窗口切换
适用于
分类(旧)
Windows 全局快捷键 组合操作
Gass9
G-Dragon
我是一条虫
没有梦想的咸鱼
用户72358534
等
48 人赞了这个动作
。
更多信息
| 分享时间 | 2022-04-15 01:01 |
| 最后更新 | 2022-05-15 11:10 |
| 修订版本 | 3 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.33.6 |
| 动作大小 | 13.4 KB |
「完美的原生窗口切换+触边滚轮切换(搭配高级鼠标触发一同使用)」
简介
特点:
鼠标贴边滚动自由切换窗口(搭配高级鼠标触发)
使用:
①单独使用:在悬浮动作上滚动滚轮即切换窗口任务,移开鼠标时即确定窗口;(不推荐)
②配合“高级鼠标触发”:鼠标移至任务栏位置(触发位置可自己调整),滚动滚轮实现切换窗口,移开鼠标时即确定窗口。(强力推荐)
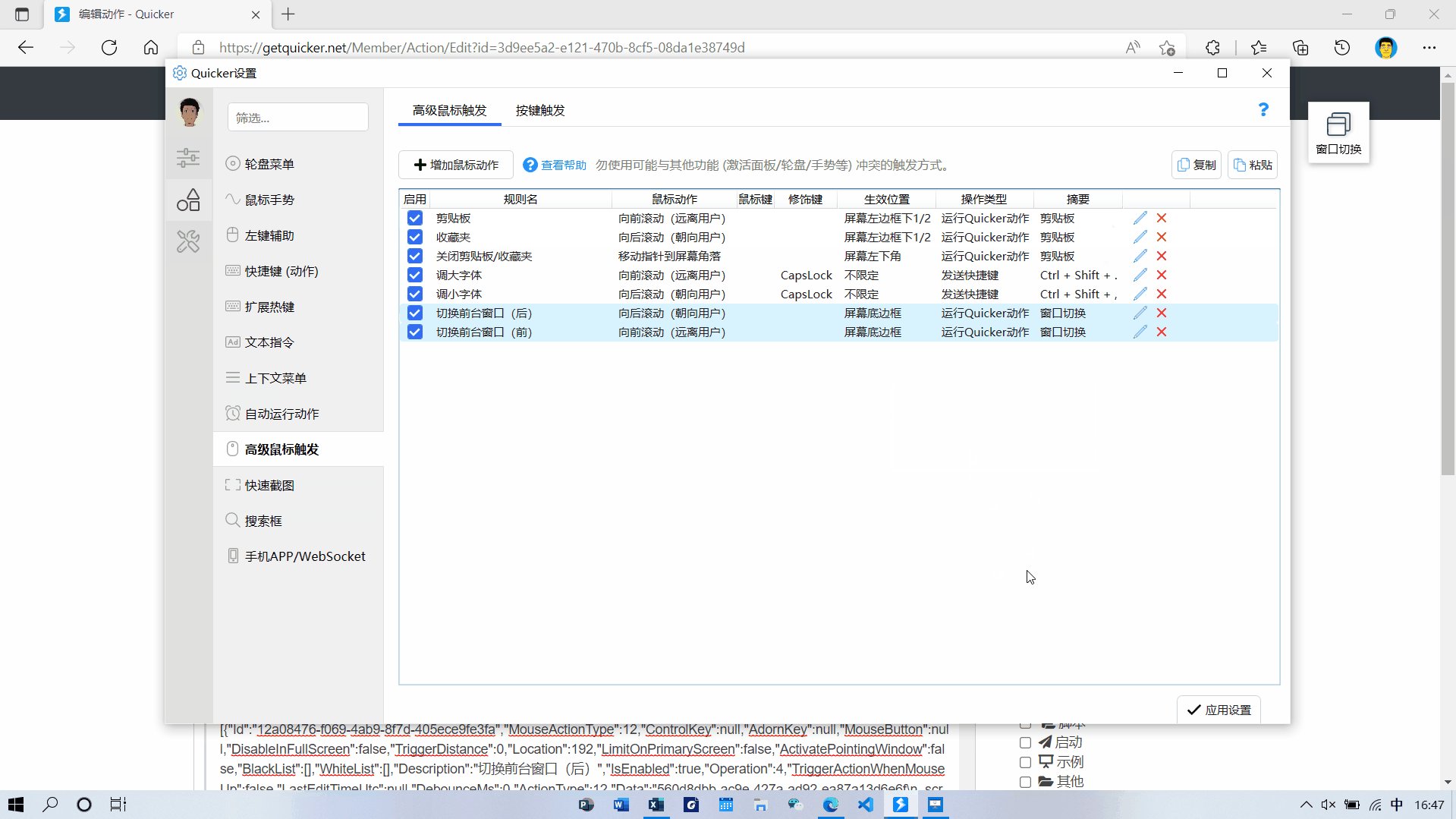
高级鼠标触发的动作码如下,复制后去设置里粘贴即可:(粘贴后会出现两项)——如何进行高级鼠标触发规则粘贴?
