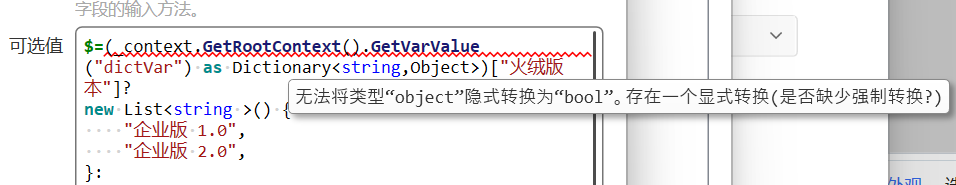
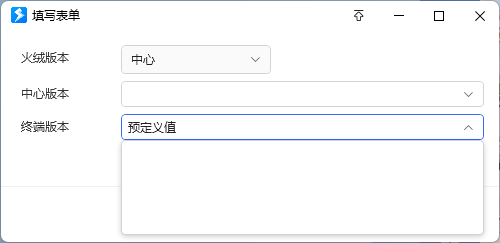
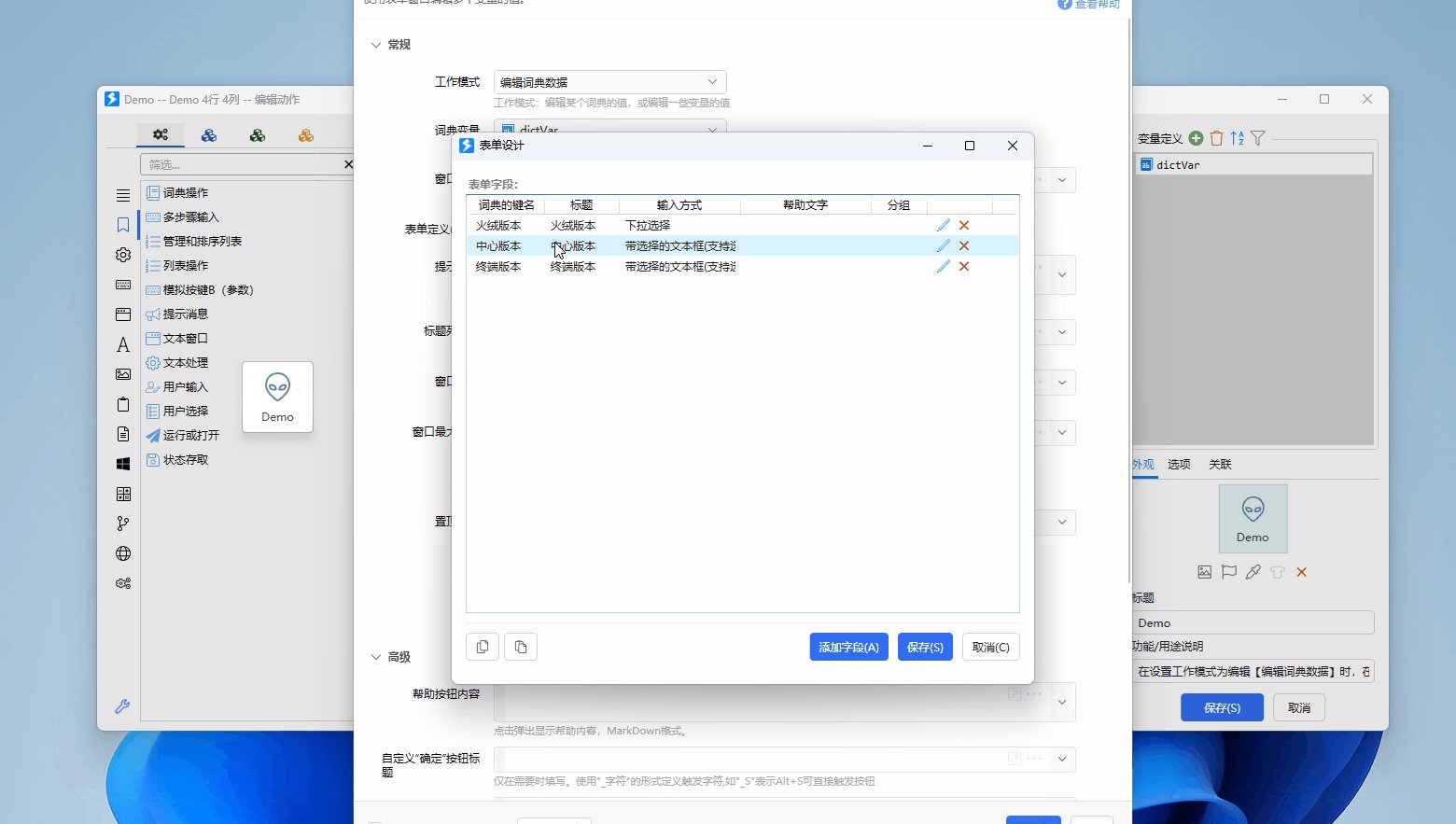
多字段表单设置可见性表达式(编辑字典),多条件不生效
回复内容
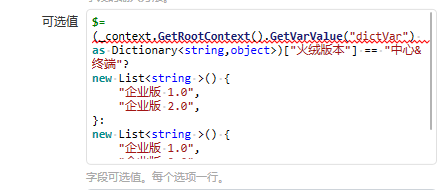
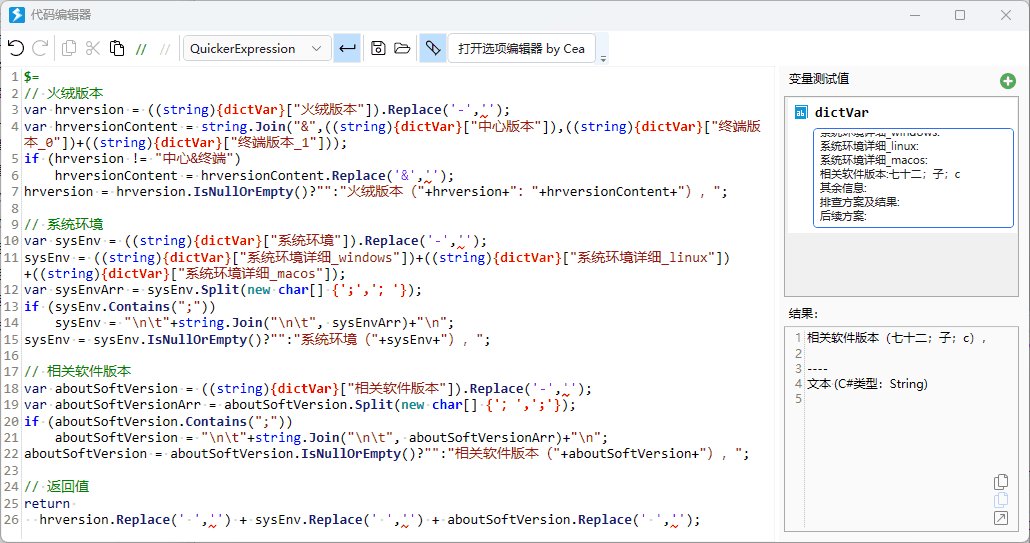
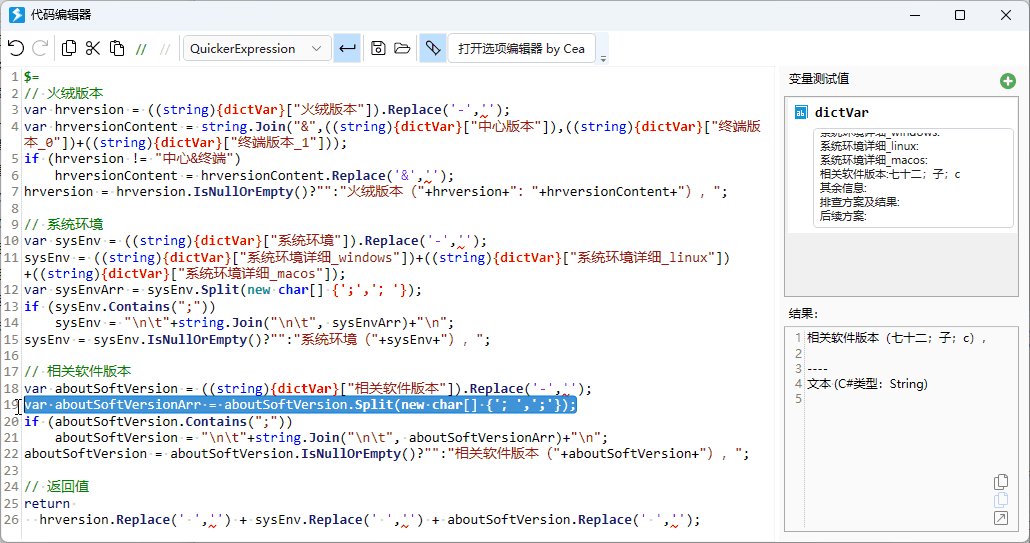
表达式改成这样似乎没有报错了:
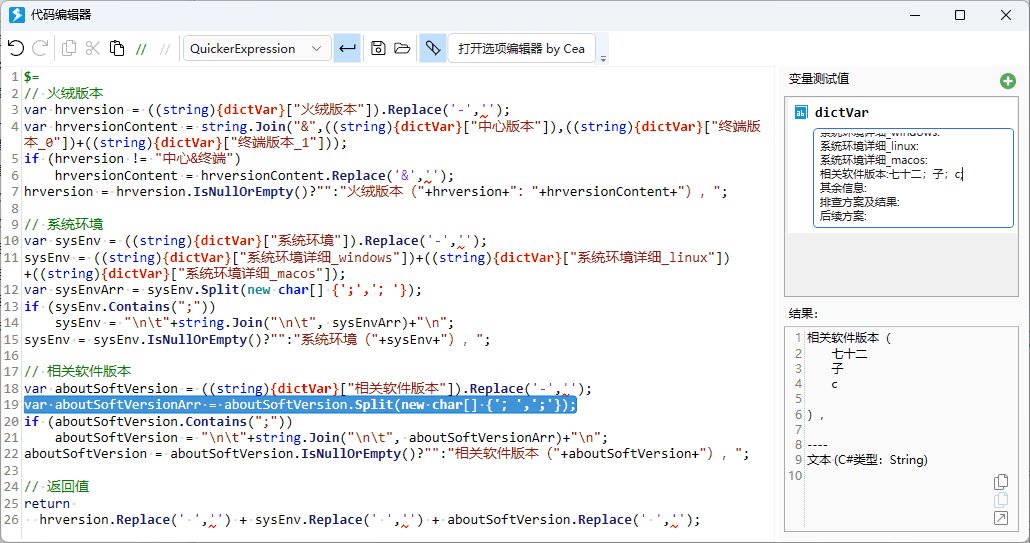
