浏览器控制获取网页信息或调用方法(MV3,MV2版本)
乐昂岚
创建于 2025-05-11 16:46
此方法用于解决手动在网页调试js成功, 但是通过浏览器控制模块调用或执行js失败或者找不到函数的问题
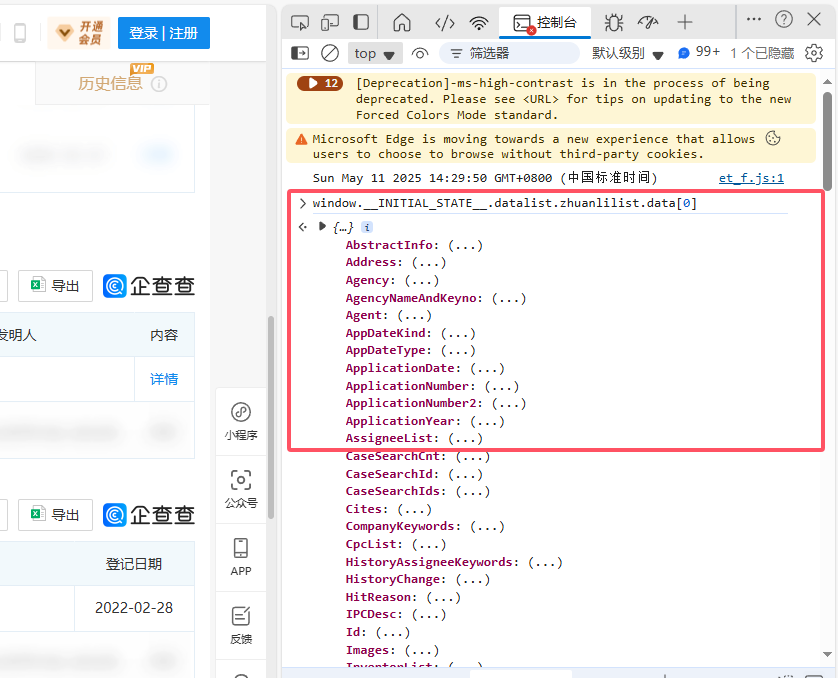
如图手动在控制台执行js可以获取数据
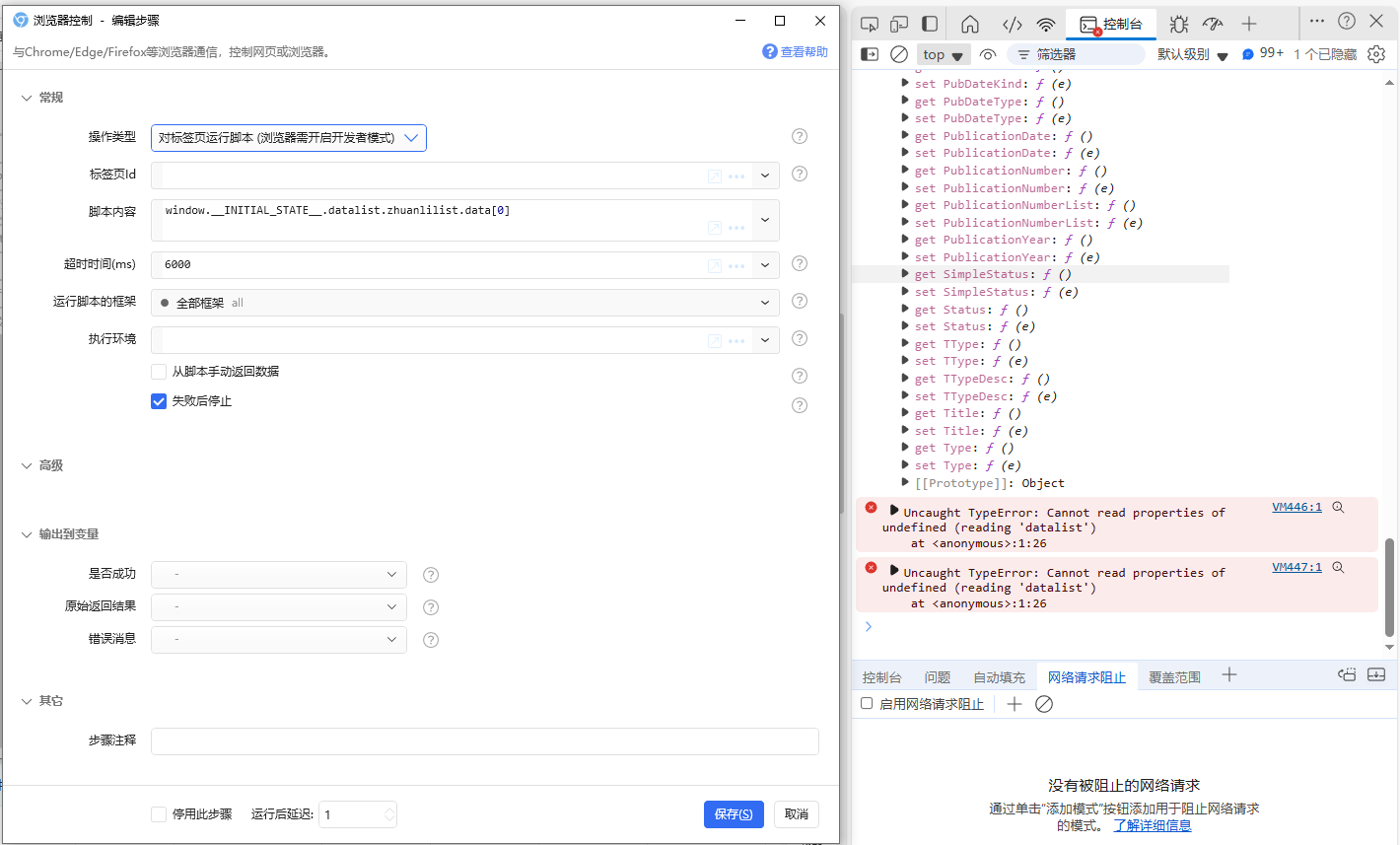
但是通过浏览器控制运行脚本显示Uncaught TypeError: Cannot read properties of undefined (reading 'datalist')
这时候可以通过浏览器控制运行脚本运行js向网页注入代码
如下所示
向网页插入一个button标签, 设置一个独特id用于后期元素定位
设置onclick事件为具体功能的js (如下所示是创建一个div标签, 把获取的数据转为该标签的innertext)
然后通过浏览器控制触发元素的点击事件
最后获取div标签的innertext即可获取数据
var button = document.createElement('button');
button.id = 'getDataFromInitialState';
button.textContent = '获取数据';
button.setAttribute('onclick', `
try {
if (window.__INITIAL_STATE__ && window.__INITIAL_STATE__.datalist && window.__INITIAL_STATE__.datalist.zhuanlilist && window.__INITIAL_STATE__.datalist.zhuanlilist.data && window.__INITIAL_STATE__.datalist.zhuanlilist.data.length > 0) {
var data = window.__INITIAL_STATE__.datalist.zhuanlilist.data[0];
var div = document.createElement('div');
div.id = 'nnnnnnn';
div.innerText = JSON.stringify(data);
document.body.appendChild(div);
} else {
console.log("数据不存在或结构不完整");
}
} catch (error) {
console.error("获取数据时发生错误:", error);
}
`);
document.body.appendChild(button);点击跳转到 演示视频和动作



 京公网安备 11010502053266号
京公网安备 11010502053266号