浏览器控制-触发事件,想要在网页中模拟键盘操作
运营:秋风
创建于 2023-01-05 15:34
比如我在这个网页中输出商品ID,这个网页中没有可以点击搜索和确定的按钮,是通过键盘按←┘Enter键 然后才返回结果。

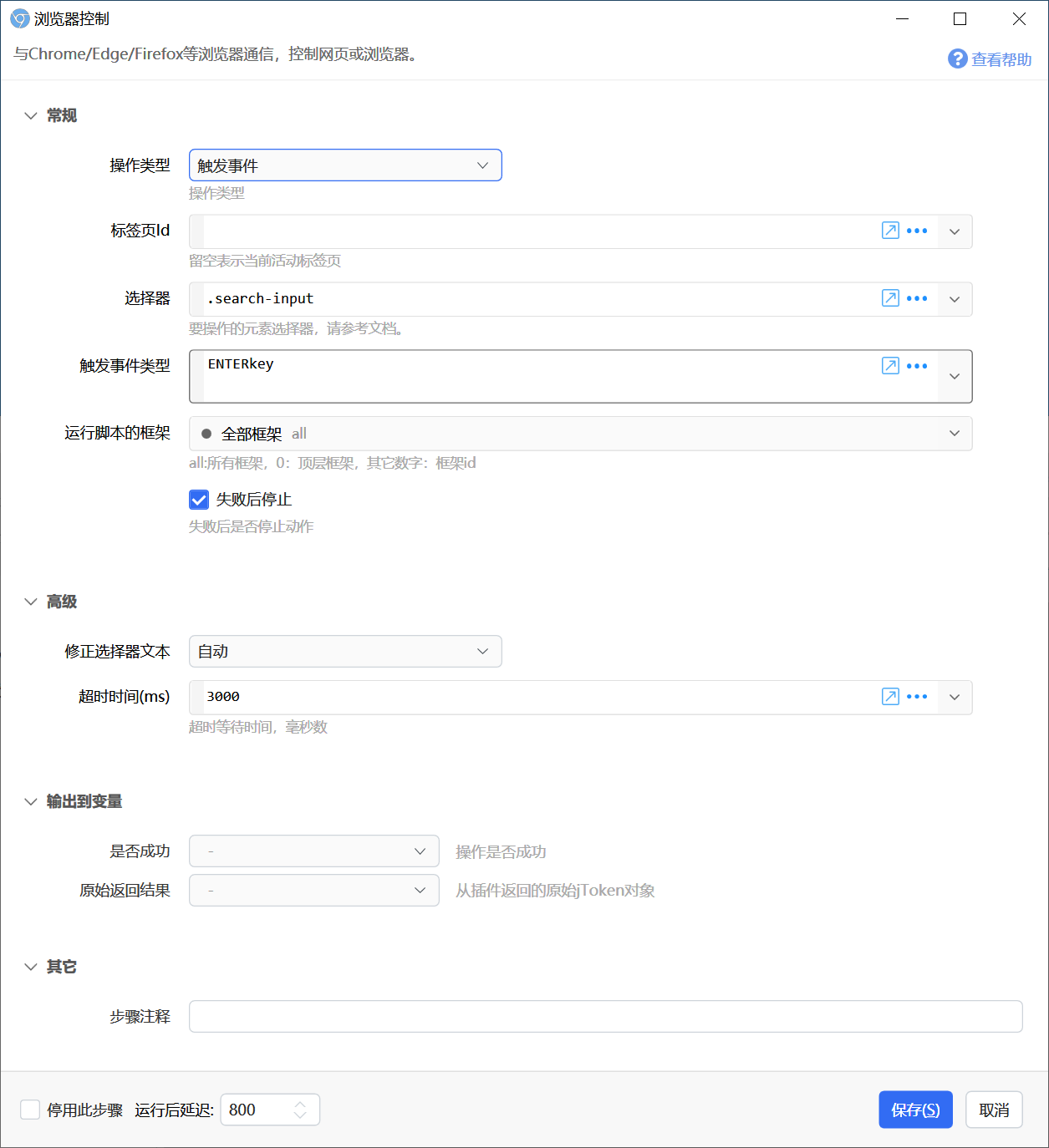
我想通过这个模块,来实现 对该网页进行键盘的按键操作, 比如按←┘Enter键或者是 tab键。 是后台运行的。
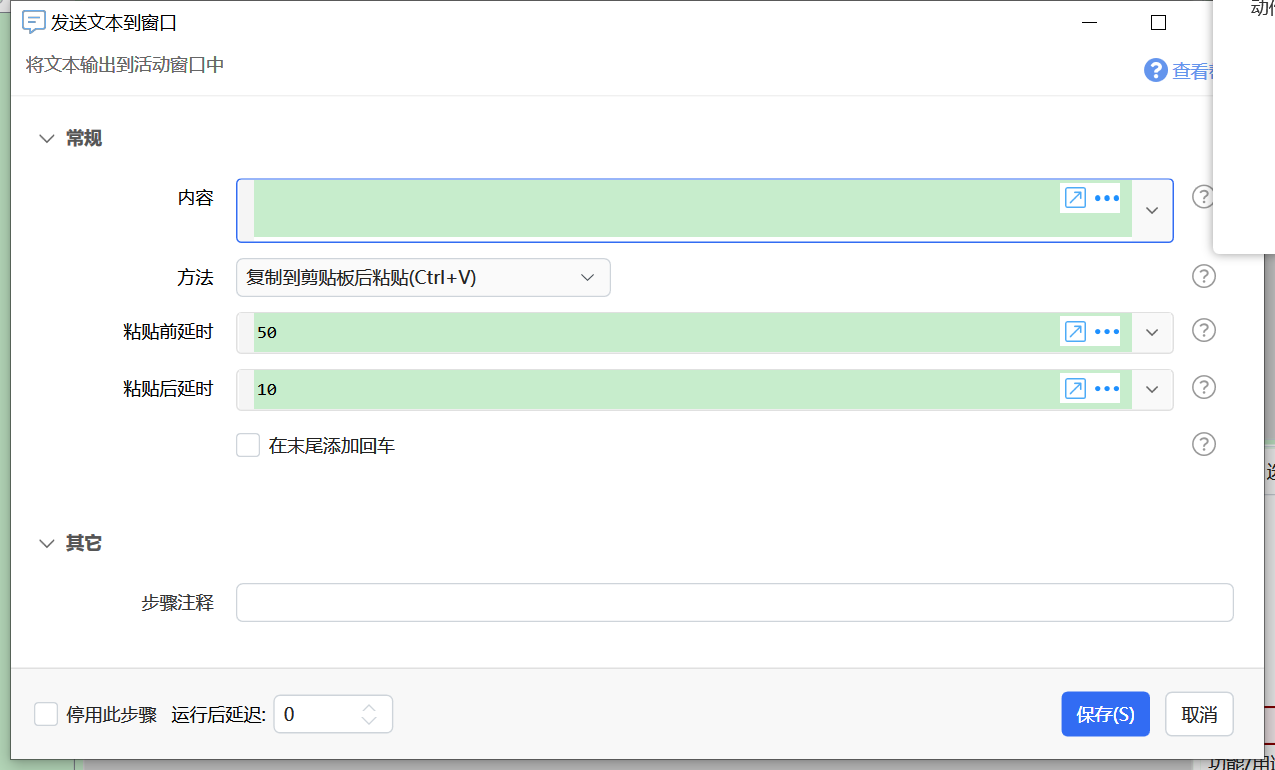
