js在浏览器中控制台有效,但是Quicker运行无效,对输入框进行模拟回车键
运营:秋风
创建于 2023-05-25 10:03
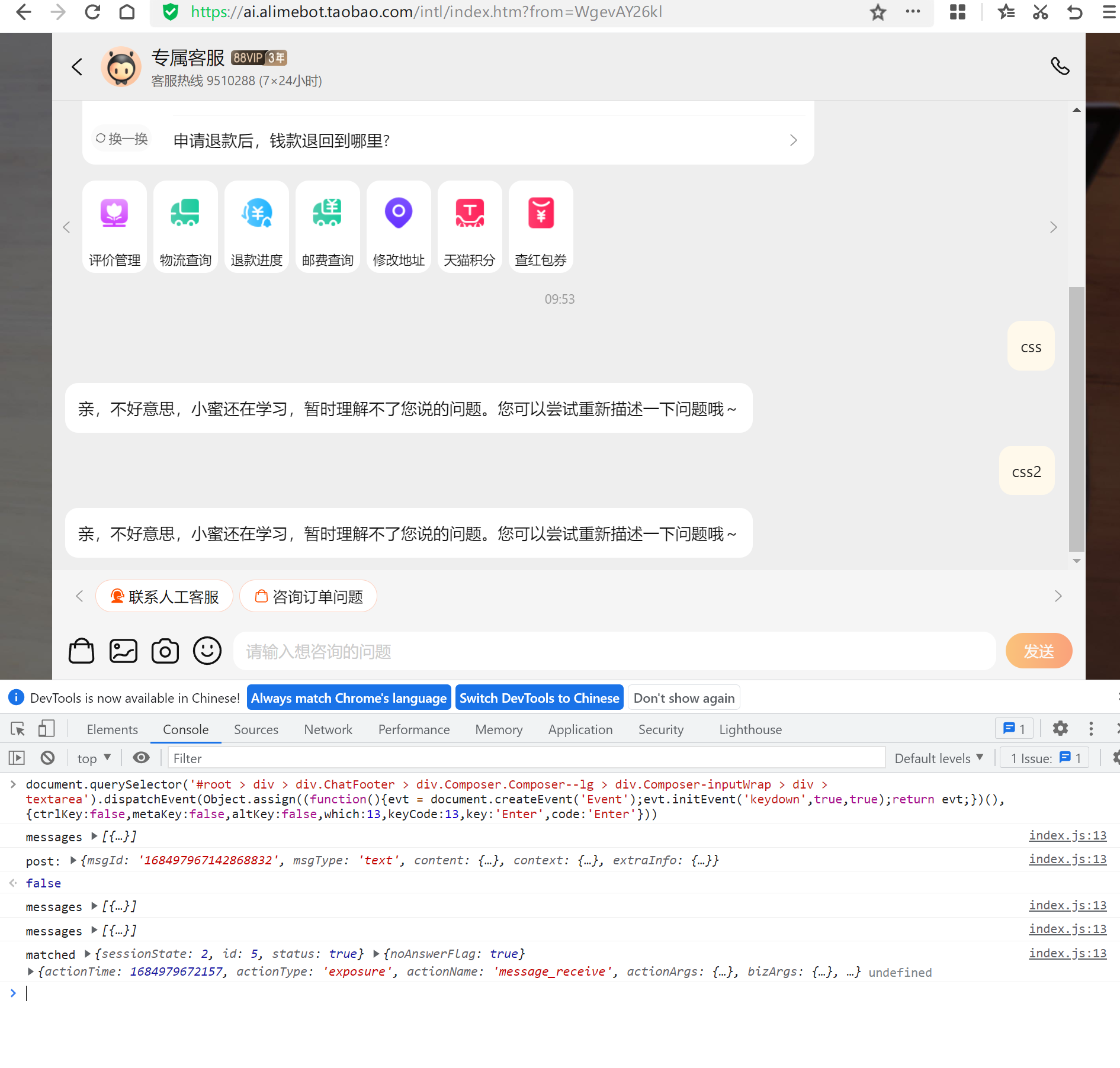
我有一串js代码,在 下面浏览器中调试可以运行成功。

但是通过Quicker的 这个就无法成功。 
这个代码主要的作用是:
对网页中的css 输入框进行模拟按键:Enter键回车键。
代码如下:
测试网址是:https://ai.alimebot.taobao.com/intl/index.htm?from=WgevAY26kl

代码如下;不是我写的,我从网上找的。
document.querySelector('#root > div > div.ChatFooter > div.Composer.Composer--lg > div.Composer-inputWrap > div > textarea').dispatchEvent(Object.assign((function(){evt = document.createEvent('Event');evt.initEvent('keydown',true,true);return evt;})(),{ctrlKey:false,metaKey:false,altKey:false,which:13,keyCode:13,key:'Enter',code:'Enter'}))
虽然说可以直接模拟点击发送按钮,但是这个网址只是我 给大家参考的。实际有一些网址并没有 按钮,必须用按键提交的。但是我想搞一些自动化,所以需要用到模拟按键,但是我不想用Windows模拟,我想用脚本。
像一些#form 也是没有用的。因为有一些网页并没有这个提交表单。
CL
最后更新于 2023/5/25

 京公网安备 11010502053266号
京公网安备 11010502053266号