自定义窗口功能的C#部分代码问题
Ustronger
创建于 2021-09-17 00:04
-
要实现的目标:
- 我想实现一个带动画的自定义窗口,可以根据鼠标操作实现缩放、切换图片,响应鼠标点击并执行子程序等功能。采用WPF实现,前台使用XAML,后台使用C#;

-
遇到的问题
- 我在Visual Studio 2019 中调试完毕,并能够正常运行,但在移植到Quicker时无法正常运行;
- 配置方式:将VS中的XAML代码删去了<x:Class>语句,注册了<xmlns:qk="https://getquicker.net">命名空间后粘贴到“窗口XAML代码”处,将VS中的C#代码原样粘贴到“辅助C#代码”处;
- 看了帮助文档,示例中的C#代码没有以下部分,请问C#代码里的这部分该怎么处理呢;
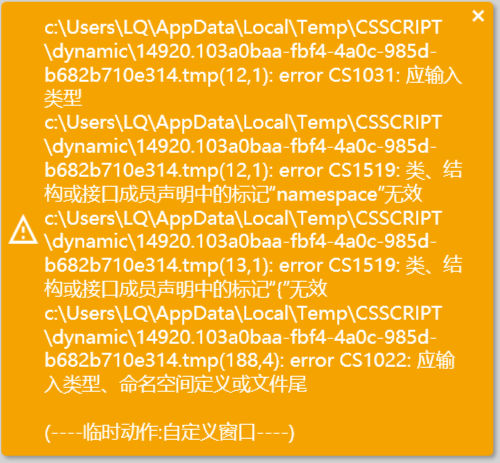
namespace:WpfApp1 { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } //.... } } - 报错如下:

-
环境信息
- Windows版本:版本21H1(操作系统内部版本19043.928);
- Quicker版本:1.25.15;
- 使用的功能:新建组合动作->功能模块->界面交互->自定义窗口;
-
最后
- WPF能为Quicker提供非常漂亮的界面与炫酷的交互,能够丰富Quicker用户和动作开发者的个性化需求,让各种动作更加精致。希望官方能够更好的支持WPF,或许能像动作库一样建立一个自定义窗口的模板库;
- 初学WPF,有任何不妥之处,请不吝指教;
- 顺颂商祺
-
XAML源码
<Window x:Name="W1" x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
AllowsTransparency="True"
Title="MainWindow" Background="{x:Null}"
WindowStyle="None" VerticalContentAlignment="Center"
ShowInTaskbar="True" Foreground="{x:Null}" HorizontalContentAlignment="Center" SizeToContent="WidthAndHeight"
MouseEnter="W1_MouseEnter" MouseLeave="W1_MouseLeave" MouseDoubleClick="W1_MouseDoubleClick" UseLayoutRounding="False" HorizontalAlignment="Center" VerticalAlignment="Center" SnapsToDevicePixels="True">
<Window.Resources>
<Storyboard x:Key="KeepExpand">
<ColorAnimation Storyboard.TargetName="Iconn_Path1" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF71DCE3" Duration="0:0:0.3"/>
<ColorAnimation Storyboard.TargetName="Iconn_Path2" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF71DCE3" Duration="0:0:0.3"/>
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.3" To="0.6" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleX" />
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.3" To="0.6" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleY" />
</Storyboard>
<Storyboard x:Key="CancelExpand">
<ColorAnimation Storyboard.TargetName="Iconn_Path1" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF57A64A" Duration="0:0:0.3"/>
<ColorAnimation Storyboard.TargetName="Iconn_Path2" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF57A64A" Duration="0:0:0.3"/>
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.3" To="0.8" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleX" />
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.3" To="0.8" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleY" />
</Storyboard>
<Storyboard x:Key="ExpandStory" >
<ColorAnimation Storyboard.TargetName="Iconn_Path1" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF57A64A" Duration="0:0:0.2"/>
<ColorAnimation Storyboard.TargetName="Iconn_Path2" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF57A64A" Duration="0:0:0.2"/>
<!--<DoubleAnimation Storyboard.TargetName="VR" Storyboard.TargetProperty="Angle" To="0" Duration="0:0:0.3"/>-->
<DoubleAnimation Storyboard.TargetName="ViewBoxTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.3"/>
<DoubleAnimation Storyboard.TargetName="ViewBoxTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.3"/>
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.3" To="0.8" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleX" />
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.3" To="0.8" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleY" />
</Storyboard>
<Storyboard x:Key="WindowCollapse">
<ColorAnimation Storyboard.TargetName="Iconn_Path1" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF91DDBC" Duration="0:0:0.1"/>
<ColorAnimation Storyboard.TargetName="Iconn_Path2" Storyboard.TargetProperty="(Path.Fill).(SolidColorBrush.Color)" To="#FF91DDBC" Duration="0:0:0.1"/>
<!--<DoubleAnimation Storyboard.TargetName="VR" Storyboard.TargetProperty="Angle" To="360" Duration="0:0:0.3"/>-->
<DoubleAnimation Storyboard.TargetName="ViewBoxTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0.33" Duration="0:0:0.5"/>