不想用 这个 Quicker的自带的模拟按键。

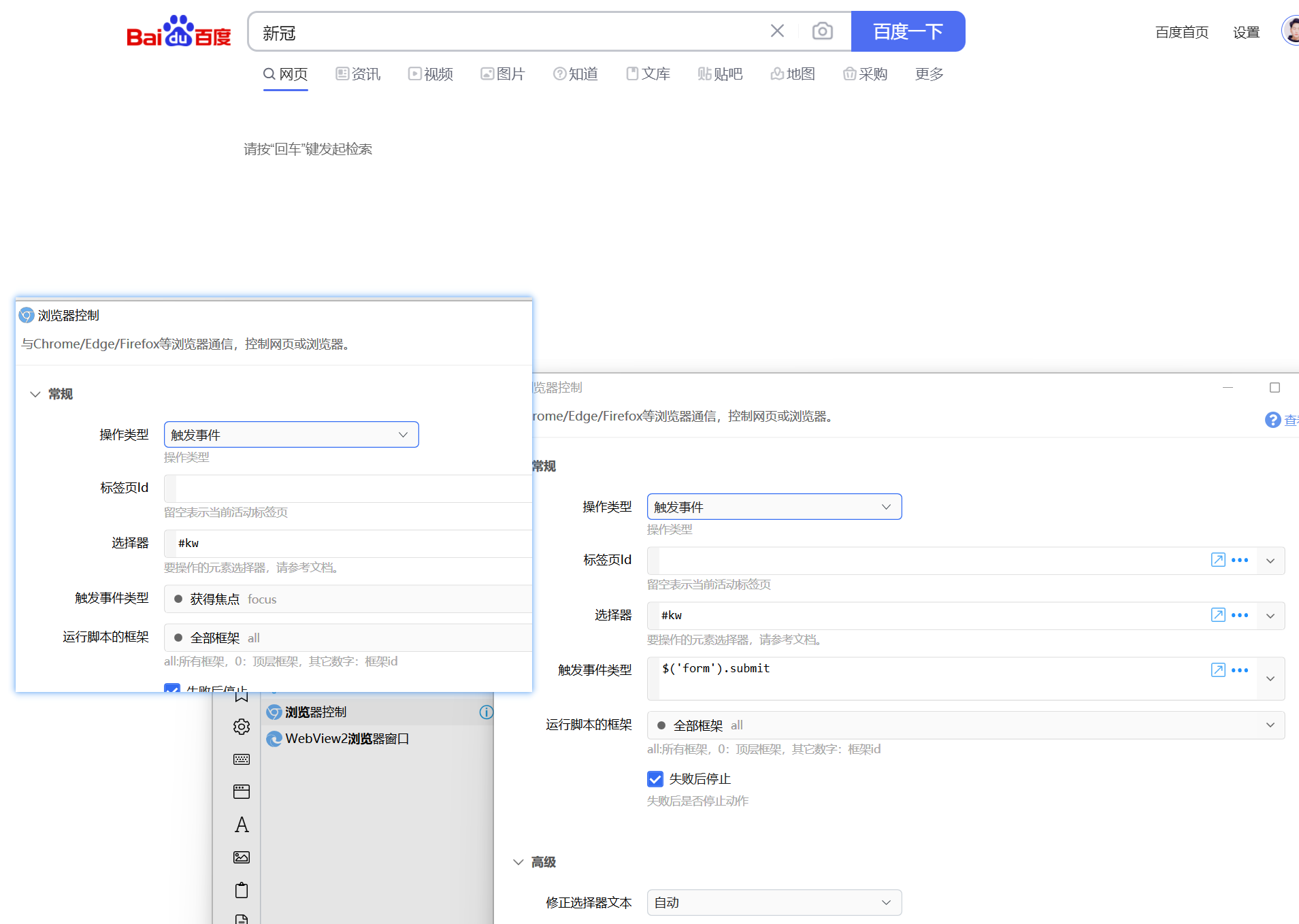
具体可以用https://www.baidu.com/测试,比如自动输入文字在搜索框之后,如何让网页操控 模拟按键←┘Enter键?
