quicker 模拟鼠标点击浏览器中的input输入框,无法获得光标(键盘输入位置)
woaiacm
创建于 2022-07-30 17:31

因为输入框的位置不固定,不能使用鼠标输入组件的选取X,Y功能定位。(除非能即时获得该输入框的位置)
目前我能使用xpath,css,js定位到input输入框,但是不能模拟鼠标点击,使输入框获得光标(键盘输入焦点)
备注:百度页面只是一个引例,实际项目并非这个,主要目的是实现聚焦输入的功能。
其他元素能直接用quicker的浏览器控制组件的触发事件功能,或者js的click()方式或者new mouseevent方式点击,但对于input输入框尝试无果。
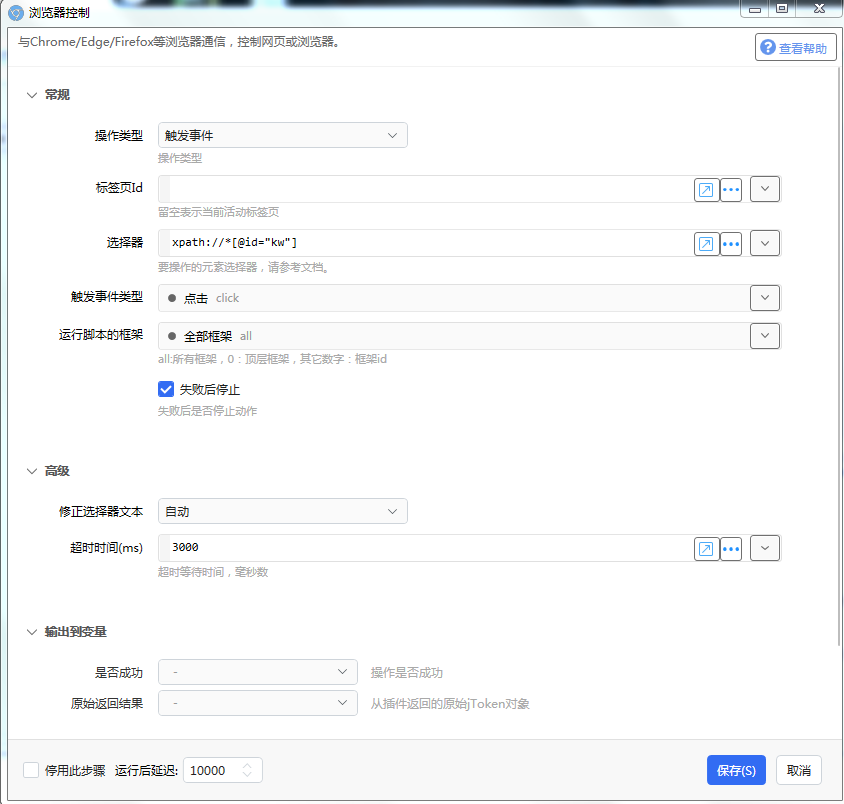
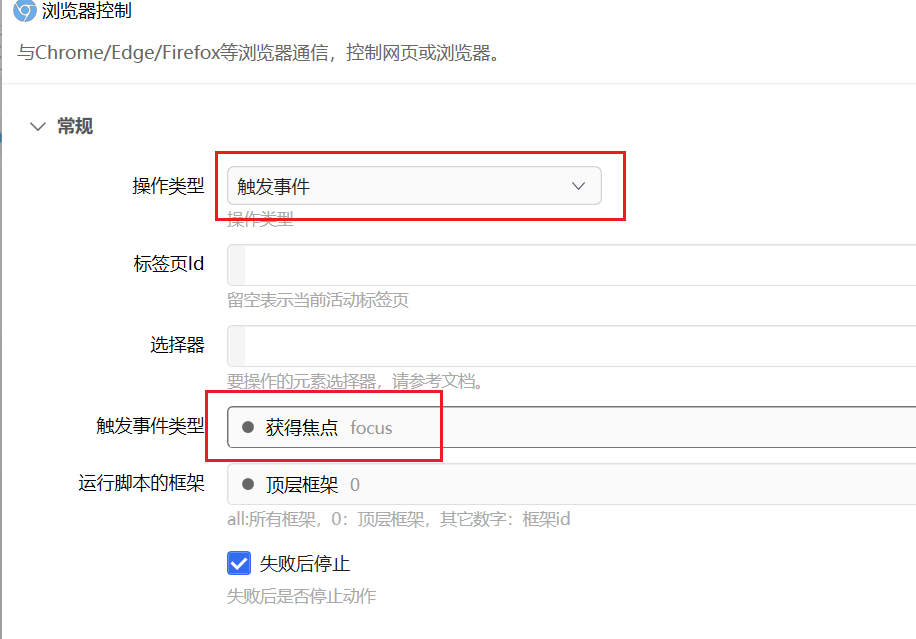
1、有朋友推荐如下,但是触发事件类型选点击和获得焦点均无果

woaiacm
最后更新于 2022/7/31



 京公网安备 11010502053266号
京公网安备 11010502053266号