清除背后灵(EVE)
适用于
分类
文件处理更多信息
| 分享时间 | 2021-09-30 20:00 |
| 最后更新 | 2021-09-30 20:47 |
| 修订版本 | 1 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.26.20 |
| 动作大小 | 20.9 KB |
「删除对应的本地文件。使用everything来搜索删除对应的文件」
简介
0.基本前提
适用于本地库用户。
需要安装everything。
安装everything需要注意的事项(只看参考页最下面的那些安装注意事项就行了),参考 使用Everything搜索 - Quicker - https://getquicker.net/
本动作基本原理是使用everything搜索指定文件夹内的对应文件名,然后删除该文件。
1.功能
用于直接删除图片对应的本地图片文件,不用去文件夹找,节省时间和精力;
删除图片文件后,Rem中还是存在缓存图片的,所以仍然要手动删除Rem。
可以删除 Remnote自带的files文件夹内图片,本地http服务器(http://127.0.0.1之类)http协议的图片,file协议的图片----这三种情况的图片文件。
2.设置
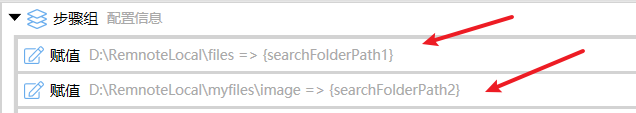
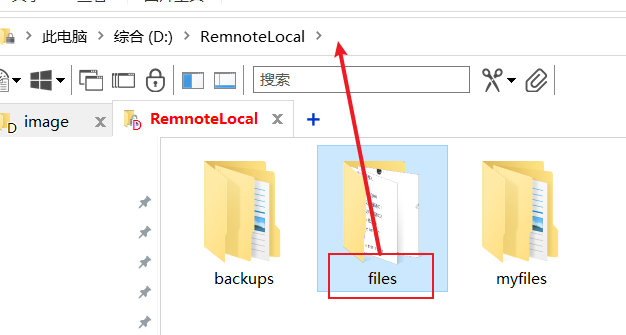
进入动作的脚本编辑页面,设置搜索指定文件夹(本地库用户,相信你应该已经做好文件的统一管理文件夹吧?!)
可以指定2个图片文件夹,一个Remnote自带的files,一个自己维护的本地图片文件夹


3.使用
框选至少2个Rem,操作手法见视频
4.可选搭配
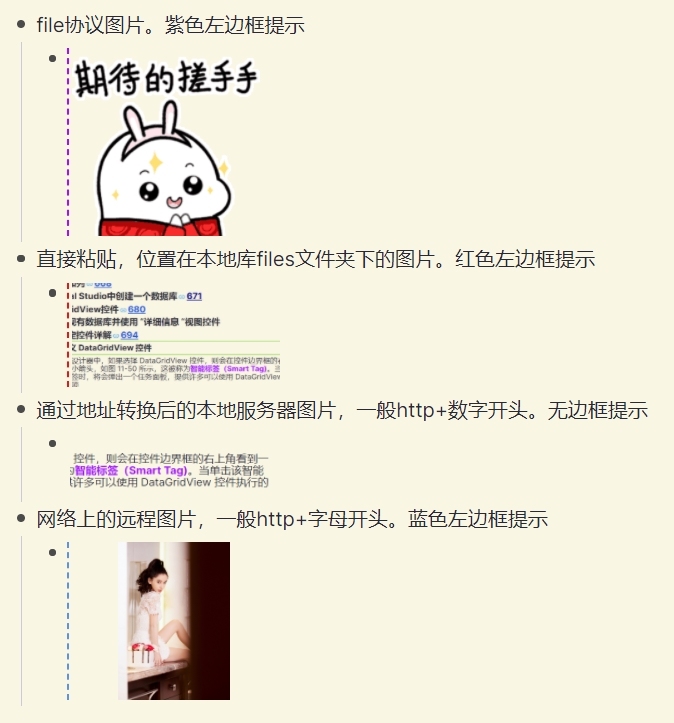
搭配css能更醒目的提示不同来源的图片,可自行更改自己喜欢的样式

/* 其他http,比如远程网站上的图片 。蓝色边框提示*/
img[src*="http"] {
border-left: dashed 2px var(--highlight-text-color-blue);
padding-left: 2px;
}
/* file协议的本地图片。紫色边框提示 */
img[src*="file:///"]
{
border-left: dashed 2px var(--highlight-text-color-purple);
padding-left: 2px;
}
/* 本地库直接粘贴,文件在file文件夹的图片。红色边框提示 */
img[src*="local"] {
border-left: dashed 2px var(--highlight-text-color-red);
padding-left: 2px;
}
/* 本地服务器127.*.*.*上的图片。无边框提示 */
img[src*="http://127"]
{
border: none;
}
/* 在线库官方服务器上的图片。金色边框提示 */
/* img[src*="https://remnote-user-data"]
{
border-left: solid 2px gold;
padding-left: 2px;
} */
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 1 | 2021-09-30 20:47 | 可指定2个文件夹,建议更精准的指定图文文件夹 |
| 0 | 2021-09-30 20:00 |
最近讨论
暂无讨论

 京公网安备 11010502053266号
京公网安备 11010502053266号