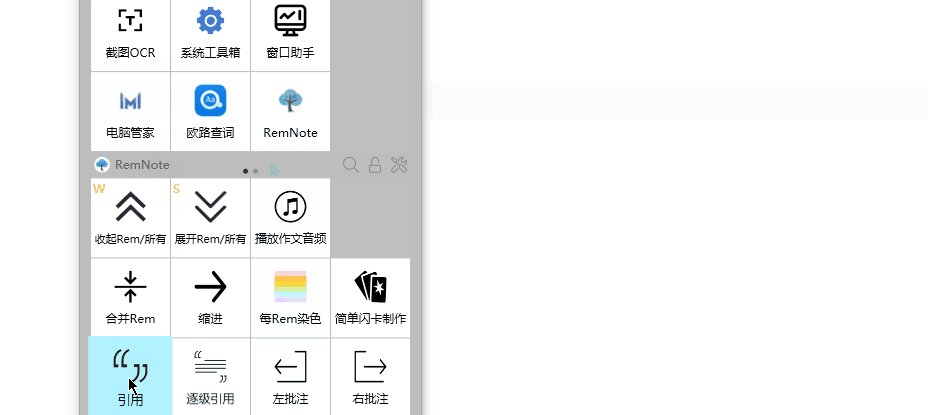
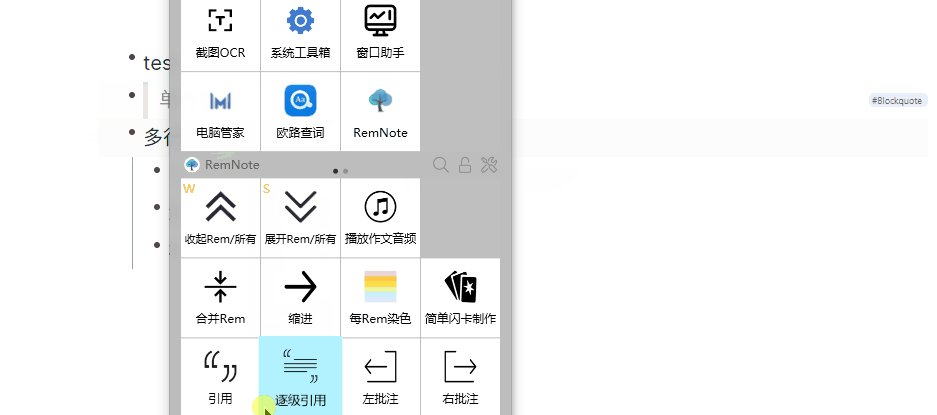
引用
适用于
分类(旧)
组合操作 功能增强更多信息
| 分享时间 | 2021-05-16 09:54 |
| 最后更新 | 2021-06-25 17:38 |
| 修订版本 | 3 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.24.34 |
| 动作大小 | 1.2 KB |
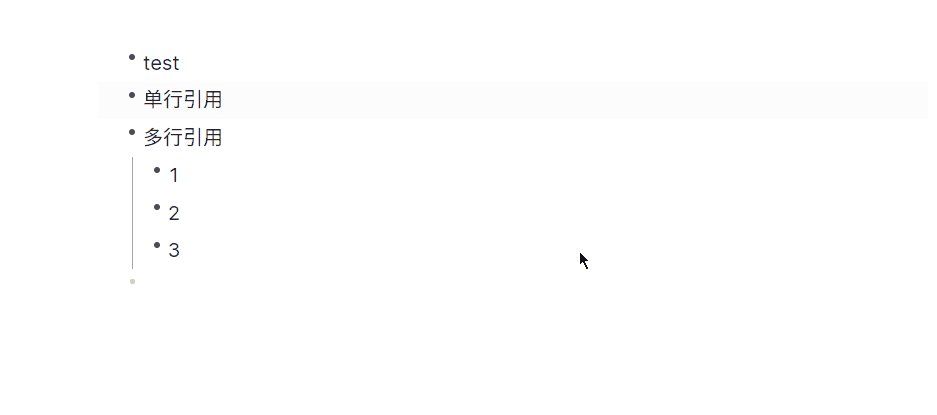
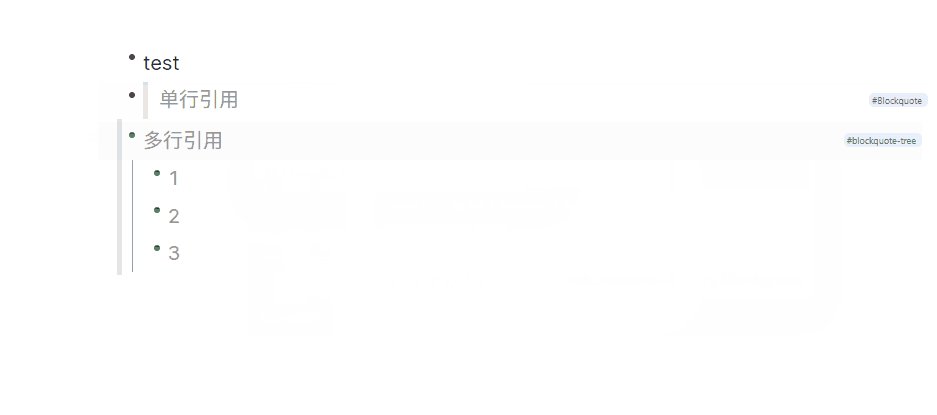
「配合CSS为当前Rem及子Rem添加引用」
简介
补充说明:
为了保证对 css 所做的修改不影响 Tag 的使用,请自行创建两个孤立的 Rem 作为Tag(第一次使用的使用选择 create Rem):
Block-Quote
BlockQuote-Tree
👆最近使用的时候发现,tag选取的规则好像发生了变化,输入 blockquote 时,默认的选项都是 blockquote-tree,还是忽略大小写的那种,因此做出修改标签名称并孤立的建议,好处是不用改动原本的css代码,在应用 通过 tag 生效的 css 时,会无视掉连字符(所以也可以自行修改动作,本身动作就很简单)。更新修改了标签插入方式,问题解决。

Custom CSS(自定义 CSS)专区 · RemNote-CN/RemNote-CN Wiki (github.com)
/* Style taken from Cato Minor: https://medium.com/better-programming/roamext-roam-extended-a-little-piece-of-code-with-mighty-power-a18184c0c5be */
[data-rem-container-tags~="blockquote"] > div:first-child .rem-text > div {
background-color: var(--quote-background-color, rgb(244, 242, 242));
color:var(--quote-text-color, rgb(255, 204, 111));
border-left: var(--quote-border-width) solid
var(--quote-border-color, rgb(255, 204, 111));
padding: 3px 11px;
} [data-rem-container-tags~="blockquotetree"] {
