如何获取元素指定要素并输出变量
getty
创建于 2023-03-16 16:16
元素:网页效果:
<div class="x-toolbar-text x-box-item x-toolbar-item x-toolbar-text-default" id="tbtext-1040" style="right: auto; left: 1064px; top: 5px; margin: 0px;">没有数据</div>
需求:
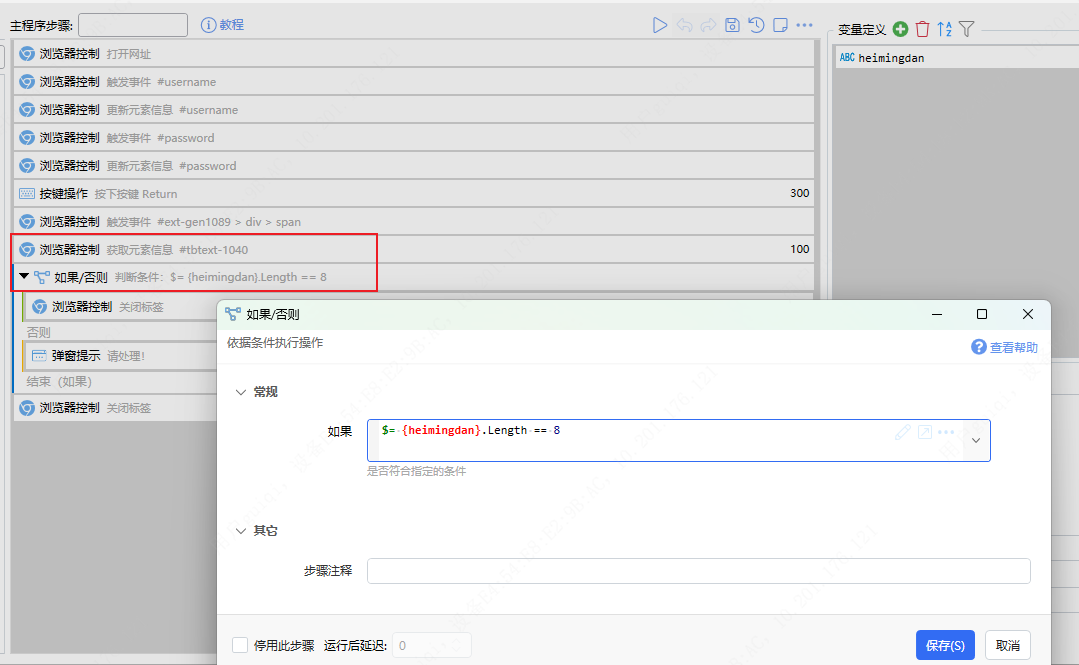
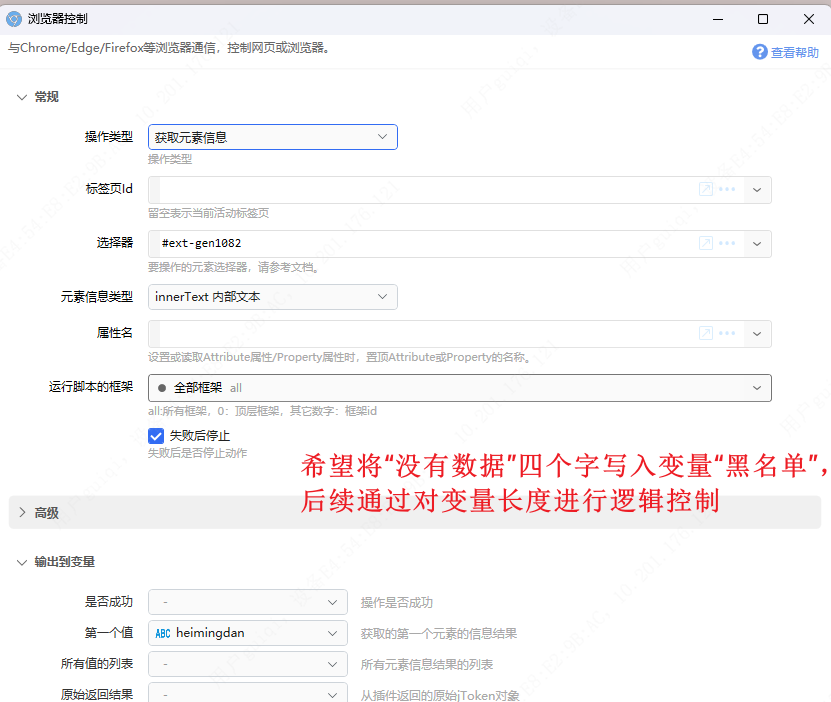
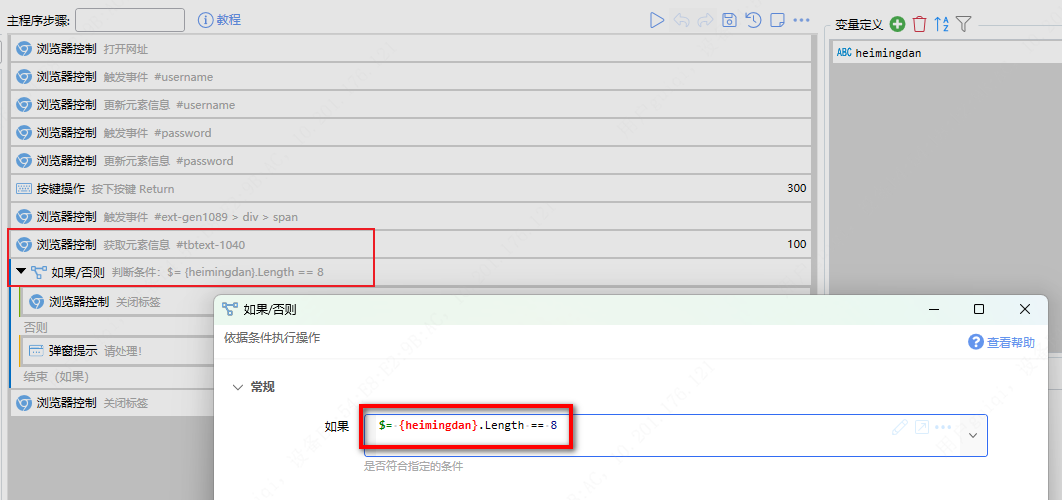
