适用于
分类(旧)
组合操作更多信息
| 分享时间 | 2023-03-11 12:34 |
| 最后更新 | 2023-06-18 16:56 |
| 修订版本 | 13 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.38.20 |
| 动作大小 | 41.5 KB |
简介
动作使用
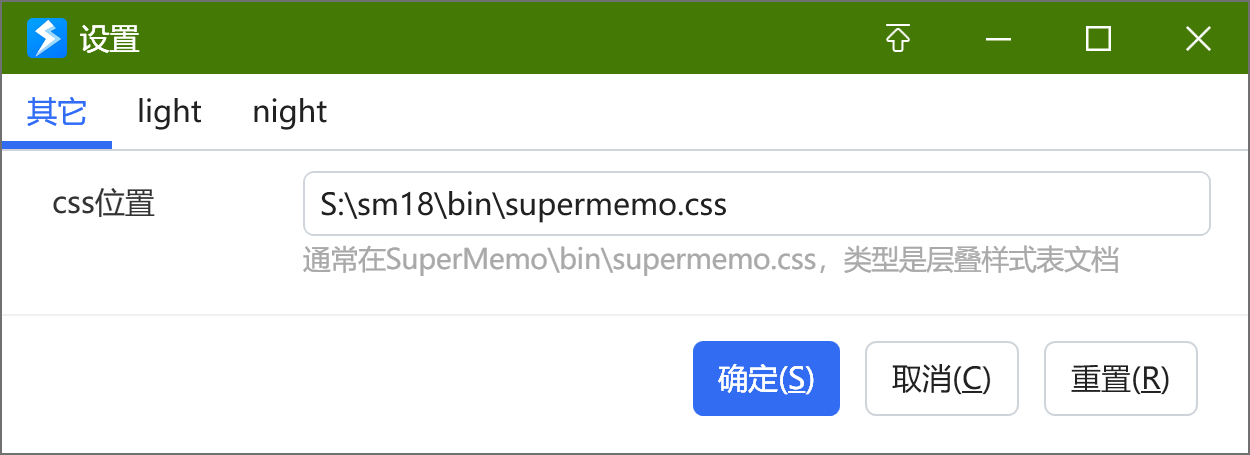
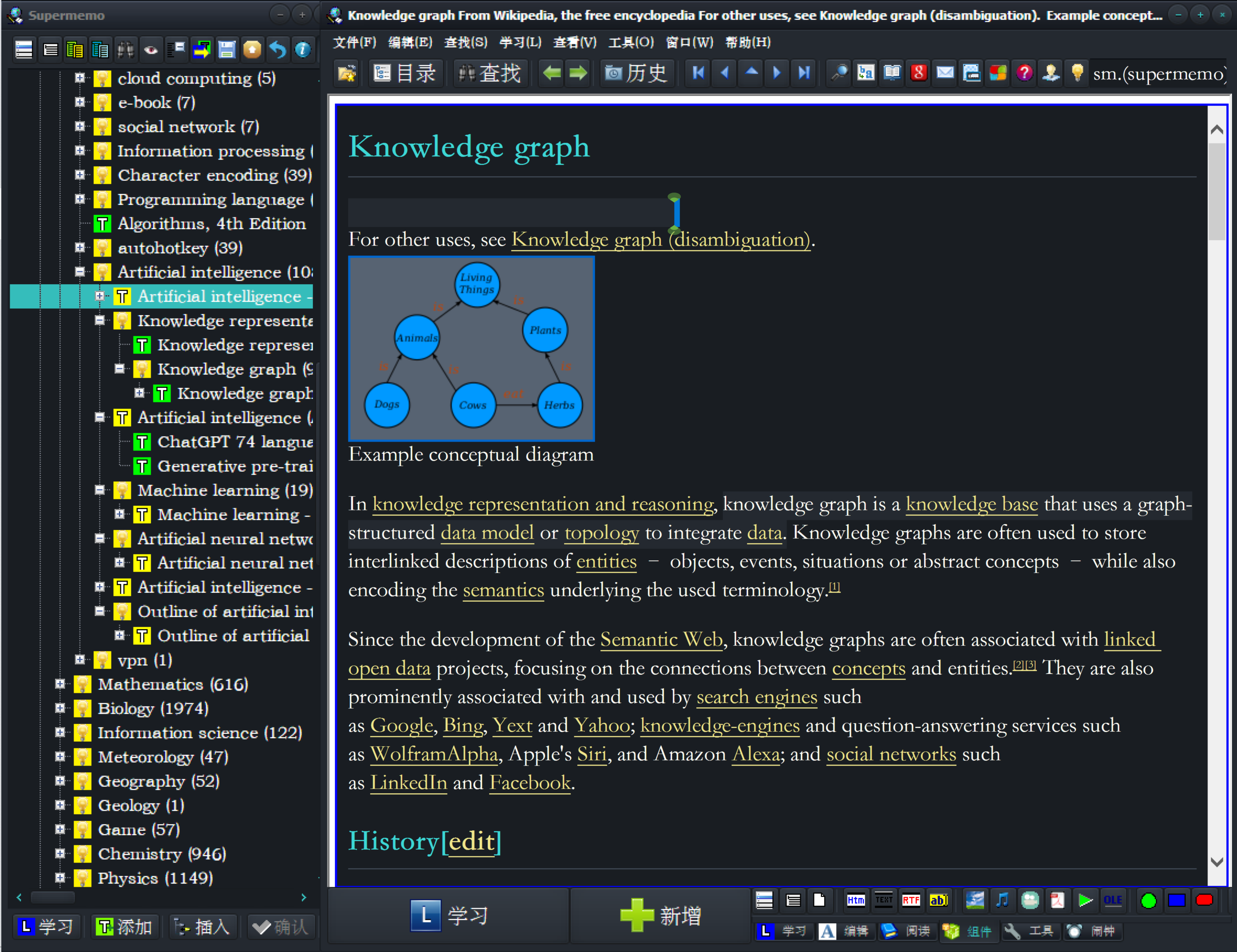
右键动作设置填写supermemo.css,它是Supermemo的html组件显示样式更改的文件,该动作会将supermemo.csslightcss和nightcss替换实现Supermemo的HTML组件也能有日夜外观