background-color: var(--quote-background-color, rgb(244, 242, 242));
color:var(--quote-text-color, rgb(255, 204, 111));
border-left: var(--quote-border-width) solid
var(--quote-border-color, rgb(255, 204, 111));
margin-left: calc(-6px - var(--quote-border-width));
padding: 3px 6px;
} /* Reset background on selection. */
.selected-rem [data-rem-container-tags~="blockquotetree"],
.selected-rem
[data-rem-container-tags~="blockquote"]
> div:first-child
.rem-text
> div,
[data-rem-container-tags~="blockquotetree"].selected-rem,
[data-rem-container-tags~="blockquote"].selected-rem
> div:first-child
.rem-text
> div {
/* The default selection color is #cce2ff. I altered it slightly to have blockquotes still visible on selection. */
background-color: #dce2ff;
}
:root {
--quote-background-color: rgb(255, 255, 255);
--quote-border-color: rgb(230, 230, 230);
--quote-text-color: rgb(150, 150, 150); --quote-border-width: 5px;
}
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 3 | 2021-06-25 17:38 | 取消剪切板读取中断,防止剪切板中是图片时引发的动作中断 |
| 2 | 2021-06-16 18:24 | 更新打标签方式 |
| 1 | 2021-05-23 16:52 | 为了应对首选项的问题,修改了 Tag 名称,改为 Block-Quote 和 BlockQuote-Tree |
最近讨论
暂无讨论


 京公网安备 11010502053266号
京公网安备 11010502053266号