<DoubleAnimation Storyboard.TargetName="ViewBoxTransform" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0.33" Duration="0:0:0.5"/>
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.5" To="3" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleX" />
<DoubleAnimation BeginTime="0:0:0" Duration="0:0:0.5" To="3" Storyboard.TargetName="Iconn_STf" Storyboard.TargetProperty="ScaleY" />
</Storyboard>
<Storyboard x:Key="Collapse" Completed="Collapse_Completed">
<DoubleAnimation Storyboard.TargetName="CenterBorderTsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="CenterBorderTsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border2Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border2Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border3Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border3Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border4Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border4Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border1Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border1Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border6Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border6Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border7Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border7Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border8Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border8Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border9Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="0" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border9Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="0" Duration="0:0:0.2"/>
</Storyboard>
<Storyboard x:Key="BorderReturn" Completed="BorderReturn_Completed">
<DoubleAnimation Storyboard.TargetName="CenterBorderTsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="CenterBorderTsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border2Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border2Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border3Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border3Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border4Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border4Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border1Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border1Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border6Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border6Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border7Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border7Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border8Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border8Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border9Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="Border9Tsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
</Storyboard>
<Storyboard x:Key="CenterMagnify">
<DoubleAnimation Storyboard.TargetName="CenterBorderTsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleX)" To="1" Duration="0:0:0.2"/>
<DoubleAnimation Storyboard.TargetName="CenterBorderTsfm" Storyboard.TargetProperty="(ScaleTransform.ScaleY)" To="1" Duration="0:0:0.2"/>
</Storyboard>
<Style TargetType="Image">
<Setter Property="Width" Value="Auto"/>
<Setter Property="Height" Value="Auto"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="Stretch" Value="Uniform"/>
<Setter Property="Margin" Value="0"/>
<Setter Property="StretchDirection" Value="Both"/>
</Style>
<Style TargetType="Viewbox">
<Setter Property="Height" Value="35"/>
<Setter Property="Width" Value="35"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="Margin" Value="0"/>
</Style>
<Style TargetType="Border" x:Key="aa">
<Setter Property="Background" Value="#01000000" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Width" Value="50"/>
<Setter Property="Grid.ColumnSpan" Value="1"/>
