本地化图片
适用于
分类(旧)
图片操作 组合操作更多信息
| 分享时间 | 2023-03-14 22:10 |
| 最后更新 | 2023-05-13 10:42 |
| 修订版本 | 8 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.38.3 |
| 动作大小 | 36.2 KB |
「Supermemo本地化自选或全选图片本地化后插入」
简介
注意事项
- 插入图像后对应图片组件通常会位于文章的右边,平铺组件选择图像组件可以快速调整图片组件位置
- 长文章请分割完后在子子元素插入图片,图像组件会跟随分割显示
- 该动作会先本地化图片再插入图片
本地化讲解
为什么直接插入图片,图片名不是正确的新文件名?
直接点击插入图像Supermemo会直接下载好图片并插入,文件名默认会是下载链接的图片名所以需要后续重新命名,这也是该动作会先本地化图片再插入图片的原因
示例图像的HTML代码: <DIV><IMG title="Niccolò Machiavelli" class=lazy alt="Niccolò Machiavelli"
src="http://media1.eb.cnpeak.com/27/94127-004-31D1C17E.jpg"
data-generated-alt="true"
data-original="http://media1.eb.cnpeak.com/27/94127-004-31D1C17E.jpg">>
从下图可以看到可以看到网页地址为"http://media1.eb.cnpeak.com/27/94127-004-31D1C17E.jpg",网络图片名94127-004-31D1C17E.jpg
我们希望它是新文件名:Niccolò Machiavelli (Later and modern revolutionary thought. Mondadori Portfolio/age fotostockMondadori Portfolio/age fotostock . Only after the emergence of secular humanism during the .)

我们直接插入网络图片的话,它的图像名会是网络图片名94127-004-31D1C17E.jpg
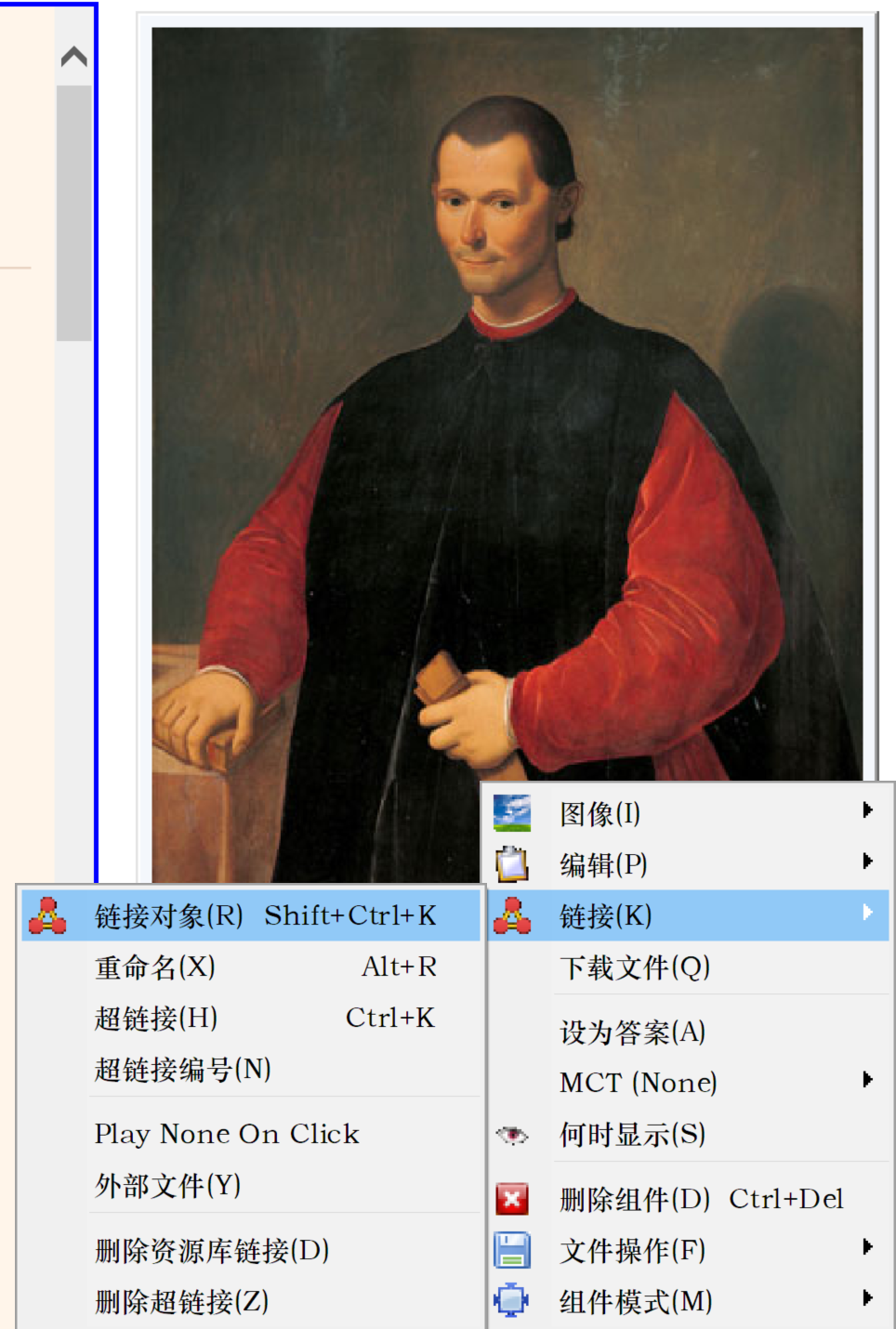
如何快速查看图片组件在图像仓库的位置?
右键图片组件点击菜单连接对象或SHIFT+CTRL+K打开该图像组件在图像仓库Image registry的位置

