Quicker - Chrome - 更新元素信息
EricHuangS
创建于 2020-09-01 13:43
对这种文本框的传值有些问题。

Google这个可以。
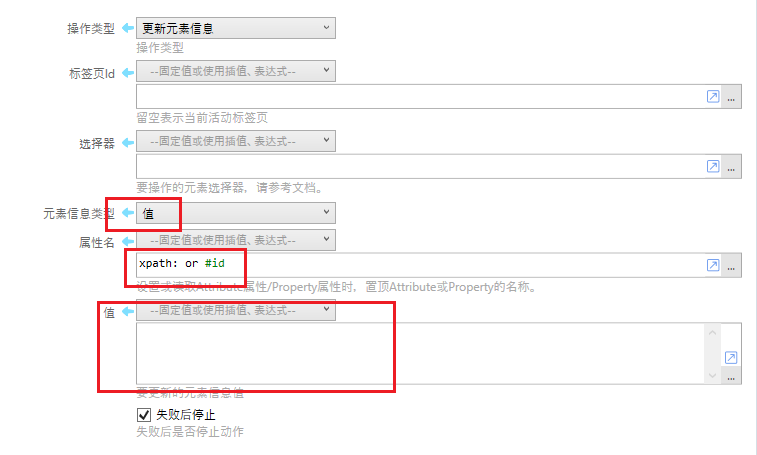
目前我的方法是使用更新元素信息,使用xpath或者id定位之后更新值。

但是感觉不是很稳定,不确定问题在哪儿。有些输入框是value进去了但是不认,没法进行下一步。有些网站是都传不进值。
我用Selenium的send.Keys()这个做的时候没有遇到过这个问题,
想问问是不是我选的有啥问题?
回复内容
EricHuangS
2020-09-01 17:46
:
谢谢大佬,这种方法我也用过了,感觉还是不太好用。不知道下个版本能不能改进一下这块,感觉传值input在chrome这里用的挺多的。
不太好用具体是什么情况呢? 可能每个网页有不同的情况,目前不清楚有没有什么通用的原因和解决方案,也不清楚从哪些方面改进😂。
EricHuangS
2020-09-02 09:46
:
就像之前说的,碰到最多的情况就是更新值这种方法经常传进值了不认,然后使用获得焦点然后发送到文本框这种方法呢,不知道是不是因为Chrome插件的问题,经常传不进值。我现在用的方法input那一步改手动加一个完成的tag。。。手输完确认了进行下一步。有点粗糙,但是起码稳定一点。因为我测试网站经常会手动做一些测试,这种问题还挺经常遇到的。
有没有可以测试的例子网址?

 京公网安备 11010502053266号
京公网安备 11010502053266号