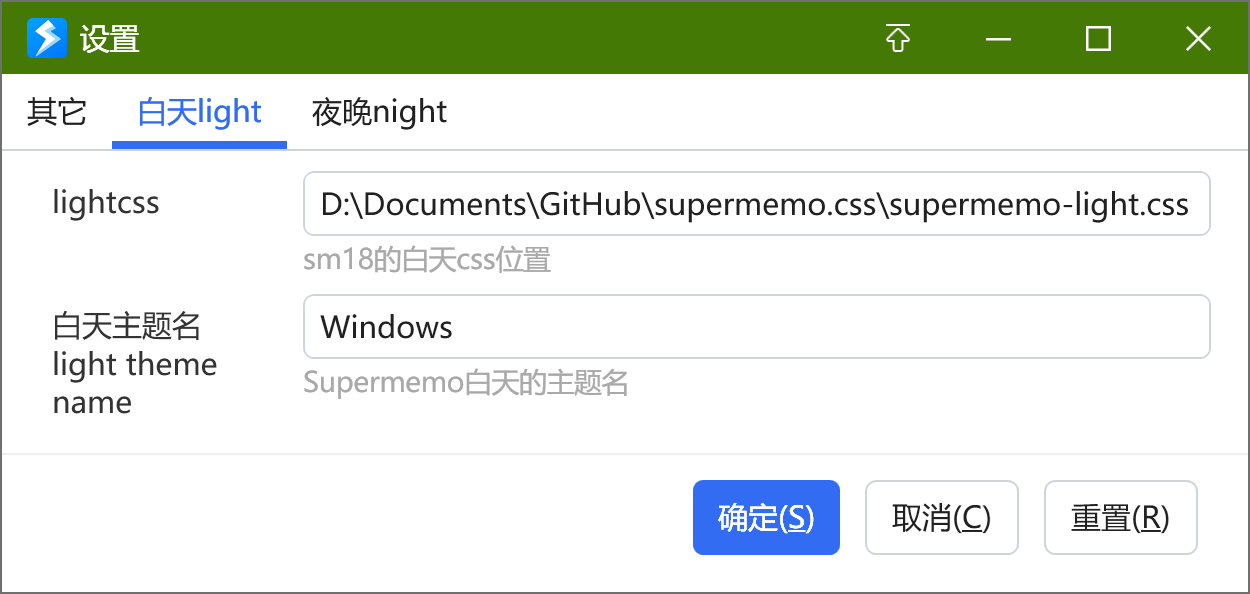
然后设置白天的时候你要使用的CSS和主题名,主题名默认是Windows

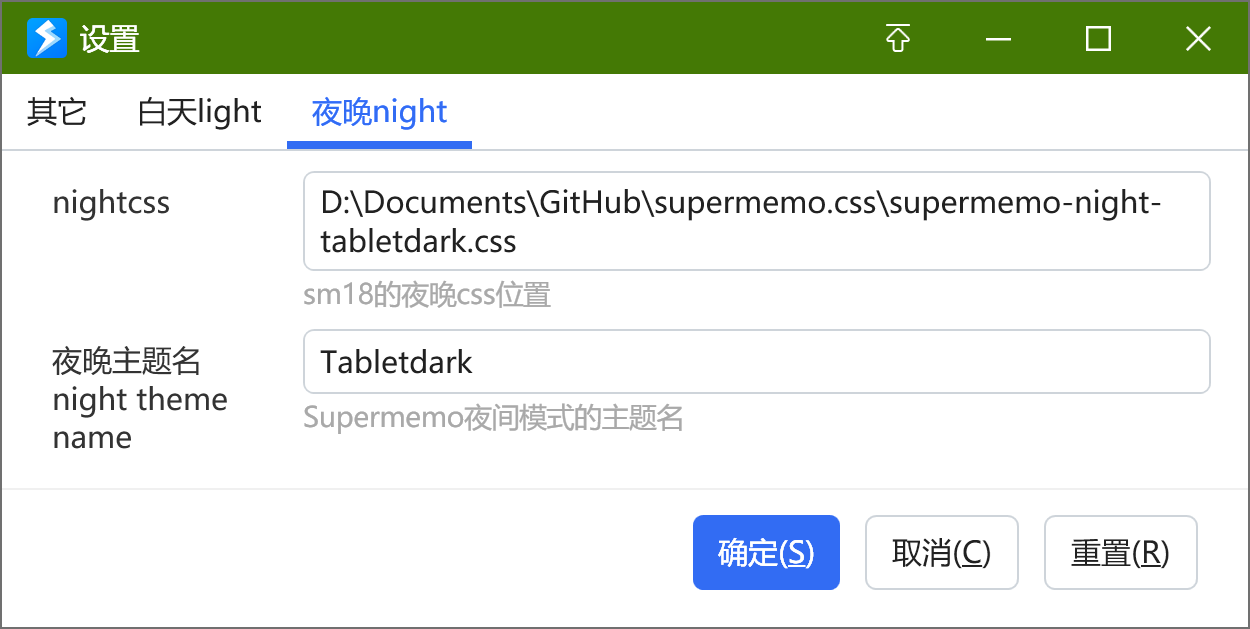
设置夜晚的时候你要使用的CSS和主题名,主题名默认是TabletDark

能同时更换Windows主题吗?
