【建议】分享动作页面的「打开页面」改成「打开页面并更新」
Poto
创建于 2022-08-27 01:00
有时候,我们希望只更新动作即可;有时候,我们希望更新动作的同时编辑详情页。
两种需求,两种选择。
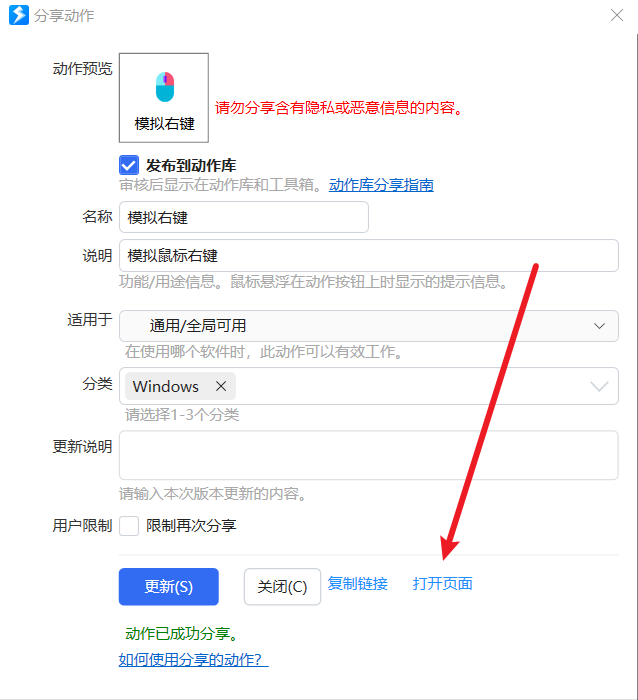
希望「分享动作」页面中的「打开页面」按钮,改成更加符合用户体验设计的「打开页面并更新」按钮。
因为在分享动作页面打开网页,肯定也需要更新动作。不会专门打开「分享动作」只为「打开页面」的;
所以,目前的「打开页面」显得没必要且不符合现实的使用目的,用户点击「打开页面」后,还是要切换回「分享动作」页面,再次点击「更新」按钮。
想要「更新」并「打开页面」,需要 3 步;
点击「打开页面」按钮 -> 跳转浏览器打开网页的同时,用户需要切换回「分享动作」页面 -> 再点击「更新」按钮;
多余、没意义和浪费的 3 步。
改成「打开页面并更新」按钮,用户实现同样的目的,却只需一步。用户点击「打开页面并更新」按钮,就能跟旧版本的更新按钮一样,更新动作的同时,打开动作详情页。
当然,目前版本的「更新动作」按钮默认不打开动作详情页,这个设计非常好。但我们通常有不同的需要。
有些动作只是优化,没有实际的功能更新,我们就用目前的「更新」按钮;
有些动作有功能增删,需要在详情页跟进说明,我们就用 Poto 建议的「打开页面并更新」按钮
「打开页面并更新」赋予了目前没有意义且操作冗余的「打开页面」按钮,真正实用且满足开发者需求的实际意义
是一个意义深远、符合用户体验设计和优化交互设计逻辑的改进
以上,请采纳

Poto
最后更新于 2022/8/27

 京公网安备 11010502053266号
京公网安备 11010502053266号