使用 WebSocket客户端 连接已启动的浏览器运行js,上传文件等网页操作 , 不需要下载插件,好像大部分浏览器都可以适用
使用 WebSocket客户端 连接已启动的浏览器运行js,上传文件等网页操作
动作 https://getquicker.net/Sharedaction?code=e66df8d8-23e3-4cde-b2fe-08ddc407f058
参考文章 https://www.cnblogs.com/bigben0123/p/14591303.html
1.指定端口启动浏览器,如"C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" --remote-debugging-port=9333,可以自己设置一下,这样打开的浏览器才可以连接成功,端口设置为了--9333---
注意这个端口改了的话, 连接 子程序 中获取浏览器当前活动的窗口的ws网址也需要改http://localhost:9333/json/list
2.获取浏览器当前活动的窗口的ws网址 如:http://localhost:9333/json/list ------》
webSocketDebuggerUrl: "ws://localhost:9333/devtools/page/a31c4d5c-b0df-48e8-8dcc-7c98964e2ebe"
理论上第一个数组的值就是当前活动的网页窗口,
获取当前活动的窗口时,请不要打开F12调试器控制台,会获取错活动网页窗口,连接成功后可以打开调试
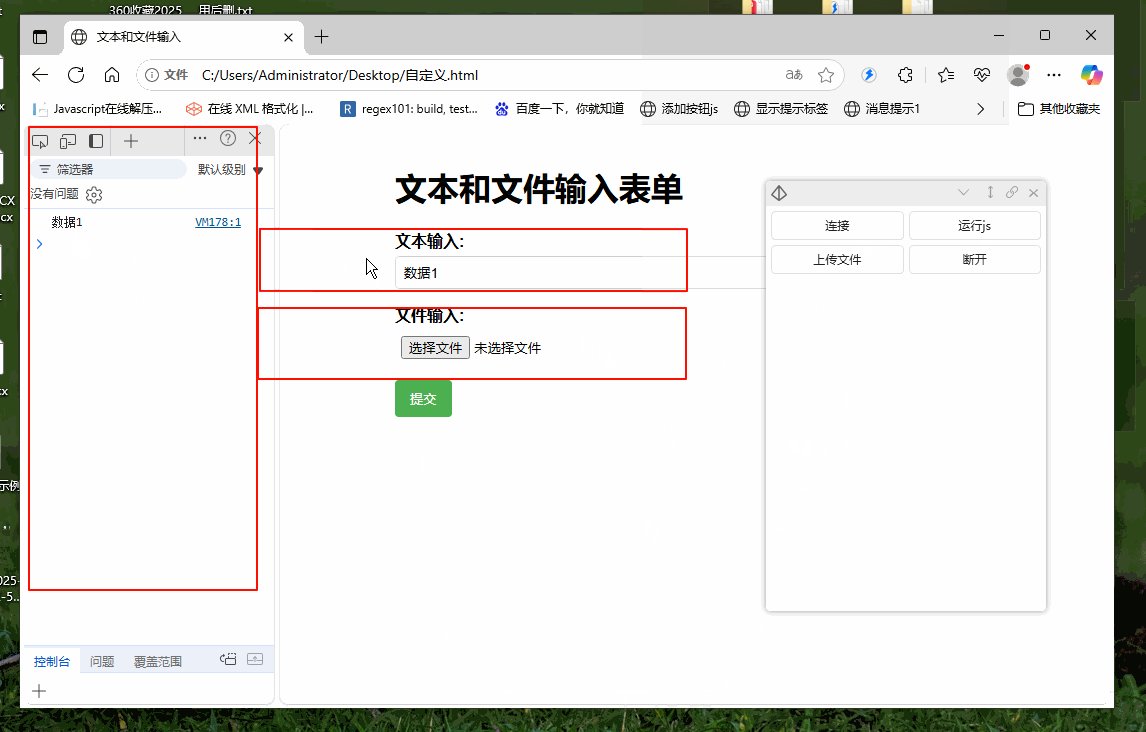