[{"Id":"12a08476-f069-4ab9-8f7d-405ece9fe3fa","MouseActionType":12,"ControlKey":null,"AdornKey":null,"MouseButton":null,"DisableInFullScreen":false,"TriggerDistance":0,"Location":256,"LimitOnPrimaryScreen":false,"ActivatePointingWindow":false,"BlackList":[],"WhiteList":[],"Description":"切换前台窗口(后)","IsEnabled":true,"Operation":4,"TriggerActionWhenMouseUp":false,"LastEditTimeUtc":null,"DebounceMs":0,"ActionType":12,"Data":"窗口切换\n_scroll_-","Message":null},{"Id":"12a08476-f069-4ab9-8f7d-405ece9fe3fa","MouseActionType":11,"ControlKey":null,"AdornKey":null,"MouseButton":null,"DisableInFullScreen":false,"TriggerDistance":0,"Location":256,"LimitOnPrimaryScreen":false,"ActivatePointingWindow":false,"BlackList":[],"WhiteList":[],"Description":"切换前台窗口(前)","IsEnabled":true,"Operation":4,"TriggerActionWhenMouseUp":false,"LastEditTimeUtc":null,"DebounceMs":0,"ActionType":12,"Data":"窗口切换\n_scroll_","Message":null}]【重要】如果你的任务栏位置高级鼠标触发已经有其它滚动快捷键了,请自行切换其它位置,因为本动作可能会与其它快捷键冲突导致无法触发!
调整:
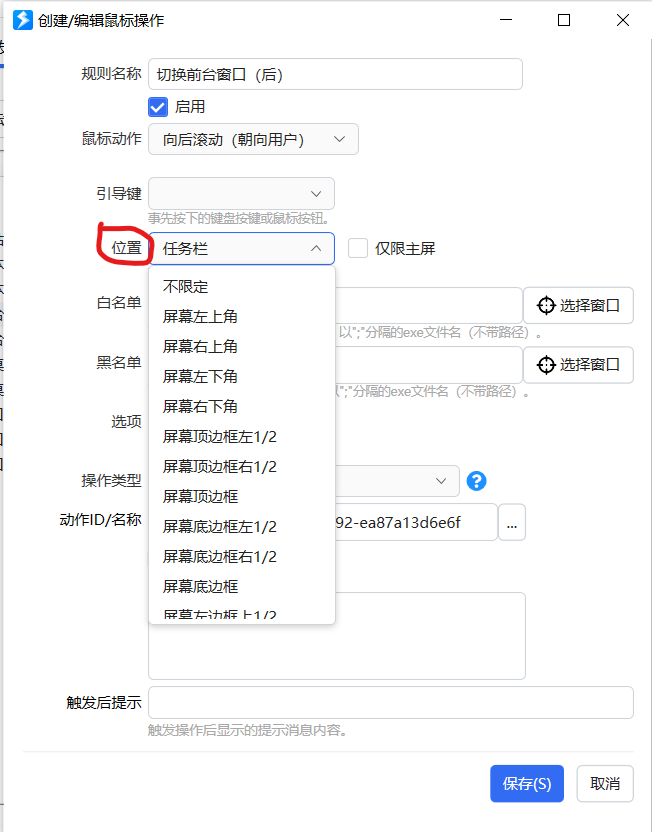
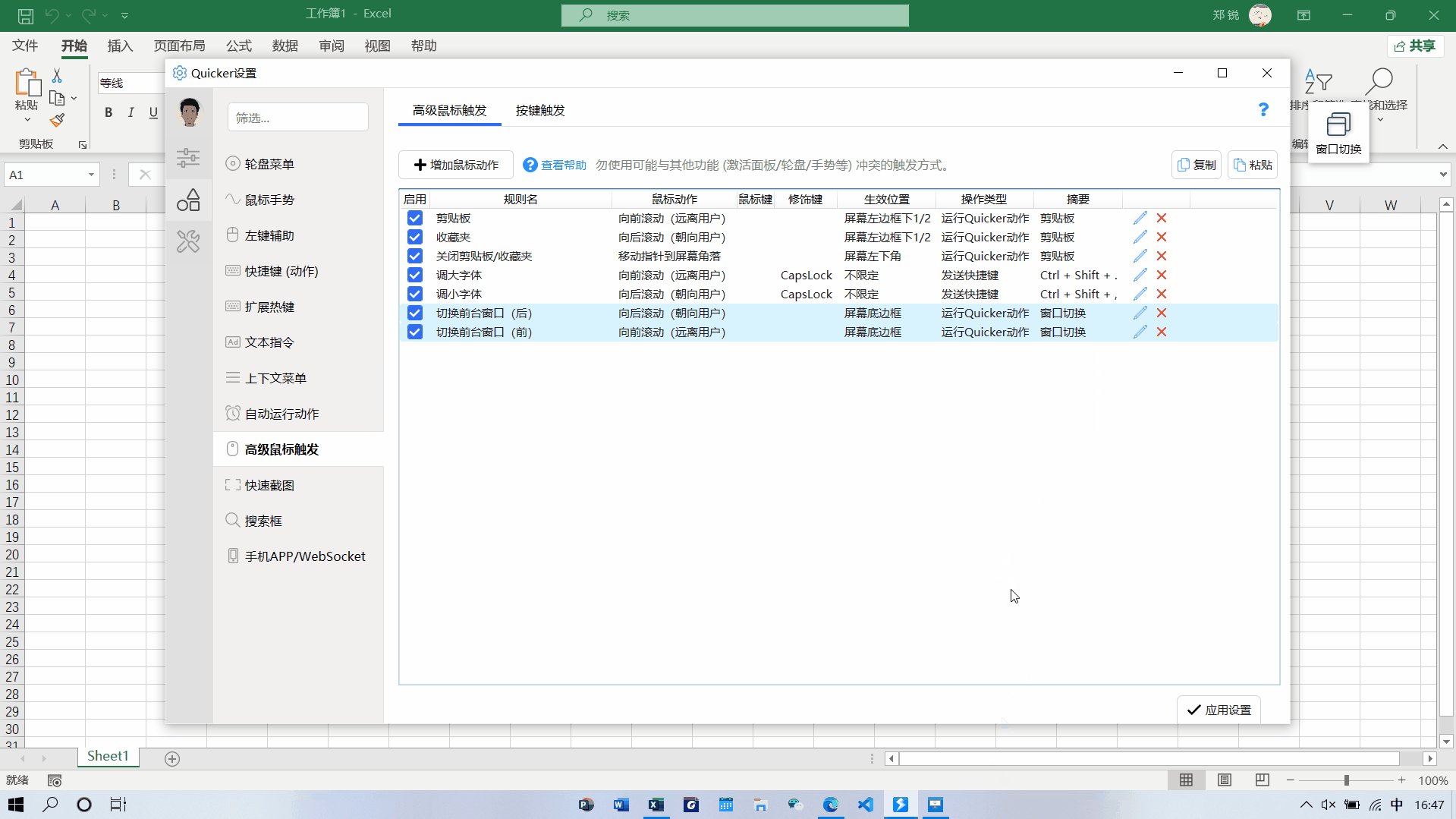
触发位置调整方法:在 “高级鼠标触发” 里调整上面两个触发的 “位置” 参数,如图:
(记得 “高级鼠标触发”中的两个触发都要一起调整哦!但注意 动作传入的参数不要改变或缺失 )

后话:
如果你觉得动作好用,请在右侧点个赞支持一下哦!让更多人看到这个动作!
如果你要购买专业版,欢迎使用我的推荐码~~(右侧头像下复制)
同类动作推荐:程序切换 【实现win10原生程序窗口切换(与提供的高级鼠标触发一同使用可以实现触边切换程序窗口)】
——多多分享有益进步!
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 3 | 2022-05-15 11:10 | 优化一点细节 |
| 2 | 2022-04-15 16:34 |
本次大更新(可以说是进化了!)
1.动作可以单独使用,悬浮动作用滚轮切换窗口任务; 2.原动作由于高级鼠标触发的限制,只能在屏幕角落触发,现在可以设置在任意一个屏幕边缘触发; 3.原动作需要三个高级鼠标触发才可实现触边切换,现减少为两个; 【重要】由于动作改动幅度较大,请原用户将原本的高级鼠标触发删除,重新复制网页里新的高级鼠标触发代码。 |
| 1 | 2022-04-15 01:31 | 优化 |



 京公网安备 11010502053266号
京公网安备 11010502053266号