能,在动作设置中勾选windows主题更换即可
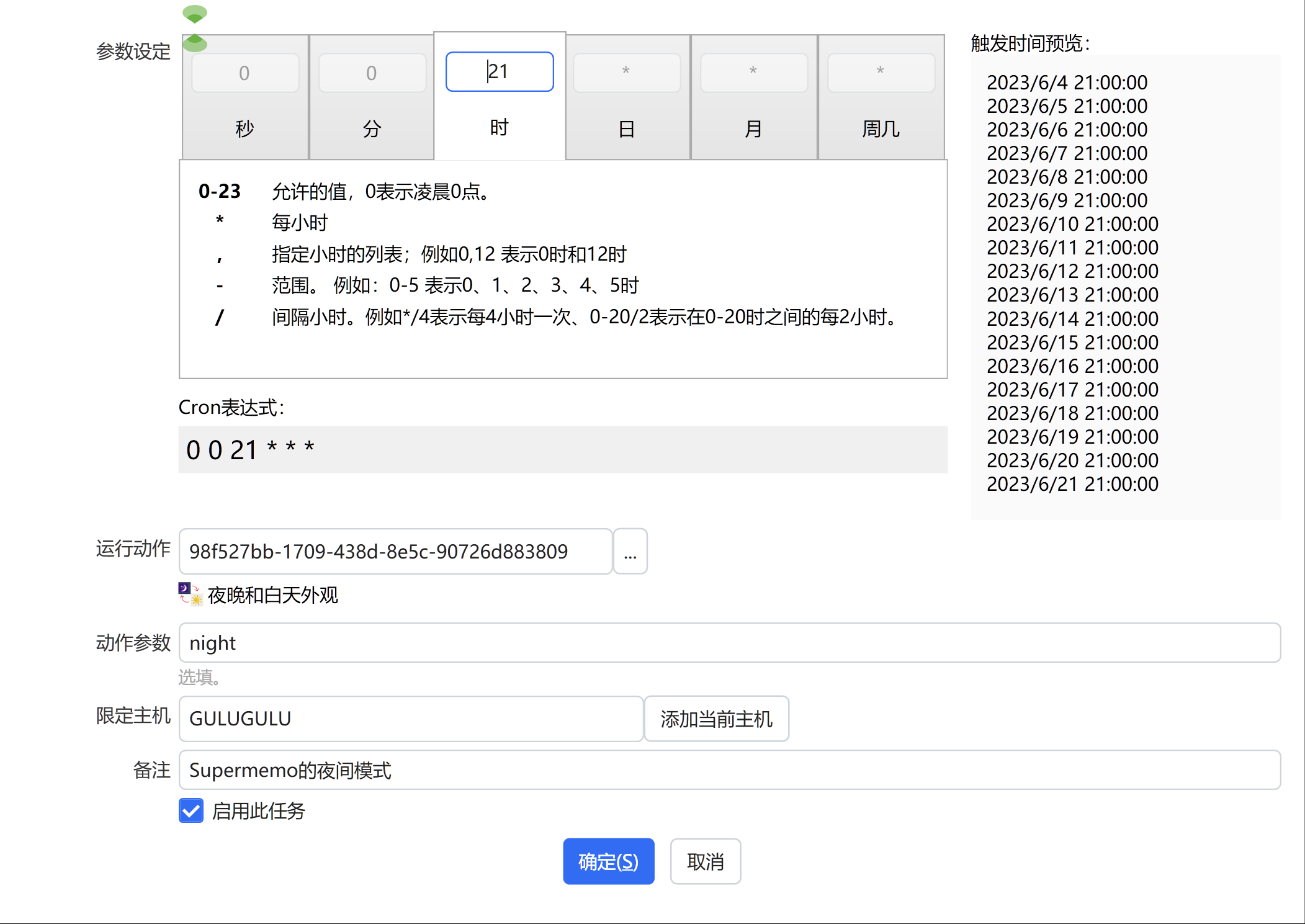
