网页搜索结果 需要滚动才能加载需要的数据? 怎么让其自动滚动页面 加载数据?
运营:秋风
创建于 2023-03-01 15:17
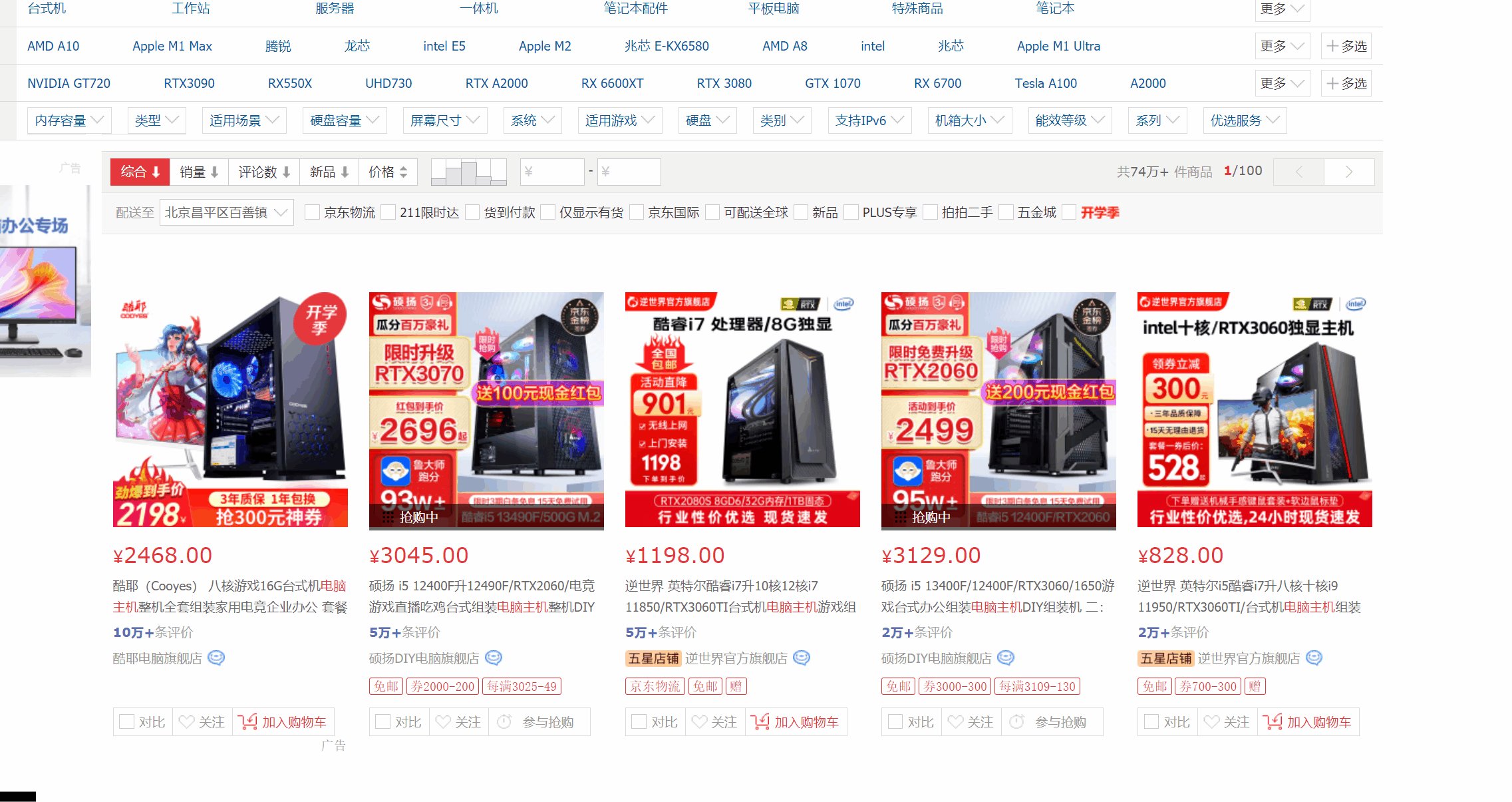
比如如下面的网址:京东的搜索结果:
https://search.jd.com/Search?keyword=%E7%94%B5%E8%