怎么把网页中的 输入框选中?粘贴内容?
大家好,我是一个菜鸟。做电商的。 使用Quicker大概是2个月多。
所以不太熟练。想请教下。
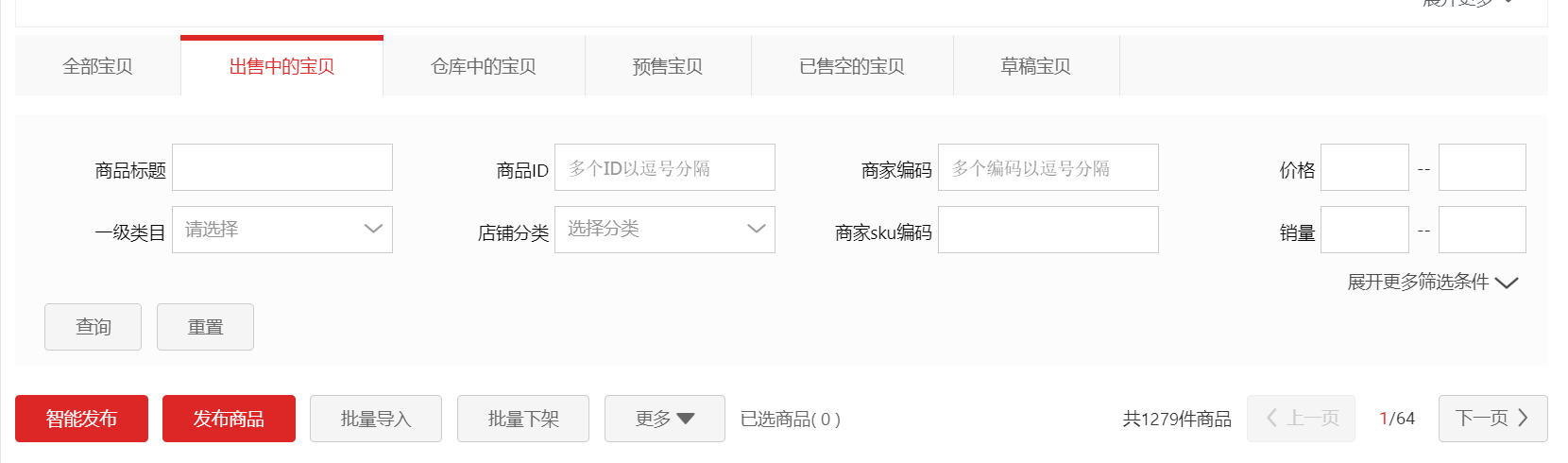
如下图所示:

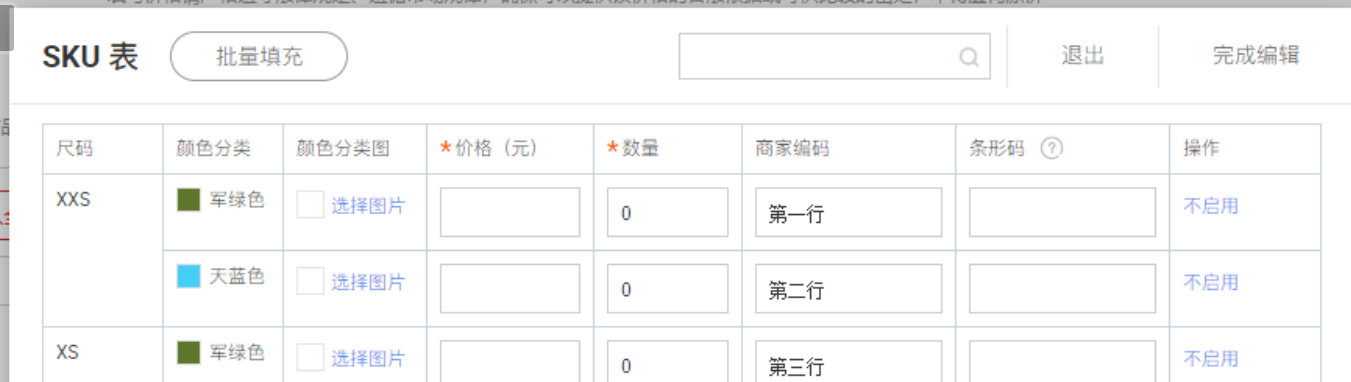
怎么让鼠标移动在“商家sku编码”旁边的矩形框中呢?并且自动粘贴内容。 或者是其他指定能输入文本的矩形框中。