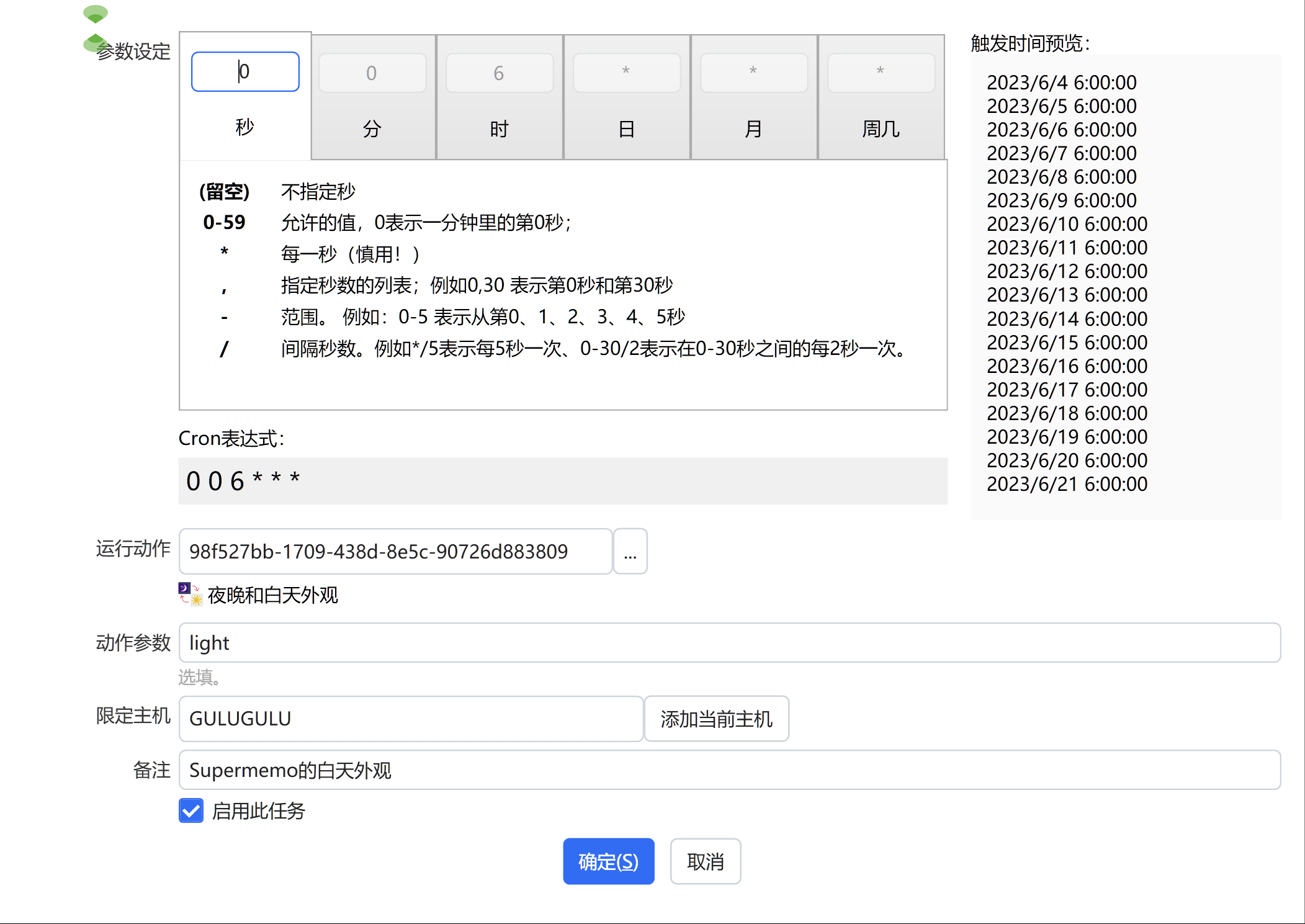
能定时启动吗?
