【Quicker冷门技巧分享】使Quicker网页上专业版用户名显示金黄色
EC10010
创建于 2023-07-04 15:55
冷门技巧:使Quicker网页上专业版用户名显示金黄色
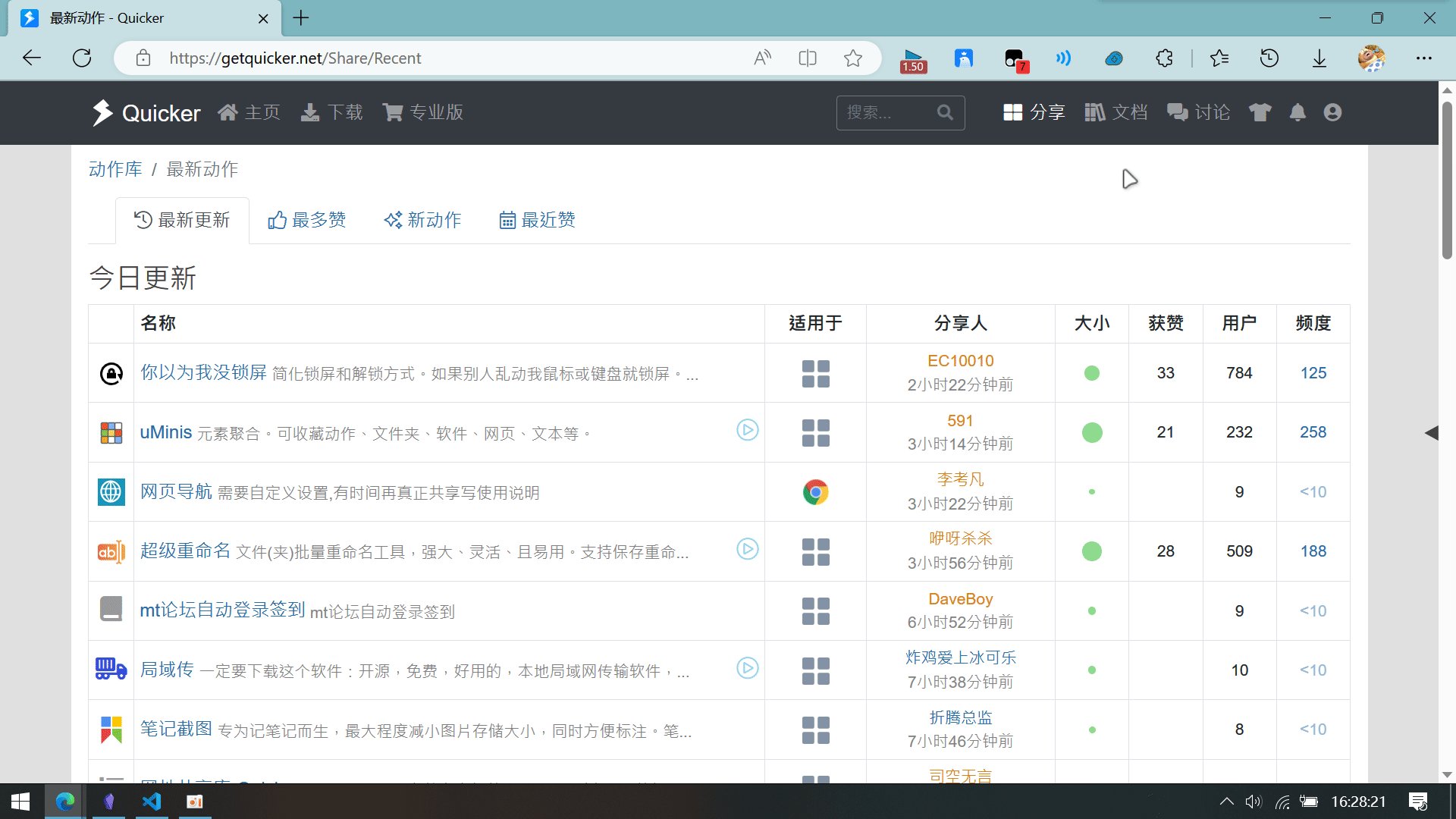
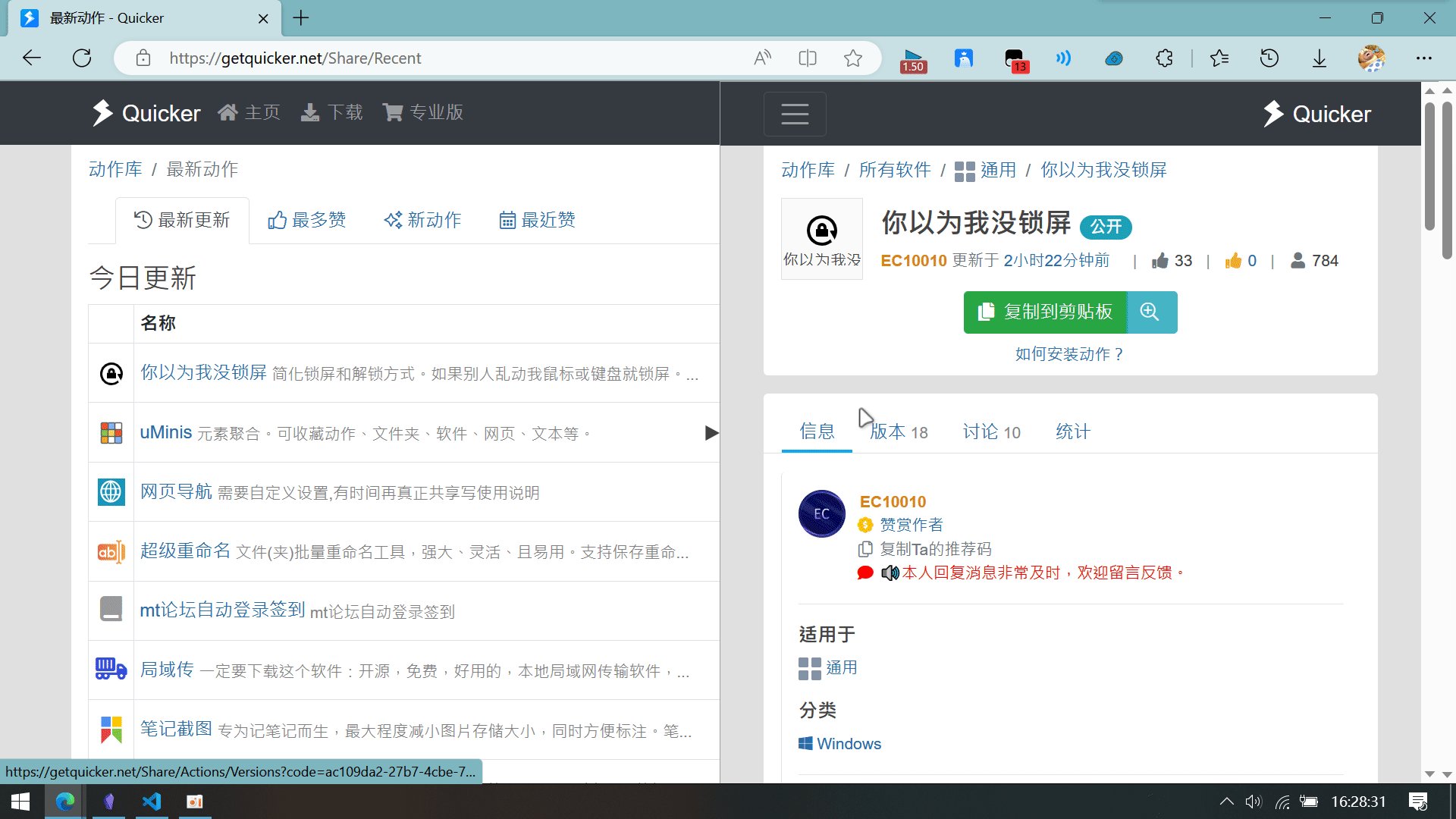