<Setter Property="Grid.RowSpan" Value="1"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Margin" Value="0"/>
<Setter Property="RenderTransformOrigin" Value="0.5,0.5"/>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Background" Value="#59D7D7D7"/>
<Setter Property="RenderTransform" >
<Setter.Value>
<ScaleTransform x:Name="ss" ScaleX="1.05" ScaleY="1.05"/>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Viewbox Height="150" Margin="0" Width="150" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center" >
<Viewbox.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="ViewBoxTransform" ScaleX="1" ScaleY="1"/>
<!--<ScaleTransform x:Name="ViewBoxTransform" ScaleX="0.33" ScaleY="0.33"/>-->
</TransformGroup>
</Viewbox.RenderTransform>
<Grid x:Name="gg" Width="150" Height="150" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border x:Name="Border1" Grid.Column=" 0" Grid.Row="0" Style="{DynamicResource ResourceKey=aa}" >
<Border.RenderTransform>
<ScaleTransform x:Name="Border1Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox x:Name="VB1" >
<Image Source="hangzhushi.png" />
</Viewbox>
</Border>
<Border x:Name="Border2" Grid.Row="0" Style="{DynamicResource aa}" Grid.Column="1" >
<Border.RenderTransform>
<ScaleTransform x:Name="Border2Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox x:Name="VB2">
<Image Source="zhushi (3).png"/>
</Viewbox>
</Border>
<Border x:Name="Border3" Grid.Column="2" Grid.Row="0" Style="{DynamicResource aa}">
<Border.RenderTransform>
<ScaleTransform x:Name="Border3Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox x:Name="VB3">
<Image Source="AsciiDoc.png" />
</Viewbox>
</Border>
<Border x:Name="Border4" Grid.Column=" 0" Style="{DynamicResource aa}" Grid.Row="1" >
<Border.RenderTransform>
<ScaleTransform x:Name="Border4Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox x:Name="VB4">
<Image Source="qidong.png"/>
</Viewbox>
</Border>
<Border x:Name="Border6" Grid.Column="2" Style="{DynamicResource aa}" Grid.Row="1" >
<Border.RenderTransform>
<ScaleTransform x:Name="Border6Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox>
<Image Source="tihuan-01.png"/>
</Viewbox>
</Border>
<Border x:Name="Border7" Grid.Column=" 0" Grid.Row="2" Style="{DynamicResource aa}">
<Border.RenderTransform>
<ScaleTransform x:Name="Border7Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox>
<Image Source="mingming.png"/>
</Viewbox>
</Border>
<Border x:Name="Border8" Grid.Row="2" Style="{DynamicResource aa}" Grid.Column="1">
<Border.RenderTransform>
<ScaleTransform x:Name="Border8Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox>
<Image/>
</Viewbox>
</Border>
<Border x:Name="Border9" Grid.Column="2" Grid.Row="2" Style="{DynamicResource aa}" >
<Border.RenderTransform>
<ScaleTransform x:Name="Border9Tsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Viewbox>
<Image/>
</Viewbox>
</Border>
<Border x:Name="Border5" Grid.Column=" 1" Grid.Row="1" RenderTransformOrigin="0.5,0.5" Background="#01000000" HorizontalAlignment="Center" VerticalAlignment="Center" >
<Border.RenderTransform>
<ScaleTransform x:Name="CenterBorderTsfm" ScaleX="1" ScaleY="1"/>
</Border.RenderTransform>
<Border.Triggers>
</Border.Triggers>
<Canvas Height="50" Width="50" SnapsToDevicePixels="False">
<Canvas x:Name="Iconn" HorizontalAlignment="Center" VerticalAlignment="Center" Width="48" Height="48" RenderTransformOrigin="0.5,0.5" Canvas.Left="0" Canvas.Top="0" >
<Canvas.RenderTransform>
<ScaleTransform x:Name="Iconn_STf" ScaleX="0.8" ScaleY="0.8"/>
</Canvas.RenderTransform>
<Path x:Name="Iconn_Path1" Width="48.0117" Height="48.0117" Canvas.Left="0" Canvas.Top="0" Stretch="Fill" Fill="#FF91DDBC" Data="F1 M 24.006,3.41785C 35.3645,3.43086 44.5691,12.6355 44.5824,23.9943C 44.5691,35.3528 35.3645,44.5575 24.006,44.5707C 12.6472,44.5575 3.44252,35.3528 3.42951,23.9943C 3.44252,12.6355 12.6472,3.43086 24.006,3.41785 Z M 24.006,-0.0116615C 10.7642,0.0279541 0.039619,10.7525 0,23.9943C 0.039619,37.2358 10.7642,47.9604 24.006,48C 37.2475,47.9604 47.972,37.2358 48.0117,23.9943C 47.972,10.7525 37.2475,0.0279541 24.006,-0.0116615 Z " UseLayoutRounding="False" HorizontalAlignment="Center" VerticalAlignment="Center" RenderTransformOrigin="0.5,0.5"/>