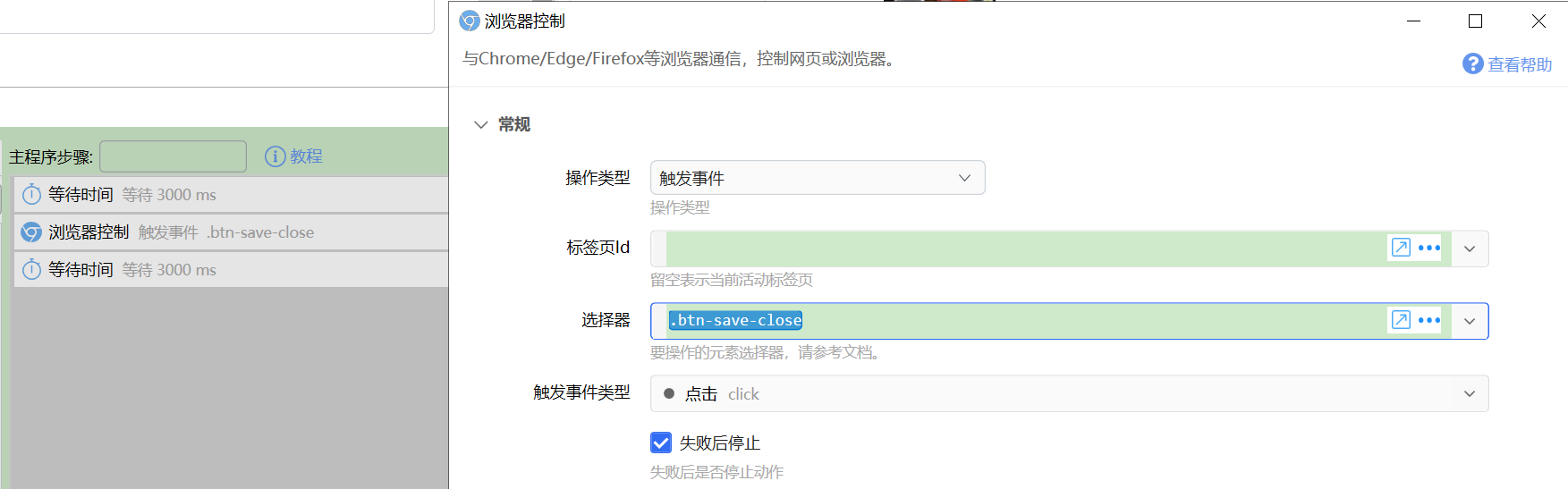
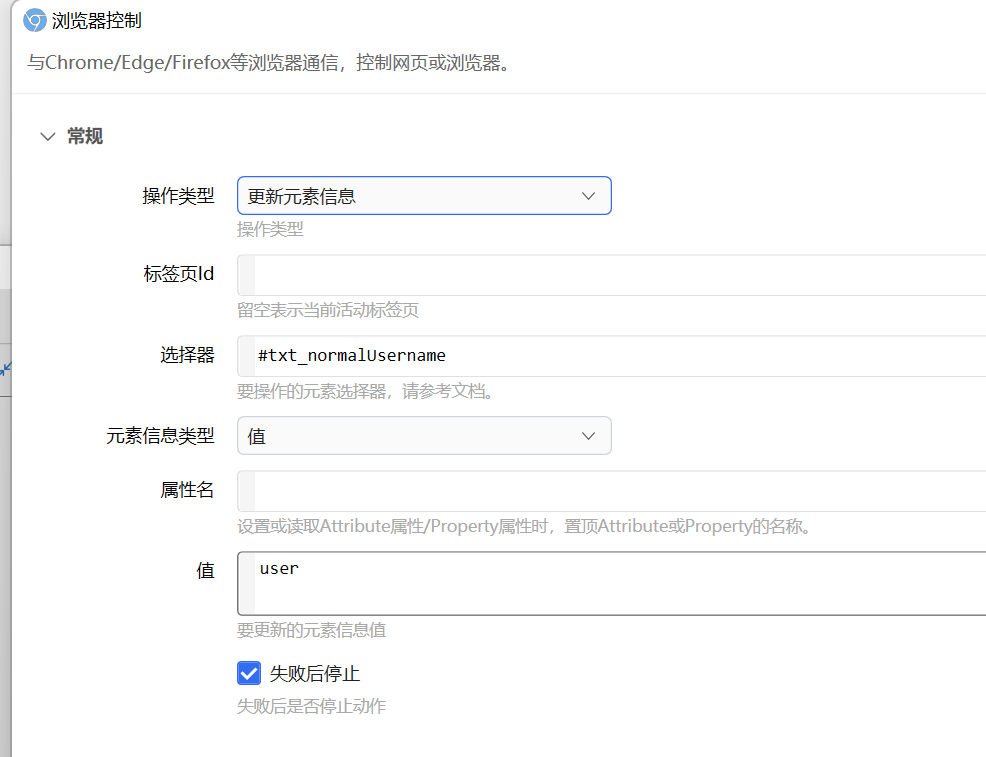
我发现Quicker的动作中,“”“浏览器控制”步骤中的,这个语句只能直接点击网页功能。 没法定位到选框,也不能代替鼠标移动到选框旁边。 
所以应该采用什么功能呢?
