scripts_setFileInputFiles,想问下这个命令,适用哪些场景的?
回复内容
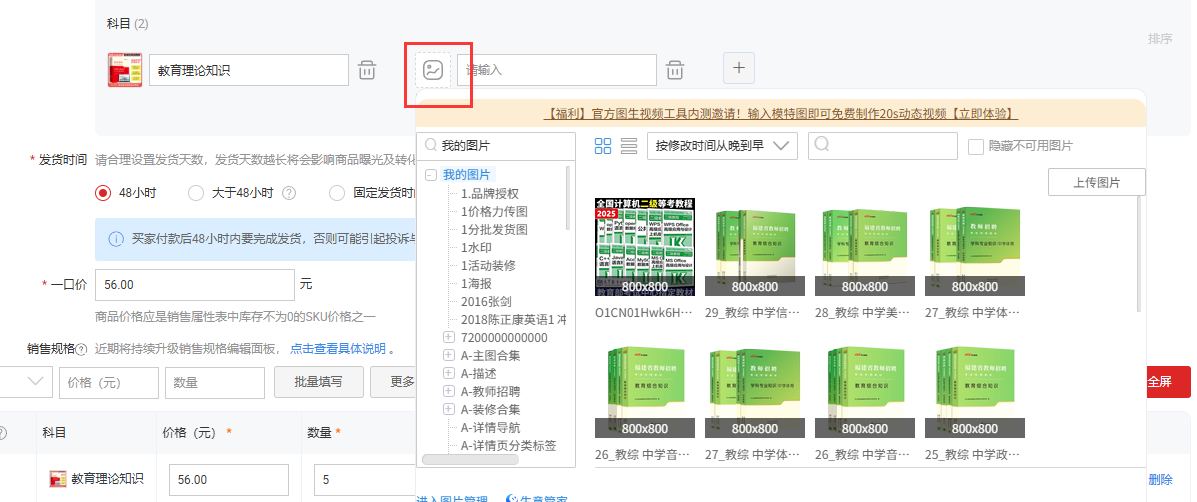
关于跨框架上传文件的方式:再加一个框架的css就可以了
async function 上传文件1(e) {
let { tabId: t, iframeselector: r, fileInputselector: o, files:g } = e
var n={tabId: t}
let a= await chrome.debugger.attach(n, "1.3");
let l = await chrome.debugger.sendCommand(n, "DOM.getDocument", {});
l = await chrome.debugger.sendCommand(n,"DOM.querySelector", {"nodeId": l.root.nodeId,"selector":r});
l = await chrome.debugger.sendCommand(n,"DOM.querySelector", {"nodeId": l.nodeId+1,"selector":o});
l = await chrome.debugger.sendCommand(n, "DOM.setFileInputFiles", {"nodeId":l.nodeId,"files":g});
console.log("测试1");
}
//参数说明
tabId: 调试目标
iframeselector: iframe框架的css选择器
fileInputselector: 文件框的css选择器
files: 需要上传文件的路径数组
//参数示例
{
tabId: 123654,
iframeselector:"#iframe",
fileInputselector:"#fileInput",
files:["C:/Users/Administrator/Desktop/11.png"]
}
网页上传文件(MV3版iframe可行方案) - Quicker




 京公网安备 11010502053266号
京公网安备 11010502053266号