84%91%E4%B8%BB%E6%9C%BA&enc=utf-8
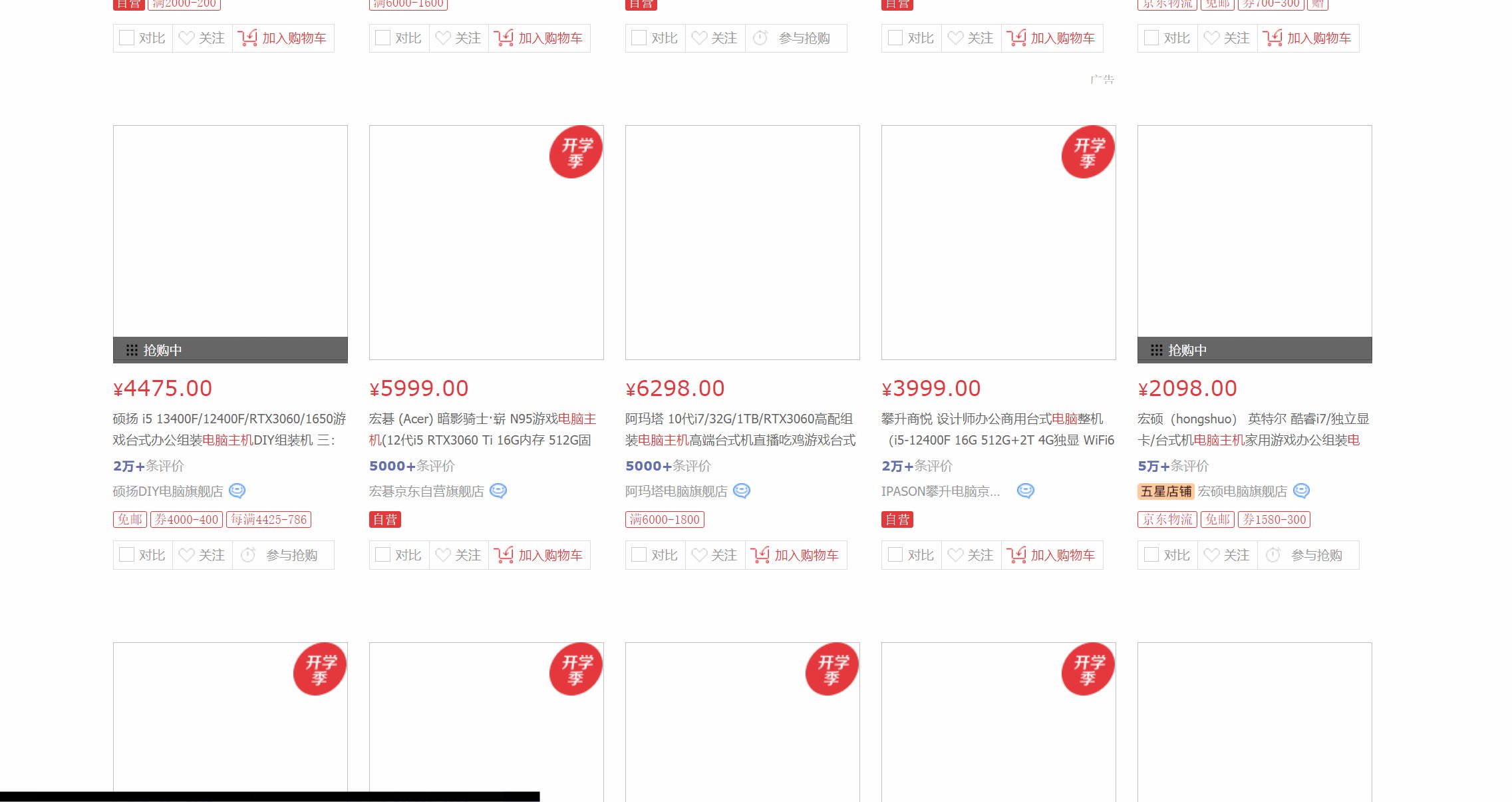
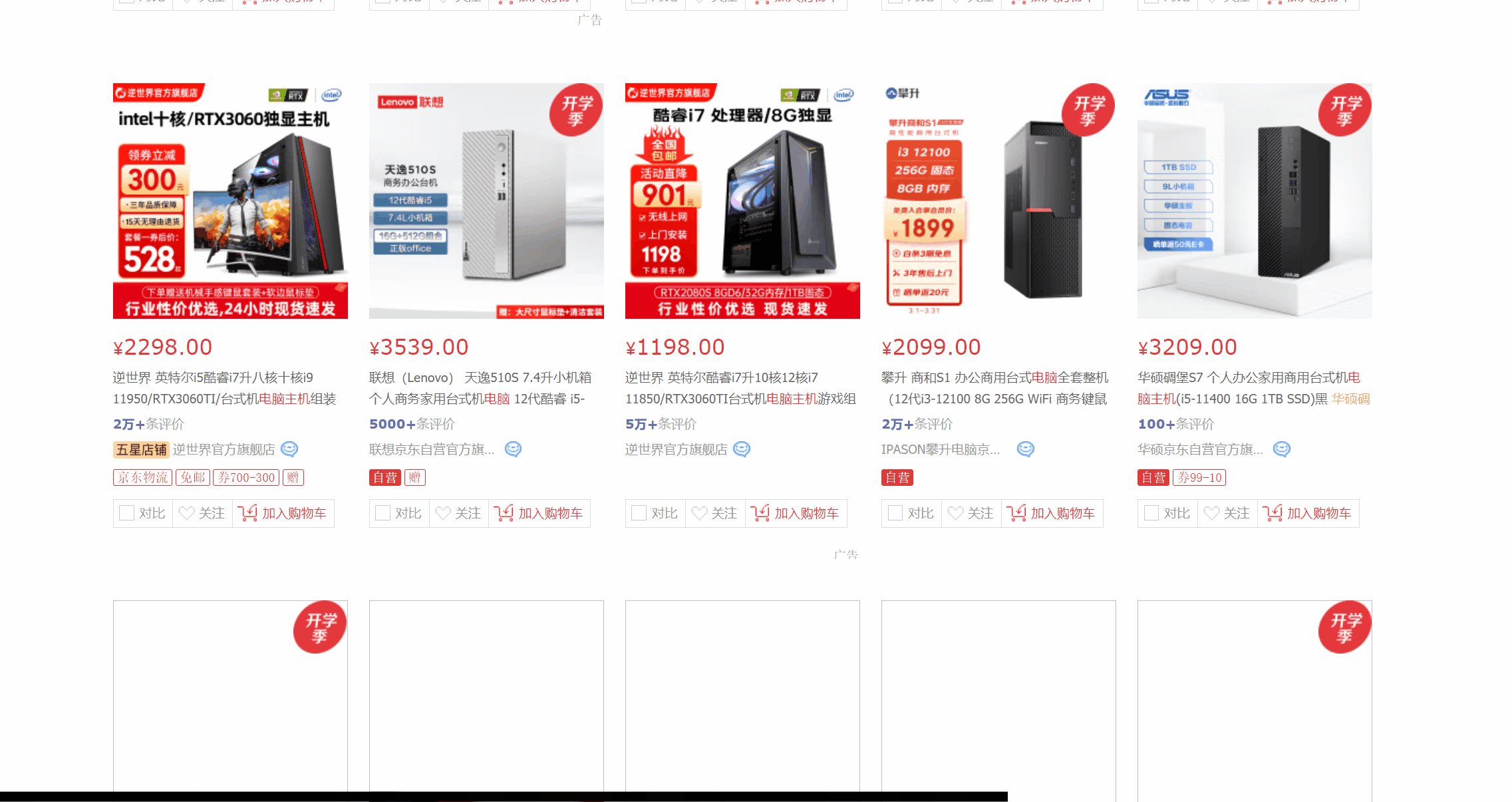
只有当我鼠标往下滚动的时候,才会显示更多宝贝,如果不滚动页面,就只显示10多个,一般情况一个页面会显示60个宝贝图片。