能,打开Quicker的自动运行动作,夜晚的动作参数为night,白天为light:


一些杂话:
我通常会把Concept概念和Topic笔记都设置模板为Article,这样我就实现了不用设置背景颜色的辛苦。其原理是Aticle模板只有HTML组件,通过设置白天和夜晚CSS的背景颜色就实现了协调统一的外观。
你可以在GitHub下载我设计的CSS文件supermemo.css,然后根据你的需求自行更改
CSS设计我遵循的规则
- 避免使用过高对比度的颜色(比如纯黑#ffffff或纯白#000000)[1][2]
- 中文注释,方便其他人根据自己需要更改
- CSS格式化
- 忽略是背景颜色和字体颜色相同
- 夜晚CSS的图像统一反转,实现latex公式图片白色,避免白色背景图像亮瞎眼
白天效果
supermemo-light.css
supermemo-light适用绝大多数以白色为背景的主题,主要以灰色和白色为主要颜色(摘录和引用等),字体颜色使用深棕色,背景颜色是米白色不仔细看分辨不出,链接是我个人喜欢的绿色
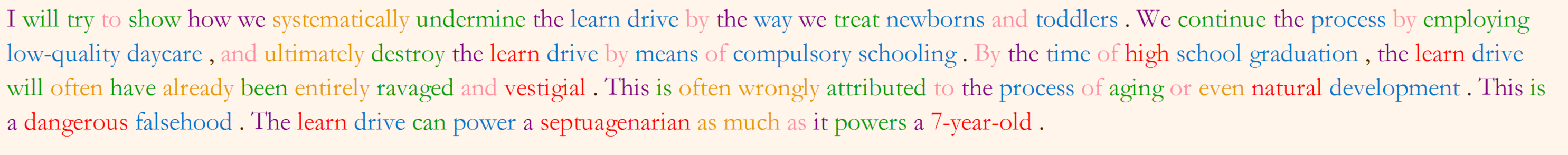
