浏览器控制中更新元素信息功能可以更新大段的HTML吗?
股红金闪
创建于 2021-02-16 00:53
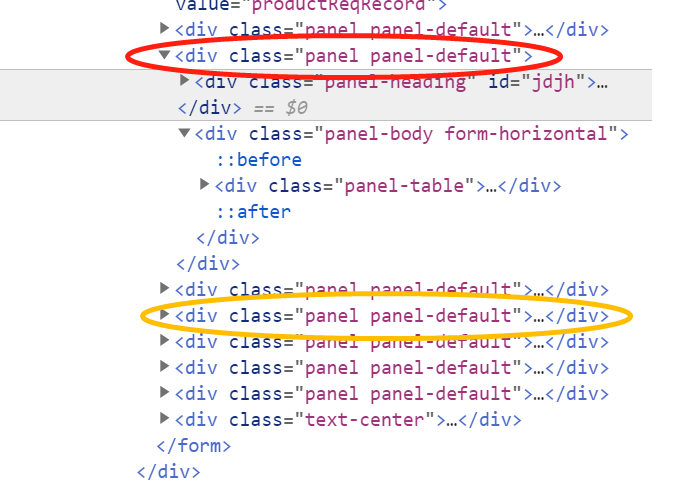
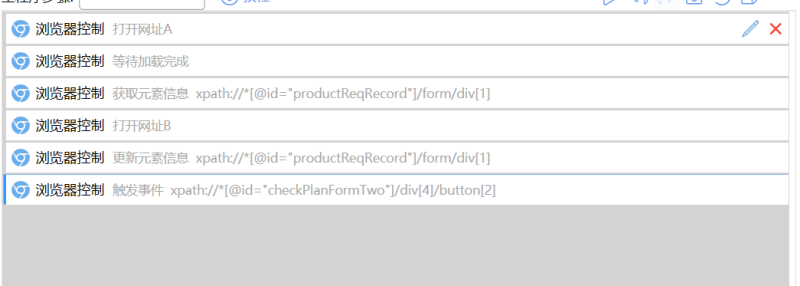
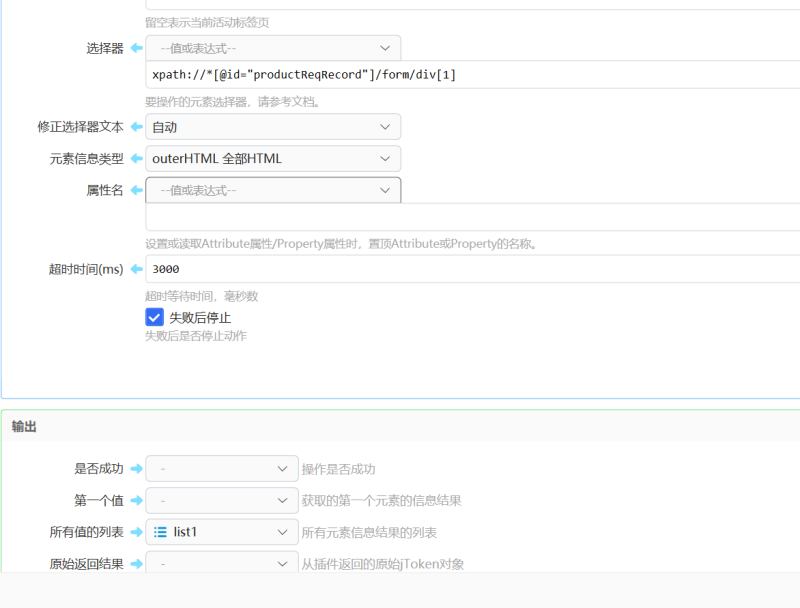
具体想实现的功能:通过“获取元素信息功能”从网页A获取到“xpath://*[@id="checkPlanFormTwo"]/form"的innerHTML,并存为”文本A";然后在页面B,通过“更新元素信息功能”,更新网页B下选择器“xpath://*[@id="checkPlanFormTwo"]/form"中innerHTML的值;
网页A、网页B的HTML结构完全一致,只是其中某些checkbox、textarea的值不一致,懒得一条条复制,所以想用更新元素的方法实现。目前获取元素功能正常,更新元素的功能无效。具体表现在元素更新后页面无变化,浏览器控制台报错”Uncaught SyntaxError: Invalid or unexpected token“。
多次尝试无果。特来求助大神,盼复,谢谢!
目前只能通过获取"文本A”后,模拟按键F12,然后“CRTL+F”,发送“//*[@id="checkPlanFormTwo"]/form”,获取鼠标指针并单机,模拟按键“F2","CRTL+A"、”DELETE"、发送文本的方式实现自动替换,觉得太复杂了,应该有更简便的方法实现。
股红金闪
最后更新于 2021/2/17






 京公网安备 11010502053266号
京公网安备 11010502053266号