屏幕找图? 我觉得这个步骤还需要保存图片,并且每个浏览器网页字体大小,不一样,换浏览器或者是放大网页比例,这个可能会失效。
把鼠标移动到指定x,y位置? 我觉得也可以,但是有时候我们是半屏操作,有时候全屏,并且滚动的页面停留可能也没有那么精准。
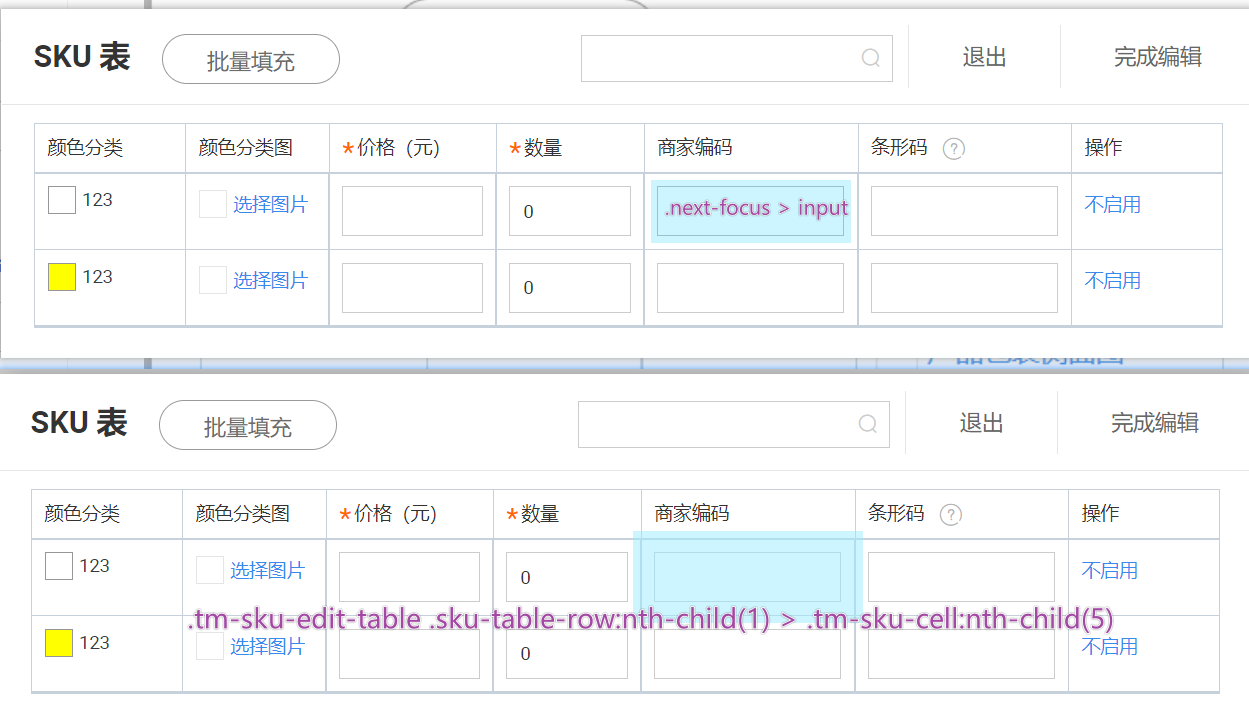
第二次更新:谢谢 第一位回答者,你的这个建议很好,有部分适用。但是如果面对完全一样的 矩形选择性,就无法使用了。如下图所示。通过css选择器,复制出来都是:

后面更新:找到解决办法。
我自己找到解决办法了。
和大家说一下。
css代码块一般普通人看不懂的,也不知道怎么拼凑
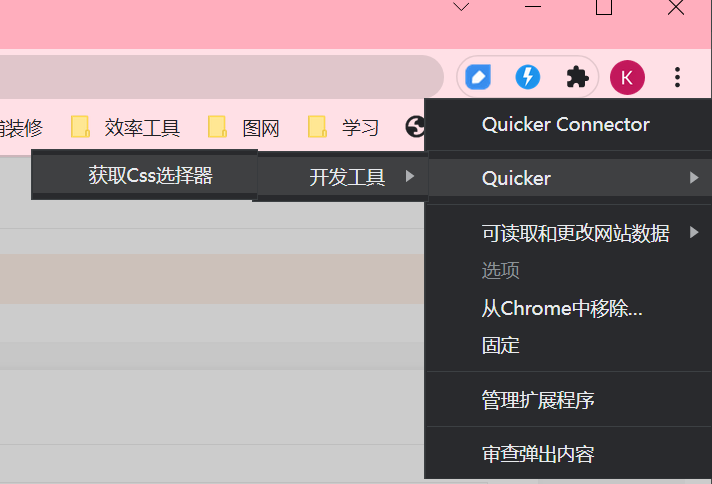
所以我推荐的方式用,组合使用方法,1种就是通过官方Quicker浏览器插件获取,有时候不准。

再就用这个:
快速获取CSS
https://getquicker.net/Sharedaction?code=7220dfb5-21ab-41c8-0deb-08d8337898d1
用精准模式。