<Path x:Name="Iconn_Path2" Width="25.155" Height="25.155" Canvas.Left="11.4283" Canvas.Top="11.4167" Stretch="Fill" Fill="#FF91DDBC" Data="F1 M 11.4283,23.9944C 11.4283,30.9406 17.0598,36.5717 24.0061,36.5717C 30.9523,36.5717 36.5833,30.9406 36.5833,23.9944C 36.5833,17.0481 30.9523,11.4167 24.0061,11.4167C 17.0598,11.4167 11.4283,17.0481 11.4283,23.9944 Z " UseLayoutRounding="False" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Canvas>
<Viewbox x:Name="CenterVB" Width="40" Height="40" Canvas.Left="5" Canvas.Top="5" Visibility="Collapsed">
<Image x:Name="Image5"/>
</Viewbox>
</Canvas>
</Border>
</Grid>
</Viewbox>
</Window>
-
c#源码
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media.Animation;
namespace WpfApp3
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private int Pin = 0;
private int sPin = 0;
private int KeepExpand = 0;
private readonly Border[] borders = new Border[9];
private void Ss()
{
int i = 0;
foreach (UIElement Border in gg.Children)
{
if (Border is Border border)
{
borders[i] = border;
i++;
}
}
}
public MainWindow()
{
InitializeComponent();
Ss();
StartAnimation("WindowCollapse");
}
private void W1_MouseEnter(object sender, MouseEventArgs e)
{
if (Pin == 0)
{
StartAnimation("ExpandStory");
for (int i = 0; i < 7; i++)
{
Viewbox vb = borders[i].Child as Viewbox;
DoubleAnimation doubleAnimation = new DoubleAnimation
{
From = 0,
To = 1,
Duration = TimeSpan.FromSeconds(0.5)
};
vb.BeginAnimation(Viewbox.OpacityProperty, doubleAnimation);
}
};
}
private void W1_MouseLeave(object sender, MouseEventArgs e)
{
if (Pin == 0)
{
StartAnimation("WindowCollapse");
for (int i = 0; i < 7; i++)
{
Viewbox vb = borders[i].Child as Viewbox;
DoubleAnimation doubleAnimation = new DoubleAnimation
{
From = 1,
To = 0,
Duration = TimeSpan.FromSeconds(0.5)
};
vb.BeginAnimation(Viewbox.OpacityProperty, doubleAnimation);
}
}
}
private void StartAnimation(string StoryboardName)
{
Storyboard thisStory = (Storyboard)this.FindResource(StoryboardName);
this.BeginStoryboard(thisStory);
}
private Border BorderDoubleClick()
{
Border border;
if (Border1.IsMouseOver)
{
border = Border1;
}
else if (Border2.IsMouseOver)
{
border = Border2;
}
else if (Border3.IsMouseOver)
{
border = Border3;
}
else if (Border4.IsMouseOver)
{
border = Border4;
}
else if (Border6.IsMouseOver)
{
border = Border6;
}
else if (Border7.IsMouseOver)
{
border = Border7;
}
else if (Border8.IsMouseOver)
{
border = Border8;
}
else if (Border9.IsMouseOver)
{
border = Border9;
}
else
{
border = Border5;
}
return border;
}
private void Collapse_Completed(object sender, EventArgs e)
{
if (sPin == 0)
{
sPin = 1;
Iconn.Visibility = Visibility.Hidden;
CenterVB.Visibility = Visibility.Visible;
StartAnimation("CenterMagnify");
}
else if (sPin == 1)
{
sPin = 0;
Iconn.Visibility = Visibility.Visible;
CenterVB.Visibility = Visibility.Hidden;
StartAnimation("BorderReturn");
}
}
private void W1_MouseDoubleClick(object sender, MouseButtonEventArgs e)
{
if (Border5.IsMouseOver == false && Pin == 0)
{
Pin = 1;
Border border = BorderDoubleClick();
Viewbox viewbox = (Viewbox)border.Child;
Image image = (Image)viewbox.Child;
Image5.Source = image.Source;
StartAnimation("Collapse");
}
else if (Border5.IsMouseOver && Pin == 1)
{
if (KeepExpand == 0)
{
StartAnimation("Collapse");
}
else
{
Pin = 0;
KeepExpand = 0;
StartAnimation("CancelExpand");
}
}
else if (Border5.IsMouseOver && Pin == 0)
{
Pin = 1;
KeepExpand = 1;
StartAnimation("KeepExpand");
}
}
private void BorderReturn_Completed(object sender, EventArgs e)
{
Pin = 0;
}
}
}

 京公网安备 11010502053266号
京公网安备 11010502053266号