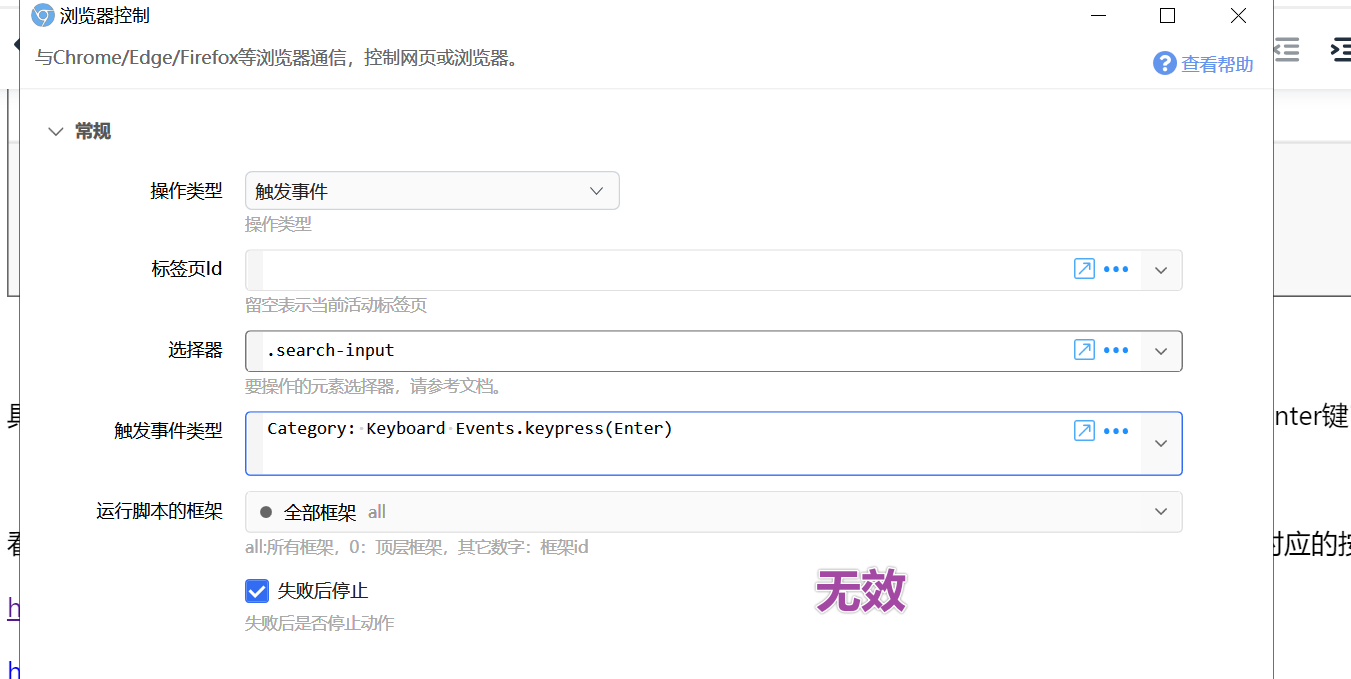
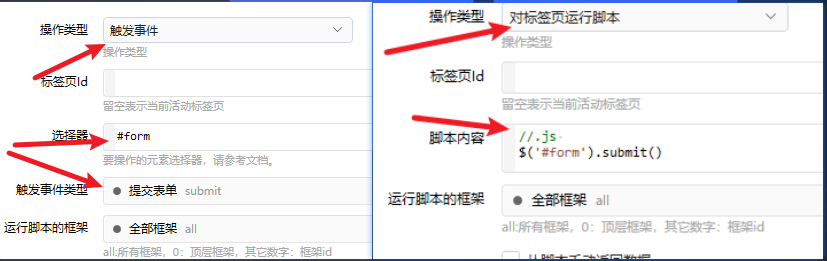
看了这个文章,看不懂。不知道语法咋写? 能往里面添加一些模块吗? 比如 搞一个键盘操控网页, 输入对应的按键。
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/accessKey
https://api.jquery.com/category/events/keyboard-events/

运营:秋风
最后更新于 2023/1/5






 京公网安备 11010502053266号
京公网安备 11010502053266号