3.连接浏览器服务端 如:ws://localhost:9333/devtools/page/a31c4d5c-b0df-48e8-8dcc-7c98964e2ebe
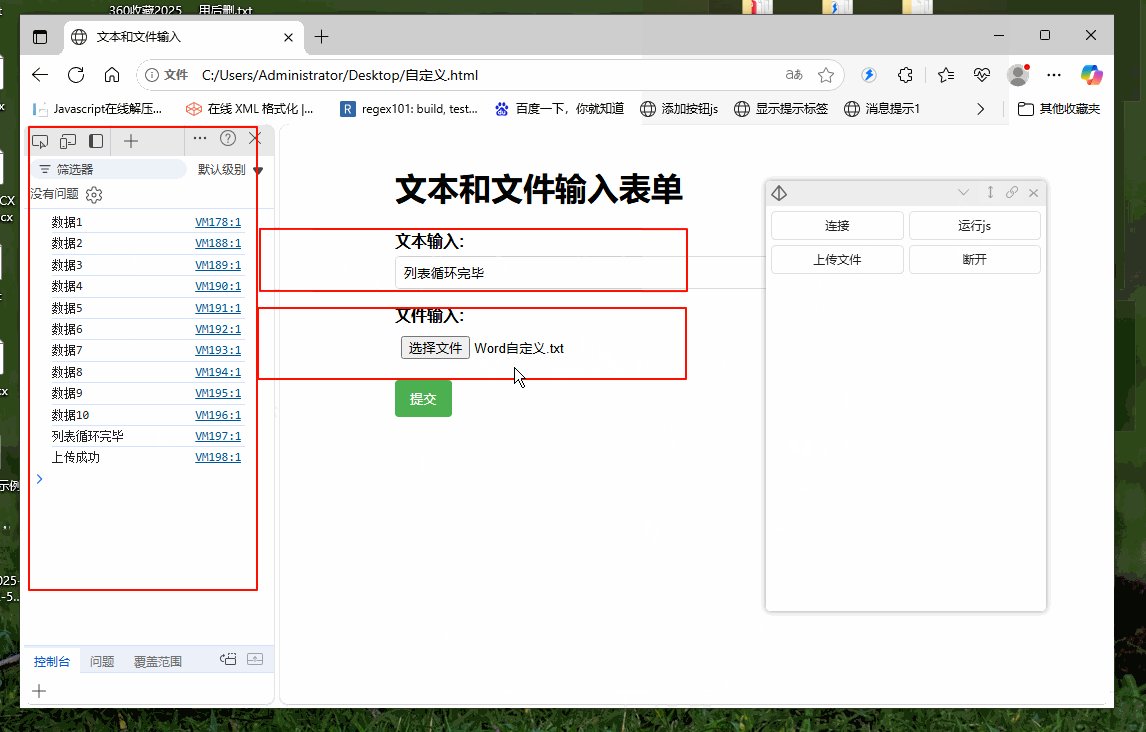
4.运行网页js代码 调用浏览器cdp协议 [Runtime.evaluate] 运行js代码获取返回值
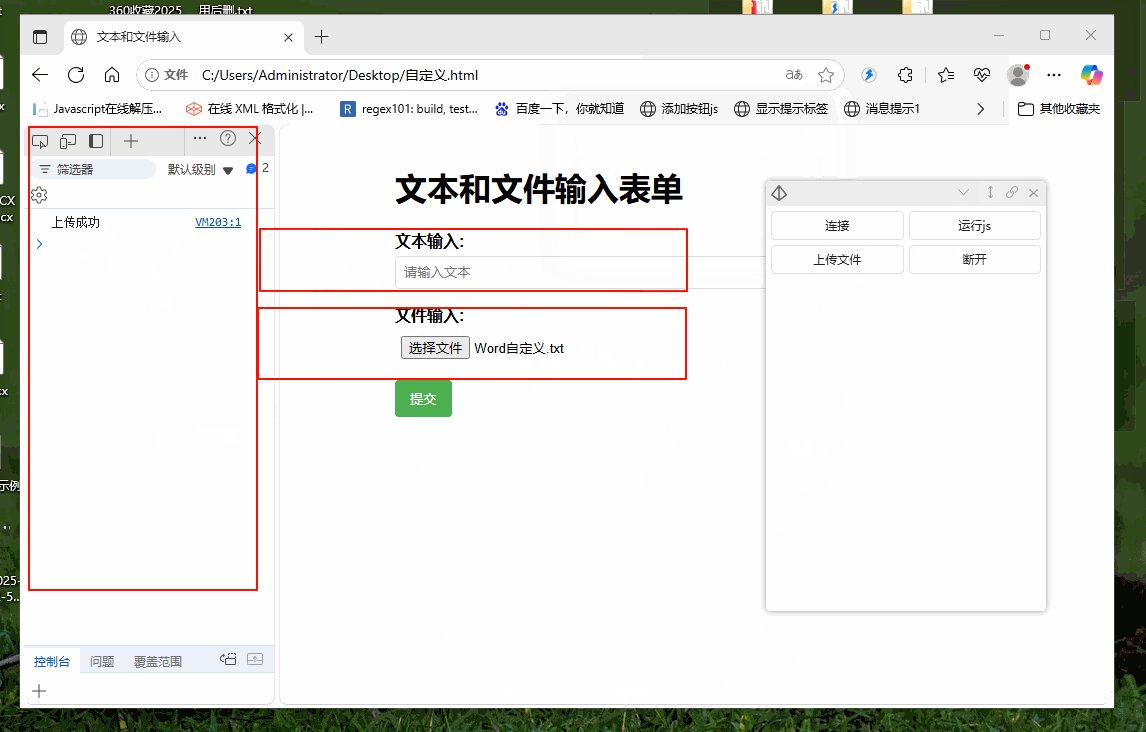
5.上传网页文件 调用浏览器cdp协议 [DOM.setFileInputFiles] 上传文件 (可以跨框架上传文件)
6.断开浏览器连接
这是一个简单的运行测试,需要运行js代码,上传文件的,数据需要自己去构建一下,
子程序中 连接 和 断开 的数据不用改
只有要 运行js 或 上传文件 中 向Websocket服务发送消息 的数据
如:"expression": "console.log(2222);"中console.log(2222);换成需要运行的js代码
{ "id": 22211,
"method": "Runtime.evaluate",
"params": {
"expression": "console.log(2222);"
}}
可以自己设置一下,这样打开的浏览器才可以连接成功,端口设置为了--9333---
如 "C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" --remote-debugging-port=9333


 京公网安备 11010502053266号
京公网安备 11010502053266号