插入图像后图像组件能控制位置吗?
插入图像会将选中的图像作为图像组件插入当前元素当中,通常是右边。你可以制作自己的图像+文章模板,在本地化完成后再应用该模板

你也可以使用动作平铺组件,选择你要平铺的组件后设置好行列点击确认
为什么分割文章后图像组件会出现在子文章?
图片本地化后插入的图像分割后会在子文章显示,原因不明
所以为了不多余的组件引用请在分割完HTML后再本地化图片
所以为了不多余的组件引用请在分割完HTML后再本地化图片
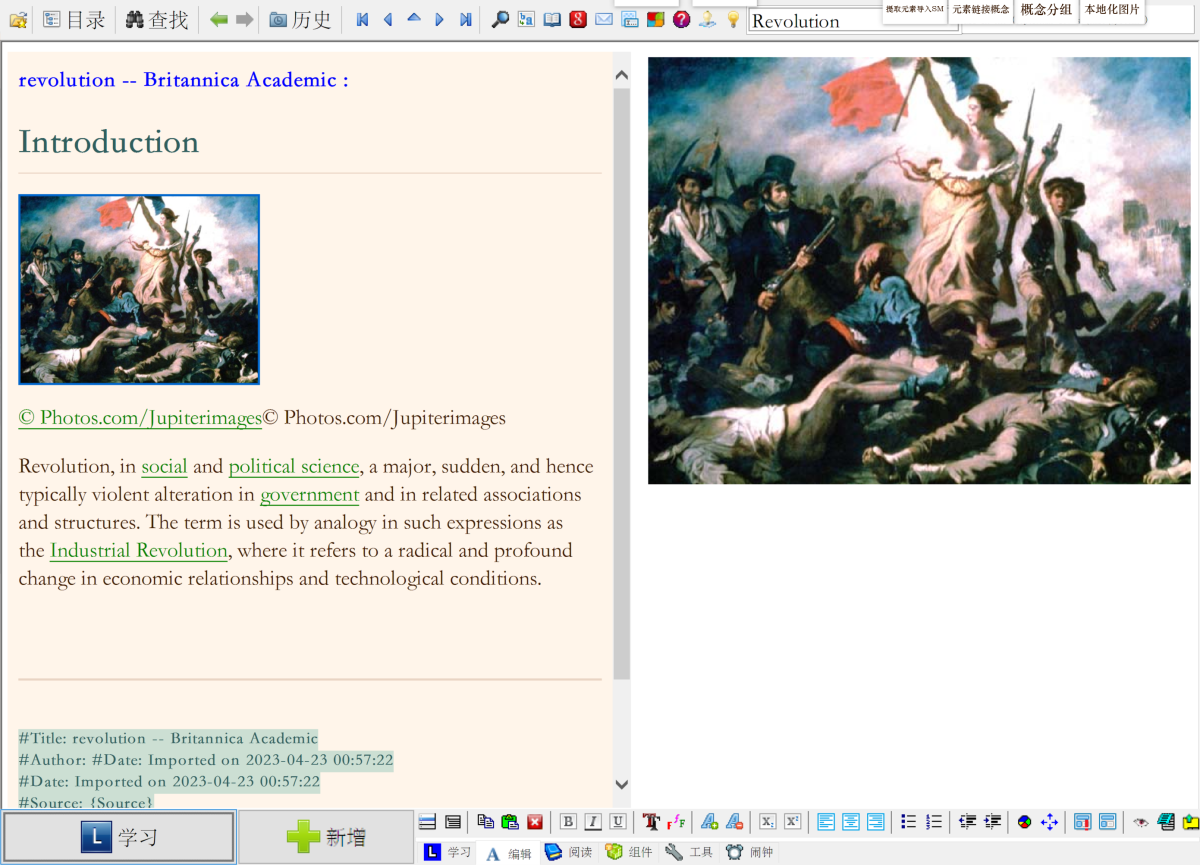
以revolution -- Britannica Academic (cnpeak.com)为例子
我们用<section标签分割HTM文件后再点击分割好的文章后再将有图片本地化
下图为分割后再本地化的section1✔

下图是分割前就本地化图片的section1,错误示范❌

最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 8 | 2023-05-13 10:42 | 增加分类到图片操作 |
| 7 | 2023-05-13 10:38 | 修复发布到动作库失败 |
| 6 | 2023-05-13 10:37 | 从临时改为公开 |
最近讨论
随便聊聊
· 693
Tanziow
2023-04-04 21:20
InternetRain
2023-04-17 02:08


 京公网安备 11010502053266号
京公网安备 11010502053266号