完结-》如何用quicker的扩展删除监听
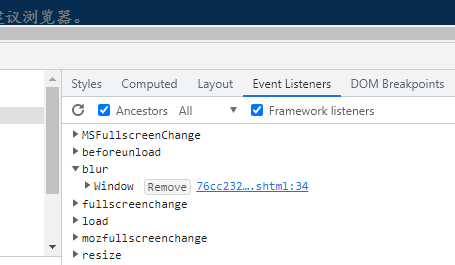
有一个培训视频网页,浏览器失去焦点会自动停止播放,如何用quicker的扩展删除监听?对于Chrome DevTools命令行API这一块不懂,请求完整代码。可以手动操作以下blur->windows remove就可以实现。

这里面怎么弄?
chrome.windows.getLastFocused({populate:true}, function(win){
for(var tab of win.tabs){
if (tab.active){
break;
}
chrome.tabs.remove(tab.id);
}
});
回复内容
老大,css的值可以修改,但是js里的内容如何修改?
function closePage(){
var userAgent = navigator.userAgent;
// Firefox或Chrome中关闭
if (userAgent.indexOf("Firefox") != -1 || userAgent.indexOf("Chrome") !=-1) {
window.location.href = "about:blank";
window.close();
} else {
window.opener = null;
window.open("", "_self");
window.close();
}
// 微信中关闭
if (WeixinJSBridge) {
WeixinJSBridge.call("closeWindow");
}
}
function isLeaveOrEnter(){
//closePage();
Showbo.Msg.alert('温馨提示<br>平台检测到您已离开播放页面,视频将停止播放和计时!');
setTimeout(function(){
myJwPlayer.play(false);
},2000);
}
function isLoadOrEnter(){
Showbo.Msg.alert('当前学习:<br> 《'+Cname+'》<br>点击确认,开始学习');
}
window.onblur=isLeaveOrEnter;
window.onload=isLoadOrEnter;
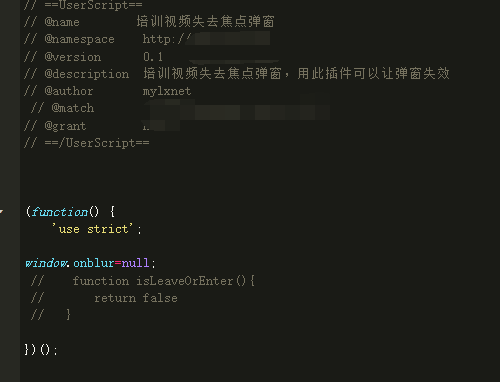
把代码可以写进console中吗?在console中执行window.onblur=null就可以实现了


 京公网安备 11010502053266号
京公网安备 11010502053266号