Chrome插件 - 对页面运行脚本
EricHuangS
创建于 2020-12-10 13:44
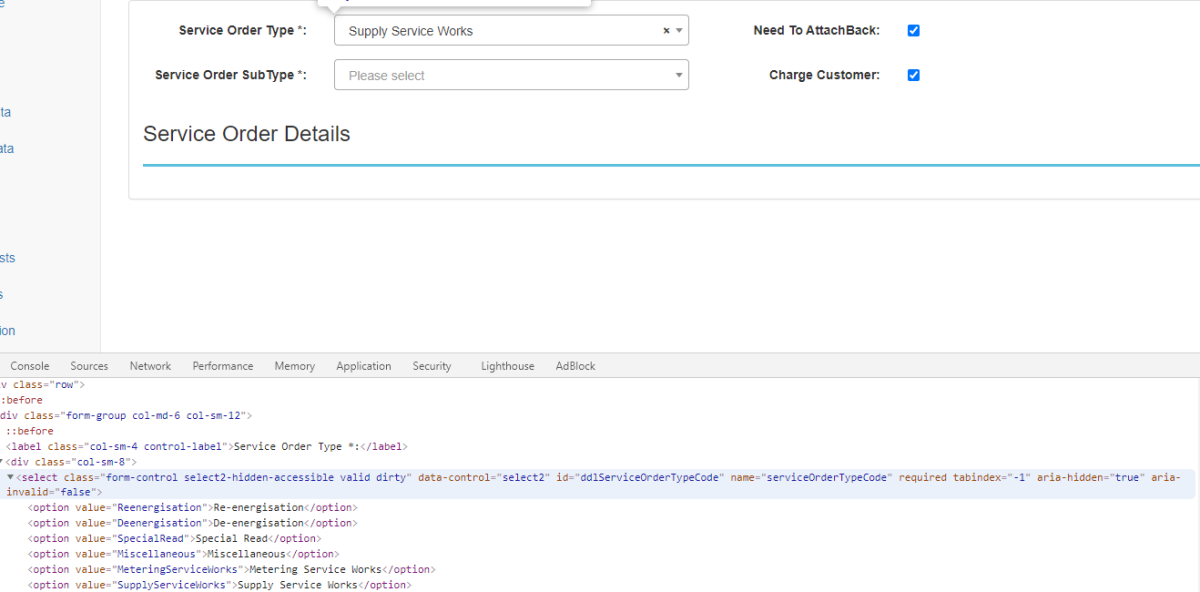
在对这种隐藏式的下拉菜单更新值的时候,无法更新value。
1. 尝试过自带的更新元素信息,更改value,但是失败;
2. 尝试对页面使用JQuery脚本,脚本在Chrome的console中可以正常使用,但是写进quick以后就没有反应,对其他位置尝试过使用JQuery可行,就这个下拉的位置一直传不进值;
3. 也尝试过对container进行点击(自带动作和JQuery都用过),其他位置点击也都正常,唯一只有这个下拉框无法进行点击。


求大佬帮忙看看还有没有什么可行的方法?
暂时的做法是直接打开browser的console把JQuery直接打进去。。。
回复内容
EricHuangS
2020-12-10 14:45
:
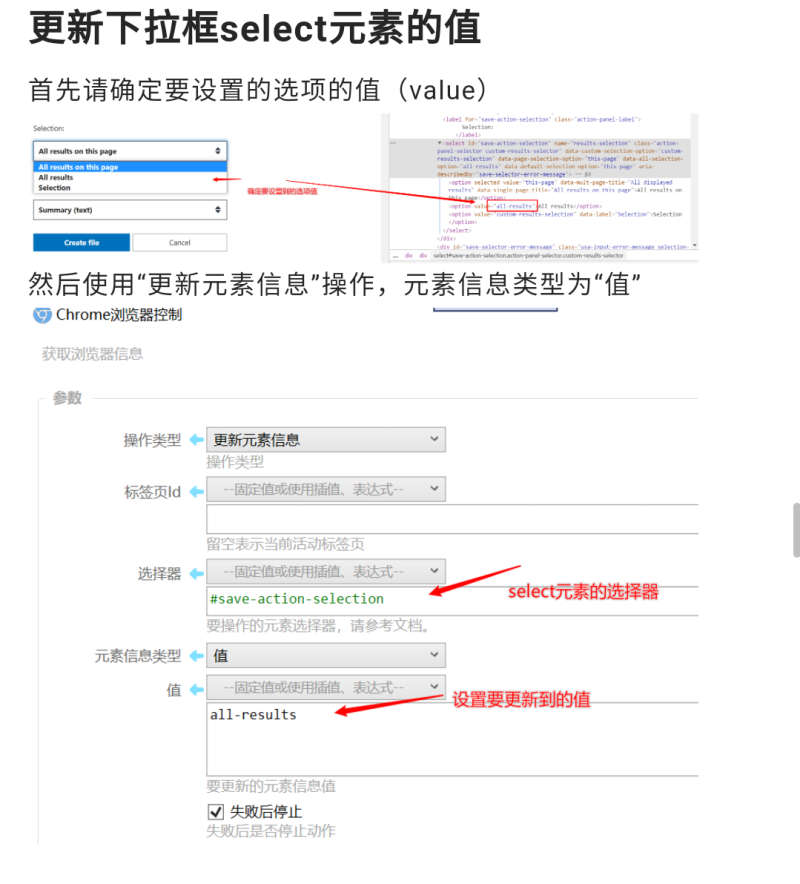
这种更新元素信息的方法我试过了,更新不上去。
我上头第一张图有那个id和value,试过了不会更新。
有地址吗?
没,公司内部使用的web,不过我试着用console log记录了一下,不管是自带的更新元素还是jQuery,更新值这个动作都成功了,但是那个.change()好像不管用,下头那个span并没有被更新上。我在研究研究。
EricHuangS
2020-12-11 07:42
EricHuangS
2020-12-11 10:54


 京公网安备 11010502053266号
京公网安备 11010502053266号