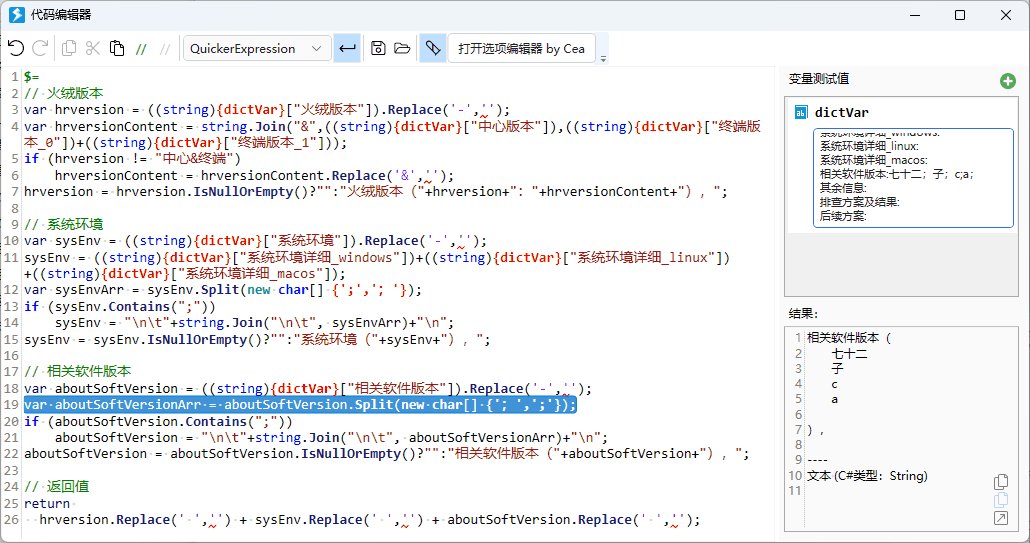
$=
var dict = _context.GetRootContext().GetVarValue("dictVar");
//if (dict == null){
// return new string[]{"aaa"};
//}
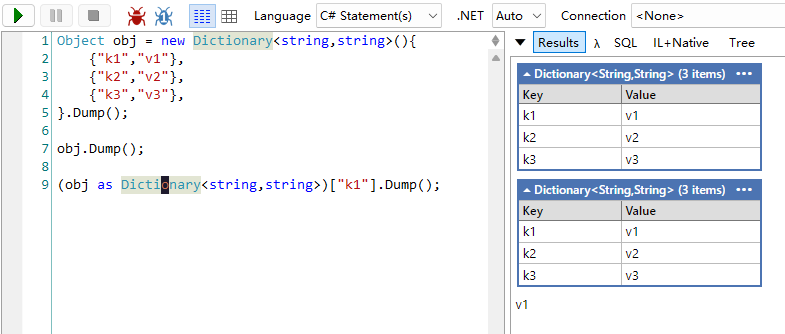
var dictValue = dict as Dictionary<string,Object>;
//if (dictValue == null){
// return new string[]{"bbbb"};
//}
if (dictValue.ContainsKey("火绒版本"))
{
return new List<string >() {
"企业版 1.0",
"企业版 2.0",
};
}else{
return new List<string >() {
"企业版 1.0",
"企业版 2.0",
"个人版 5.0",
};
}
之前的有语法错误。 ? 前面应该是布尔值

 或
或 都是可以生效的,但是如下表达式不会生效
都是可以生效的,但是如下表达式不会生效






 ,
,
 京公网安备 11010502053266号
京公网安备 11010502053266号
试试
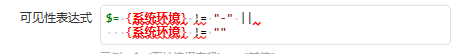
$=!({系统环境}="-"||{系统环境}="")
哦!逻辑上好像没问题,感谢!!
感谢,没问题了🤣我脑子好像卡住了一样