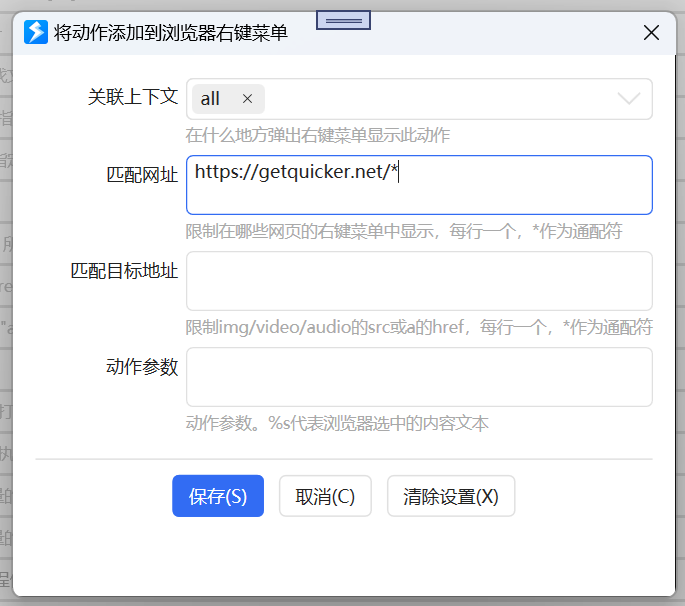
# 将动作关联到浏览器右键菜单时,如何写匹配网址
此功能基于浏览器的[chrome.contextMenus.create()](https://developer.chrome.com/docs/extensions/reference/contextMenus/#method-create)接口,批量网址对应于documentUrlPatterns参数。

匹配模式的对应文档为 [https://developer.chrome.com/docs/extensions/mv3/match\_patterns/](https://developer.chrome.com/docs/extensions/mv3/match_patterns/) 主要内容翻译如下:
匹配模式是一个以允许的方案开始,由`://`分隔,然后是主机和路径的URL。它可以包含通配符(`*`)字符。大多数匹配模式由三部分组成:
`<方案>://<主机>/<路径>
`
每部分都可以使用通配符`*`。以下是详细说明:
- 方案:必须包括有效的方案:`'http'`、`'https'`、`'file'`、`'ftp'`或`'urn'`。通配符`*`仅匹配`http`或`https`。
- 主机:主机名(`www.example.com`)、主机名前的`*`以匹配子域名(`*.example.com`)或仅仅是一个通配符`*`。
- 路径:必须以`/`开始并且存在。如果单独存在,它被视为`/*`。例如:`/*`、`/foo*`或`/foo/bar`。每个'`*`'匹配0个或更多字符[1](https://developer.chrome.com/docs/extensions/mv3/match_patterns/)。
## What is a match pattern?
A match pattern is a URL that begins with a permitted scheme, separated by a `://`, followed by a host and path. It can contain wildcard (`*`) characters. Most match patterns are composed of three parts:
```
:///
```
Each part can use wildcards `*`. Below is a detailed description:
- **scheme**: Must include a valid scheme: `'http'`, `'https'`, `'file'`, `'ftp'`, or `'urn'`. The wildcard `*` only matches `http` or `https`.
- **host**: A hostname (`www.example.com`), a `*` before the hostname to match subdomains (`*.example.com`), or just a wildcard `*`.
- **path**: Must start with `/` and be present. If alone, it is treated as `/*`. For example: `/*`, `/foo*`, or `/foo/bar`. Each '`*`' matches 0 or more characters.
## Examples 一些合法和不合法的匹配模式例子
### [#](https://developer.chrome.com/docs/extensions/mv3/match_patterns/#valid-examples)✅ Valid patterns
| Pattern | What it does | Examples |
| --- | --- | --- |
| `https://*/*` | Matches any URL that uses the `https` scheme | https://www.google.com/
https://example.org/foo/bar.html |
| `http://*/*` | Matches any URL that uses the `http` scheme | http://74.125.127.100/search
http://example.com/ |
| `https://*/foo*` | Matches any URL that uses the `https` scheme, on any host, and a path that starts with `/foo` | https://example.com/foo/bar.html https://www.google.com/foo |
| `https://*.google.com/foo*bar` | Matches any URL that uses the `https` scheme, is on a google.com host, and the path starts with `/foo` and ends with `bar` | https://www.google.com/foo/baz/bar
https://docs.google.com/foobar |
| `file:///foo*` | Matches any local file whose path starts with `/foo` | file:///foo/bar.html
file:///foo |
| `http://127.0.0.1/*` | Matches any URL that uses the `http` scheme and is on the host 127.0.0.1 | http://127.0.0.1/
http://127.0.0.1/foo/bar.html |
| `http://localhost/*` | Matches any localhost port | http://localhost:3000
http://localhost:8080 |
| `*://mail.google.com/*` | Matches any URL that starts with `http://mail.google.com` or `https://mail.google.com`. | http://mail.google.com/foo/baz/bar
https://mail.google.com/foobar |
| `urn:*` | Matches any URL that starts with `urn:`. | urn:uuid:54723bea-c94e-480e-80c8-a69846c3f582
urn:uuid:cfa40aff-07df-45b2-9f95-e023bcf4a6da |
### [#](https://developer.chrome.com/docs/extensions/mv3/match_patterns/#invalid-patterns)❌ Invalid patterns
Here are some examples of *invalid* match patterns:
| Invalid pattern | Why it's invalid |
| --- | --- |
| `https://www.google.com` | No *path* |
| `https://*foo/bar` | '\*' in the *host* can be followed only by a '.' or '/' |
| `https://foo.*.bar/baz ` | If '\*' is in the *host*, it must be the first character |
| `http:/bar` | Missing *scheme* separator ("/" should be "//") |
| `foo://*` | Invalid *scheme* |
| `chrome://*` | Unsupported *scheme* |
| `chrome-extension://*` | Unsupported *scheme* |
| `about:*` | Unsupported *scheme*. |