适用于
分类(旧)
功能更多信息
| 分享时间 | 2021-07-15 20:39 |
| 最后更新 | 2021-07-21 08:43 |
| 修订版本 | 11 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.25.10 |
| 动作大小 | 10.8 KB |
简介
升级版,自定义彩色标签,新开了一个动作,自定义彩色标签 - 已分享的动作 - Quicker - https://getquicker.net/
使用前的准备:
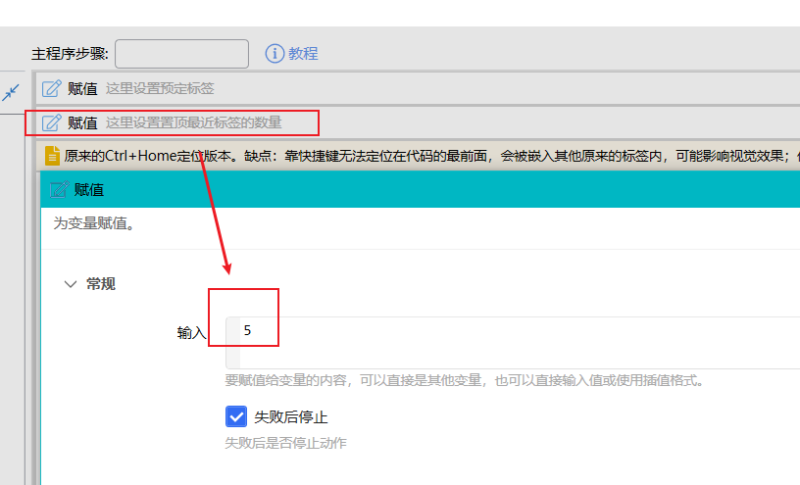
0. --20210720101652更新:可以自定义置顶最近使用标签的数量

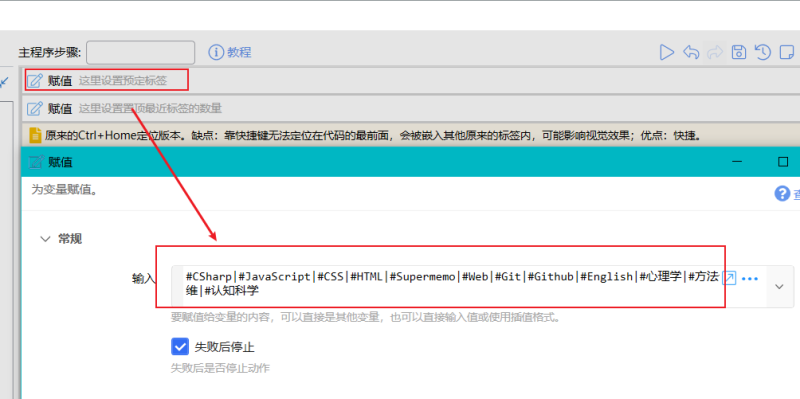
1.进入动作脚本内修改自己需要预设标签,如图 (--20210720094935 改变预定标签的输入格式)

2. 在supermemo.css或者自己模板相关的css添加css,重点是float:right,浮动到右边。当然,如果你不喜欢,也可以设置任何自己喜欢的css。

使用方法:
看动作录像。
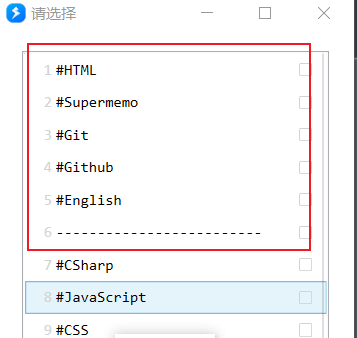
直接使用动作是选择预设的标签;
Ctrl+左键动作图标是手动输入任意标签,注意多个标签用竖线(|)隔开
要删除标签,可以直接鼠标点击标签,直接delete
更新说明:
--20210720094416 最近一次标签使用记录置顶功能。最近一次手动输入或者选择预定标签的记录作为置顶优先选项。
--20210720094853 改变预定标签的输入格式,跟手动输入格式一致
----20210720103217 变更功能为 “置顶最近使用的若干个标签”,标签数量可以自定义,设置方法见前面使用说明

ctrl+home定位版本可能出现的问题:
建议在topic和提问时上使用,
在回答时,可能会因为焦点窗口和快捷键的组合跳转到错误的窗口。
或者自行取消脚本内的ctrl+home,选择手动移动鼠标到合适的位置,再使用动作。
(update--20210720085540 弹窗选择时的失焦问题已经解决,能在回答时正确在焦点的卡片上添加标签了。手动输入的失焦问题引起跳错卡片的问题暂时没想法)
更新另一种动作机制,可自行选择:
1. 原来的Ctrl+Home定位版本。缺点:靠快捷键无法定位在代码的最前面,会被嵌入其他原来的标签内,可能影响视觉效果;优点:快捷。(这个版本,可能视觉影响更小,效果更好)
2. 全选处理版本。缺点:要全选处理,速度慢一点;会因为sm本身的一些机制把无颜色样式内容强加黑色字体样式(暂时无解);优点:在代码上标签位于最前面,不再会嵌入其他原来的标签内
可进入动作脚本,自行选择停用一个,启用另一个;
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 11 | 2021-07-21 08:43 | 手动输入的标签也加入“置顶的最近使用标签” |
| 10 | 2021-07-20 10:26 | 删除全选处理版本方案 |
| 9 | 2021-07-20 10:19 | 更新下结构 |

 京公网安备 11010502053266号
京公网安备 11010502053266号