supermemo-light-spring.css
supermemo-light-spring是我自己使用的白天样式,用我喜欢的暖色和浅绿作主要颜色,色系大多是我春天遇见的所以该CSS起名spring(春天的英语)。

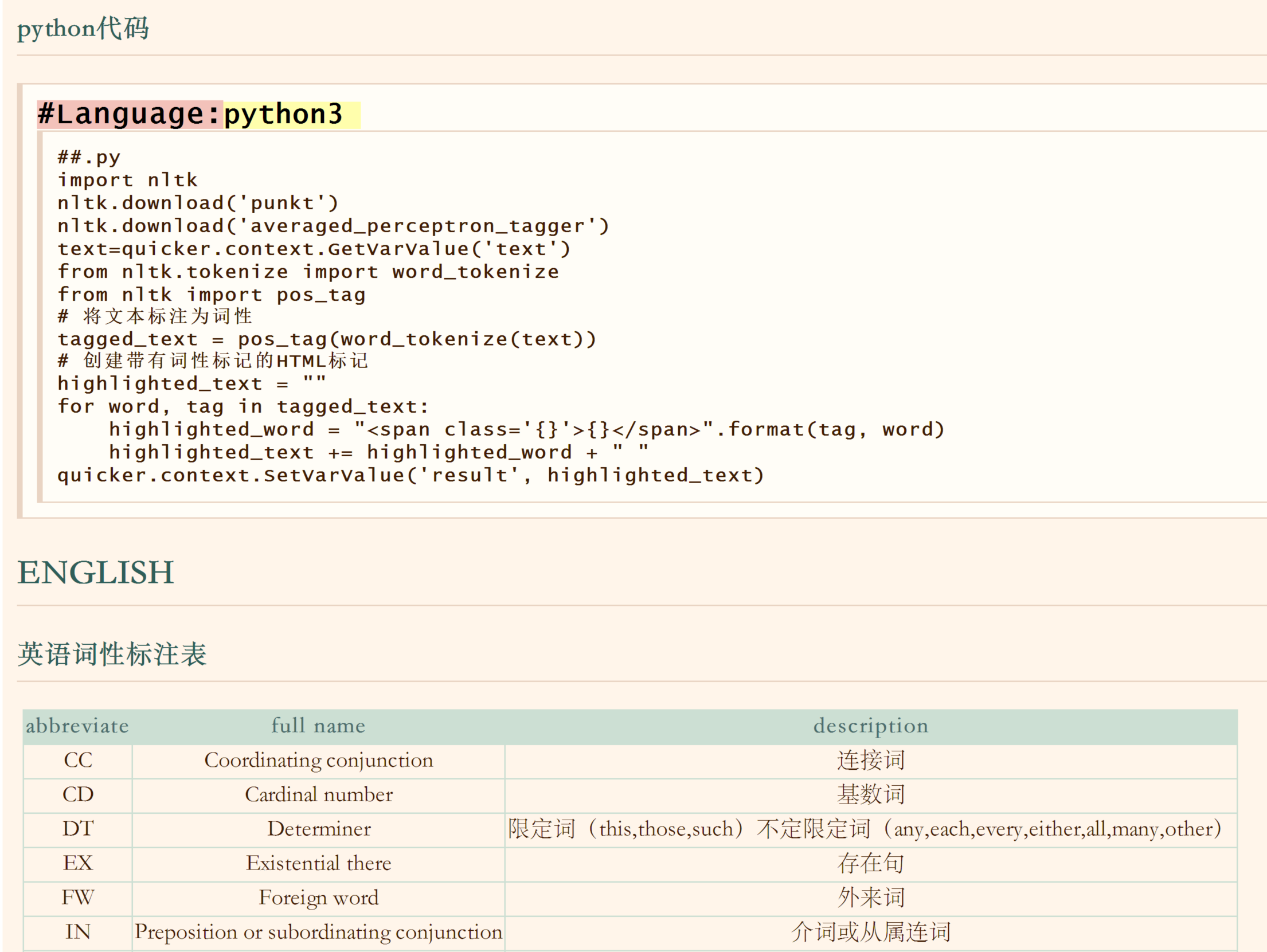
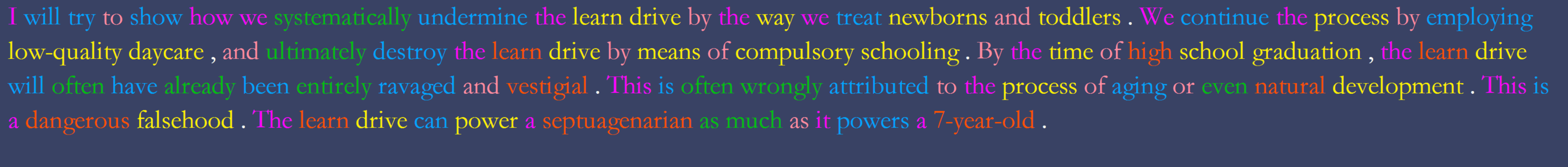
以下是根据我做HTML词性标注的白天样式,你可以自行修改CSS实现某词性高亮或不高亮:

夜晚效果
supermemo-night.css
适用绝大多数黑色主题(例如Carbon),主要使用黑偏棕和黄、橙色为主要颜色,字体颜色是米白色。
supermemo-night-tabletdark.css
是适用于Tabletdark主题,主要颜色是Tabledark主题的颜色,也是我最常使用的主题,(纯黑主题看腻就换了)

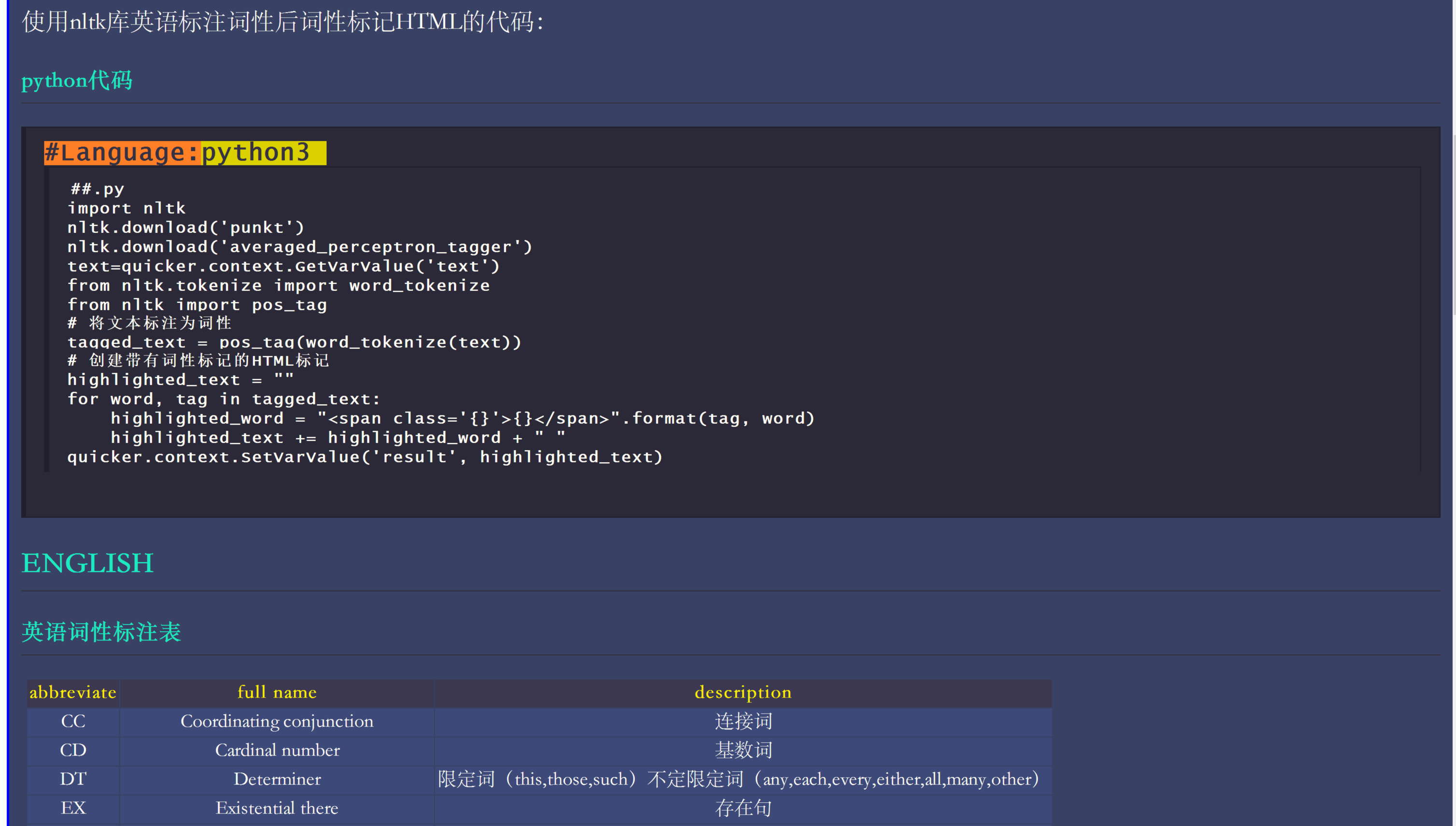
以下是根据我做HTML词性标注的夜晚样式,针对夜晚加亮文字,你可以自行修改CSS实现某词性高亮或不高亮:

supermemo-night-glow.css
适用于深蓝色和黑色的主题(例如Glow),主要色系是Glow的颜色
动作原理:
发现supermemo根据supermemo.css调整HTML组件的显示效果后就开始有了自制适配主题的CSS的想法,好在现在都实现了。这些CSS能适用未来Supermemo19的HTML组件的TheEdgeBrowser,不适用再更新
当用户使用动作时会出现选择夜晚还是白天的选项,当选择夜晚或白天后动作就会将supermemo.css文件替换对应的CSS文件。
主题切换我使用了后台触发菜单子程序点击菜单296(主题),等待主题切换窗口出现后发送主题名文本后确认。
supermemo的外观就更换好了
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 13 | 2023-06-18 16:56 | 修复夜晚CSS表单设置错误 |
| 12 | 2023-06-08 09:11 | 修复主题更换为light的错误 |
| 11 | 2023-06-03 21:17 | 更改动作表单 |




 京公网安备 11010502053266号
京公网安备 11010502053266号