记得用Google Chrome 浏览器 ,edge有时候不准。其他的浏览器没有试过。
以上两种获取css取值器,相互补充。因为有时候彼此都会不准。
回复内容
你写的程序不错,你这个方法我没有试过,所以不好评价。我把我的动作上传吧。
sku填写网页 - 动作信息 - Quicker (getquicker.net)
程序的本质就是快速解决问题,并且简单化。 你的那个程序其实并不实用,因为sku数量和发送文本及格式,都会有很多问题,需要调试。当然如果你调试很好,就当我没说。
如果真的搞得那么复杂,还不如直接用什么木头多功能浏览器,或者是uibot,这个专业性更强。




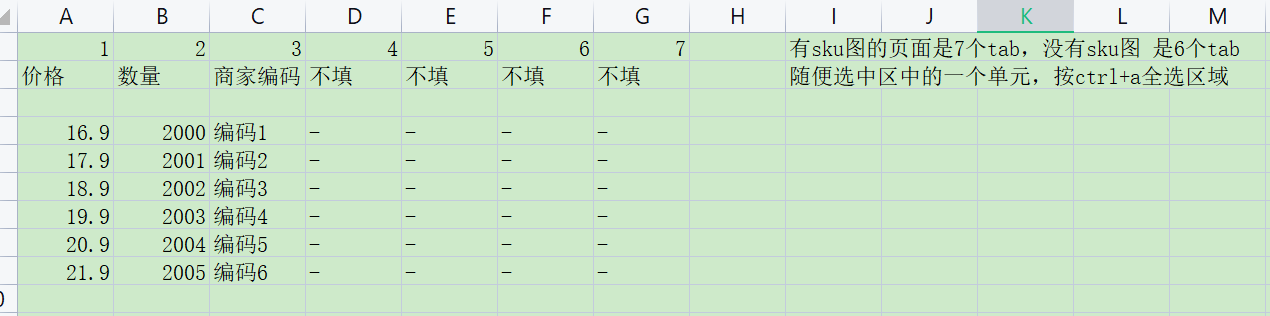
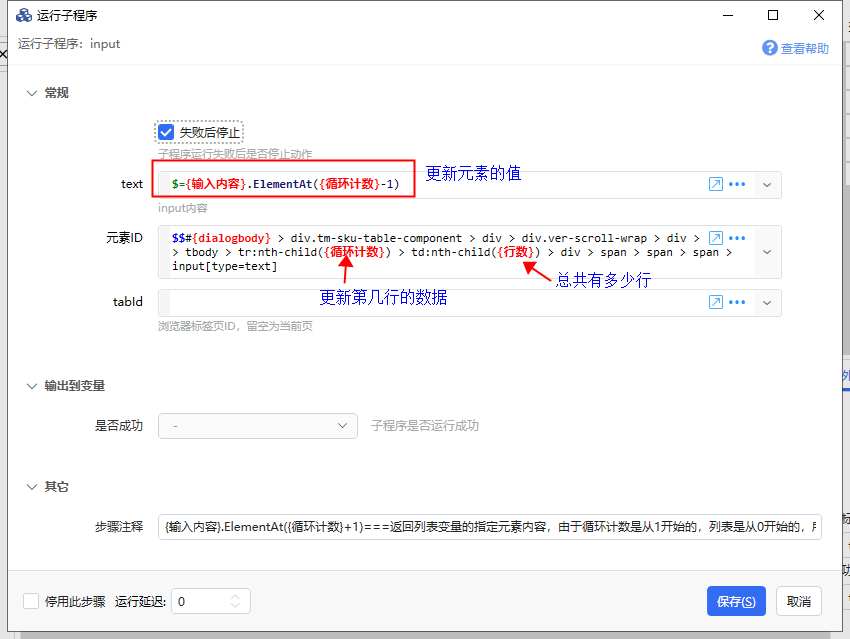
 大概是这么个方法实现的:利用循环,计数,把计数带进去,就可以自动更新了。
大概是这么个方法实现的:利用循环,计数,把计数带进去,就可以自动更新了。
 京公网安备 11010502053266号
京公网安备 11010502053266号