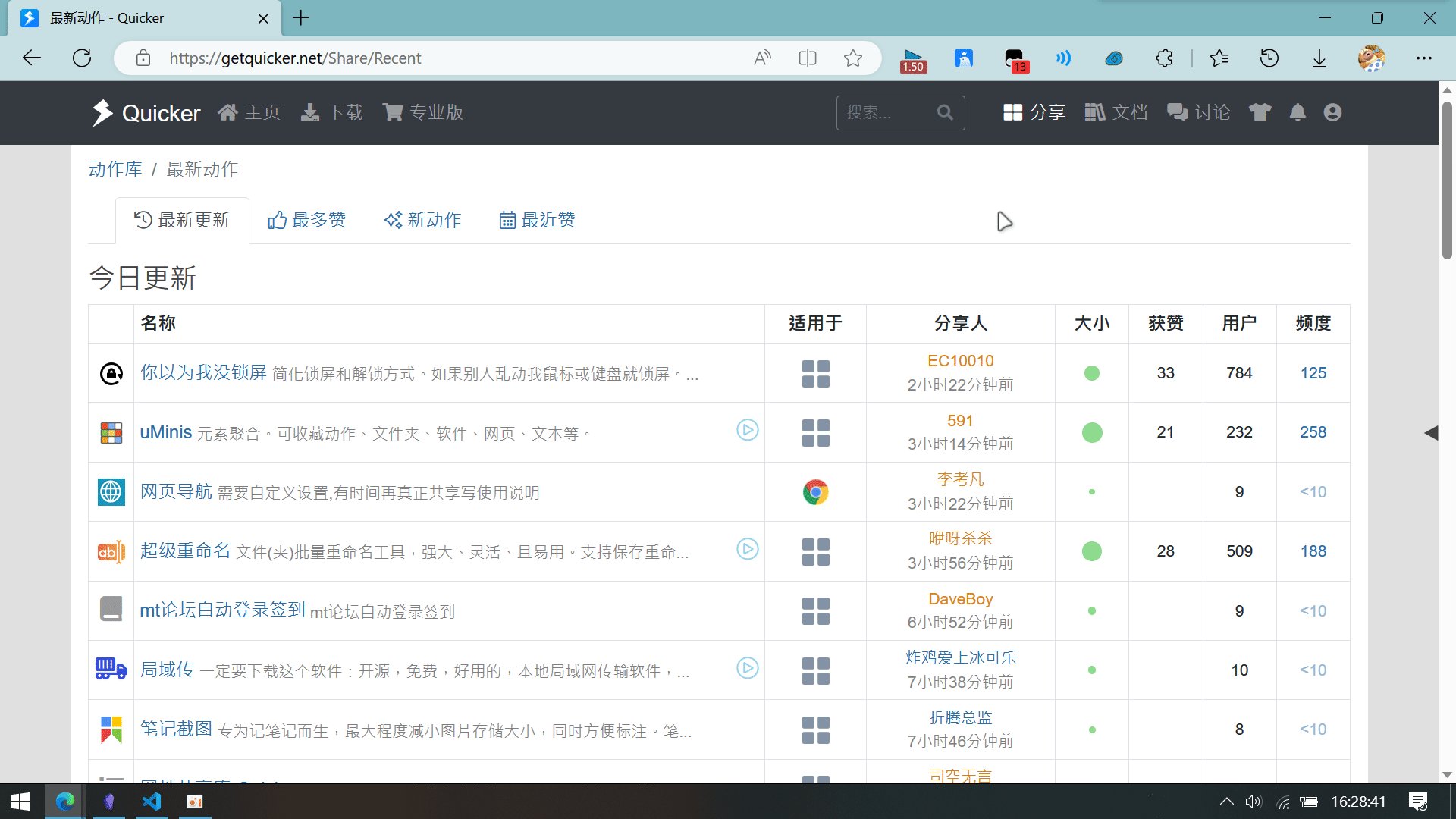
为了突出专业版的优越感,让专业版用户名显示为金黄色。效果如下图:

实现方法:
- 安装浏览器扩展程序(一款通过修改CSS显示自己想要的网页外观的插件):stylus
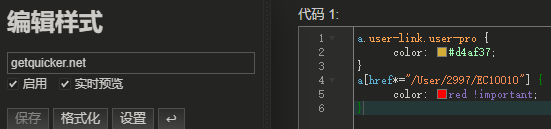
- 给Quicker的网站新建样式,样式代码如下:
a.user-link.user-pro {color: #d4af37;}
- 刷新网页生效。
另外,您也可给自己的用户名显示成其它颜色。下面以我的用户名为例,代码如下:
a[href*="/User/2997/EC10010"] { color: red !important;}
编辑样式示例:




 京公网安备 11010502053266号
京公网安备 11010502053266号