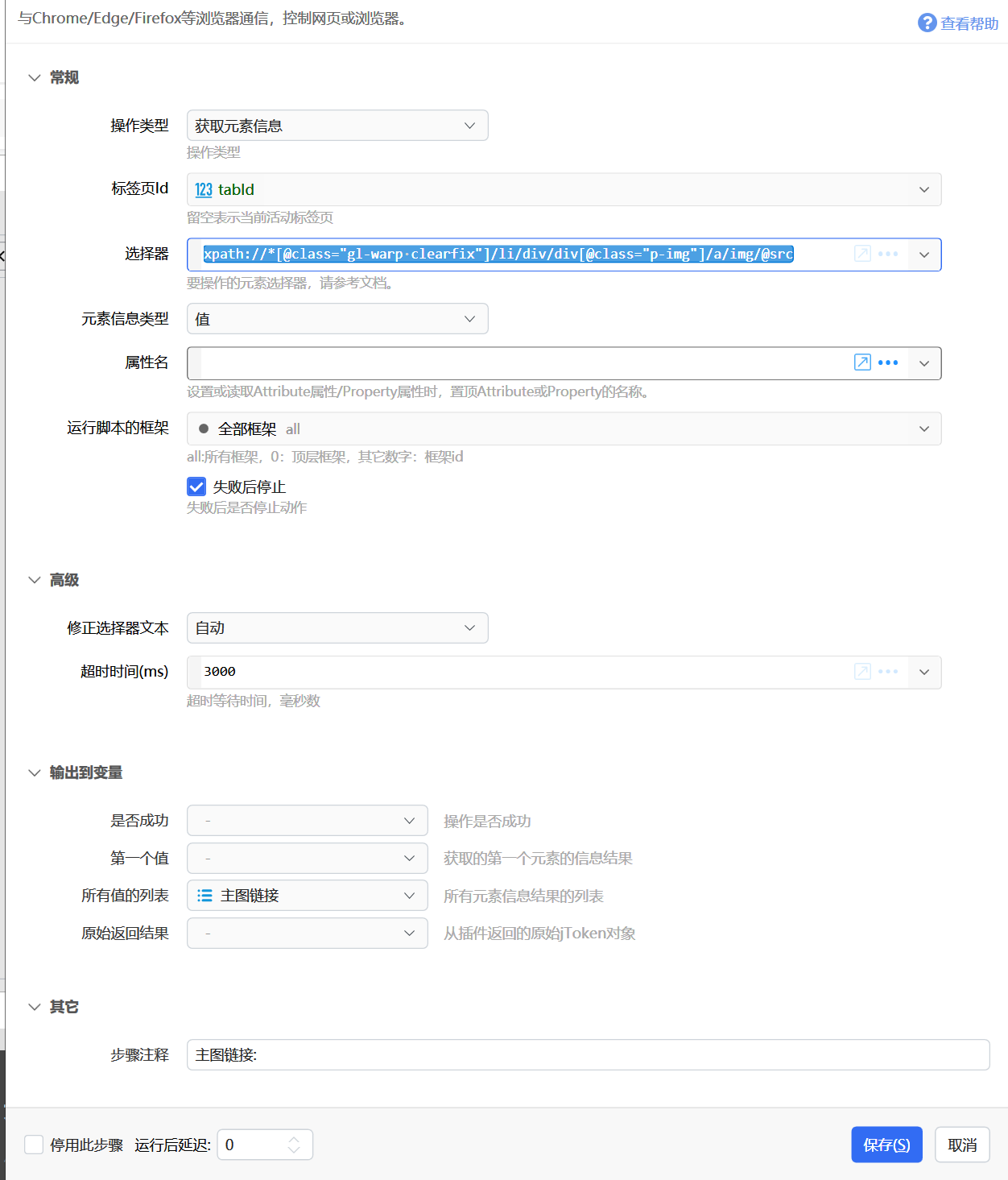
我想通过Quicker爬取 主图链接。xpath:语法已经写好了。
为:
xpath://*[@class="gl-warp clearfix"]/li/div/div[@class="p-img"]/a/img/@src
但是爬取的结果只有10多个,需要手动翻页,才能爬更多? 但是我又不想手动翻页。 我想自动化。
确实可以通过这个模块;实现自动滚屏,加载出来更多商品链接。
但是这个模块没有后台功能,我希望可以通过后台,自动加载网页所有的宝贝链接出来。 请问怎么实现呢?
运营:秋风
最后更新于 2023/3/1



 京公网安备 11010502053266号
京公网安备 11010502053266号