,但一用就蒙B。。。。实在不行了,求助!感谢!!
回复内容
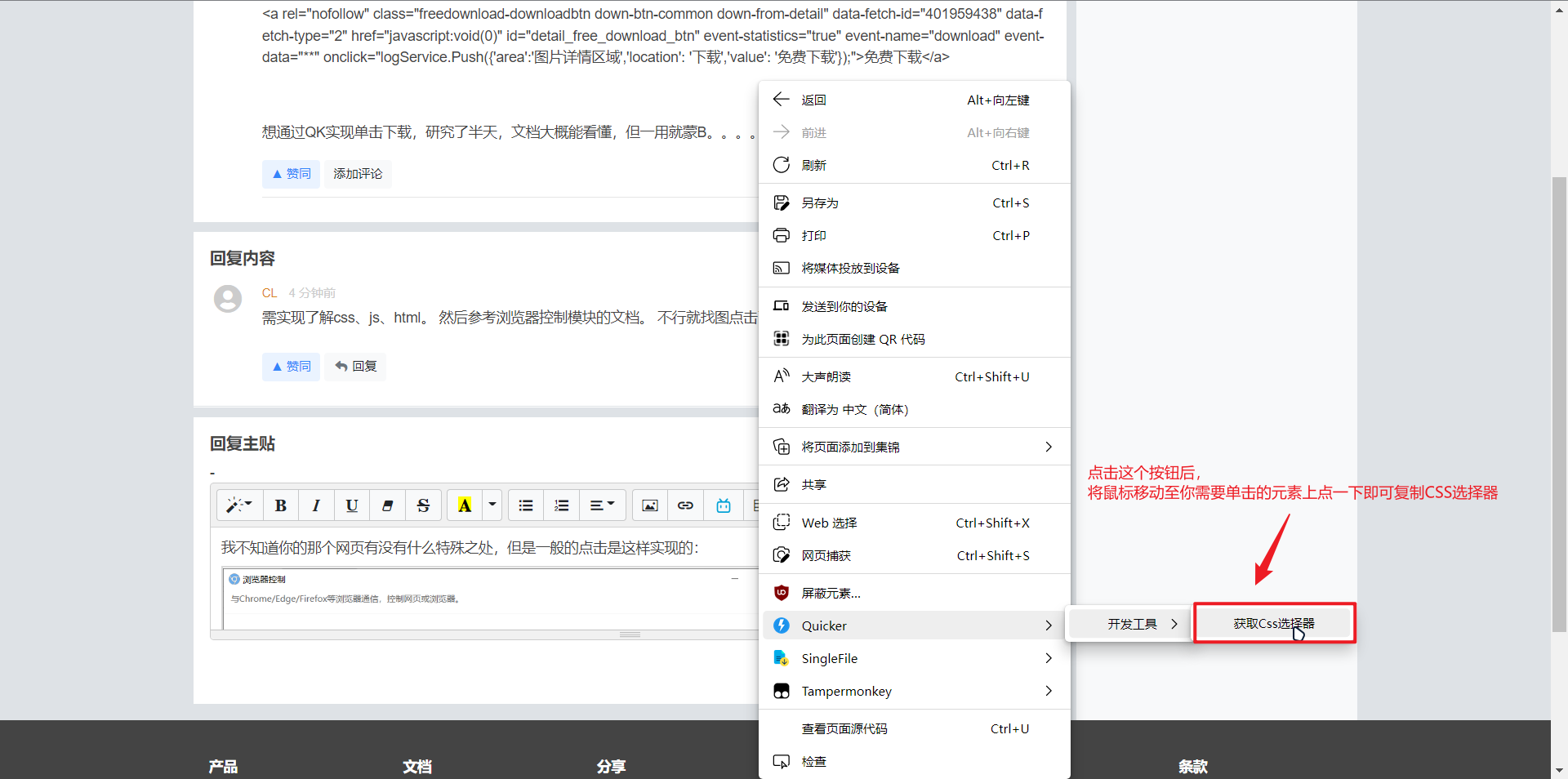
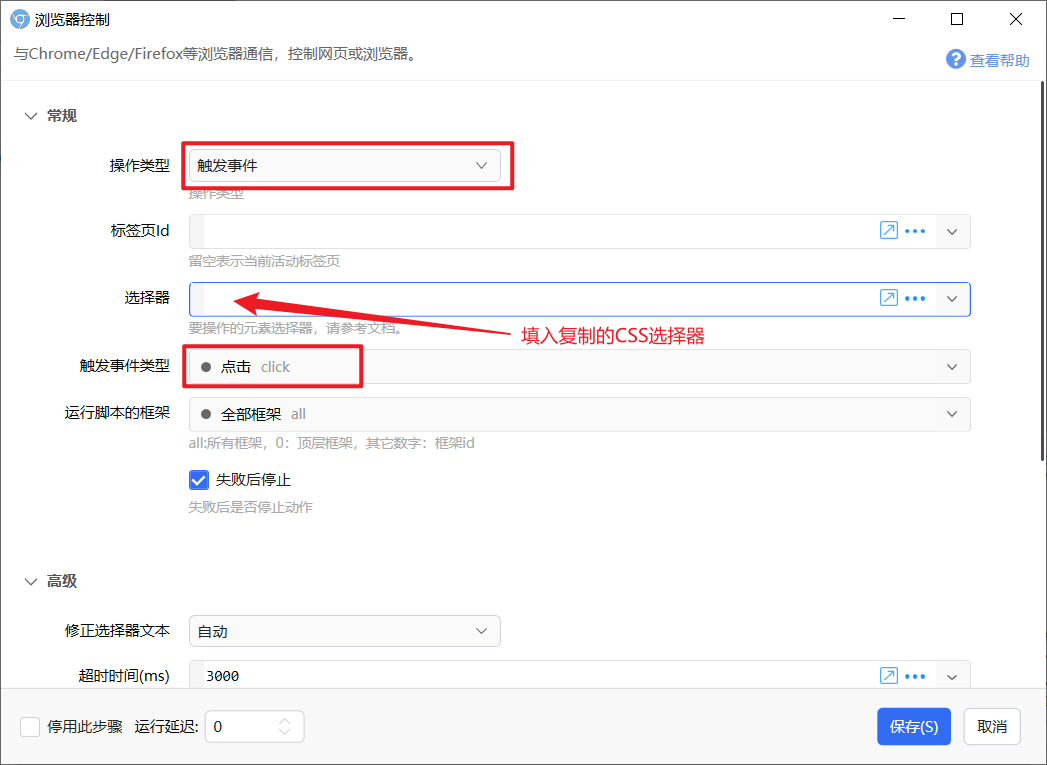
通过脚本里触发点击,和模拟鼠标点击确实是不一样的。这里有一个可以参考一下 https://getquicker.net/KC/Kb/Article/980
CL
最后更新于 2022-08-15 13:38



 京公网安备 11010502053266号
京公网安备 11010502053266号