提取“没有数据” 四个字输入到新创建的变量,如果变量长度=8(即没有数据)则关闭标签
不会css和js,把元素信息类型尝试了个遍,都是获取信息失败,请大神们指点。
背景是:打开网页后,进行待办信息查询,显示“没有数据”,想要设置一个这里没有数据就关闭标签页,否则弹窗警告


回复内容
<div class="x-toolbar-text x-box-item x-toolbar-item x-toolbar-text-default" id="tbtext-1040" style="right: auto; left: 1064px; top: 5px; margin: 0px;">没有数据</div>
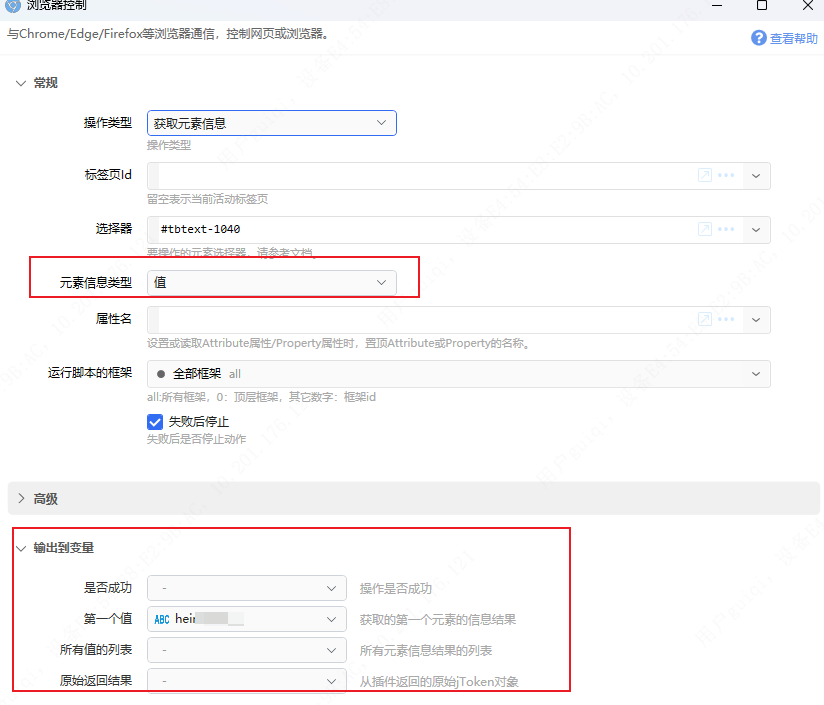
上述这段元素,我点击右键复制selector 是 #tbtext-1040
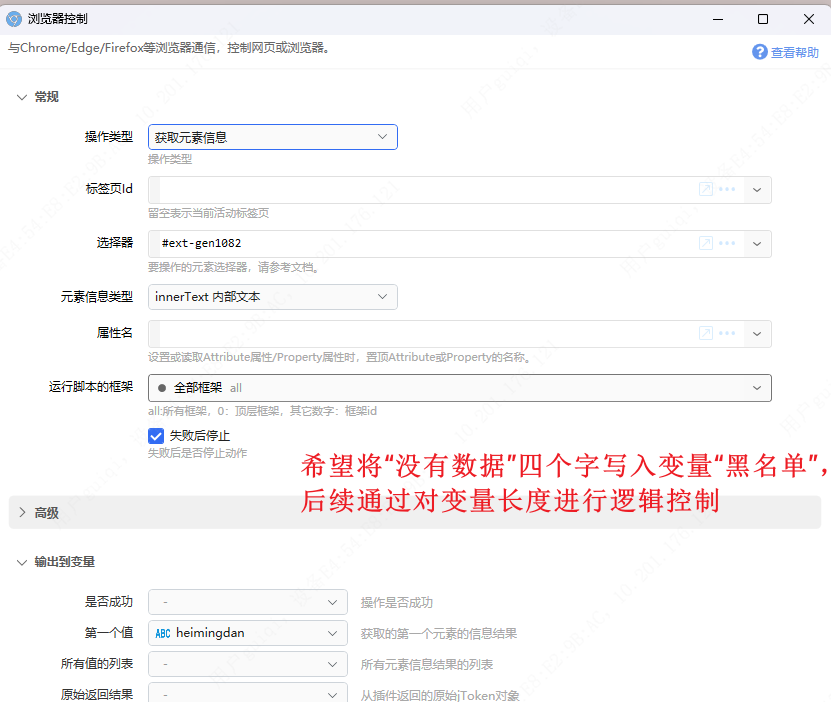
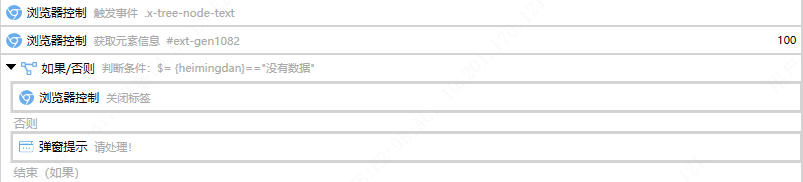
用css选择动作是 #ext-gen1082
把两个都 通过获取元素信息,填入元素选择器,#tbtext-1040 返回为空,#ext-gen1082 返回成功 是为啥呢? id不是selector吗 为什么获取出来的不一样呢






 京公网安备 11010502053266号
京公网安备 11010502053266号