适用于
分类(旧)
编程相关 示例 AI关键词
更多信息
| 分享时间 | 2025-01-25 09:35 |
| 最后更新 | 2025-01-25 09:35 |
| 修订版本 | 0 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.43.57 |
| 动作大小 | 8.9 KB |
「自定义窗口Demo」
简介
本动作针对 https://getquicker.net/Common/Topics/ViewTopic/28083 这个帖子实现的demo
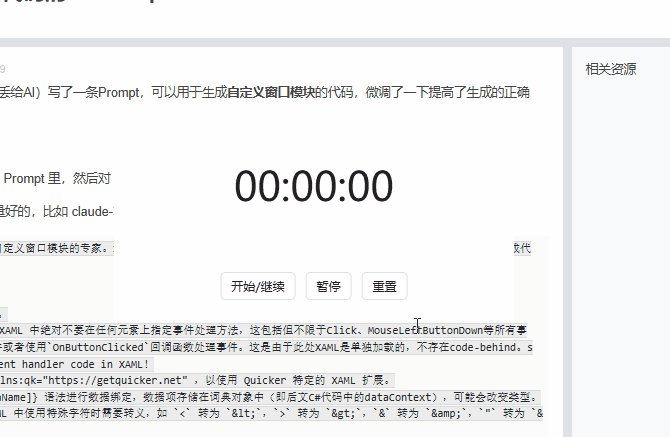
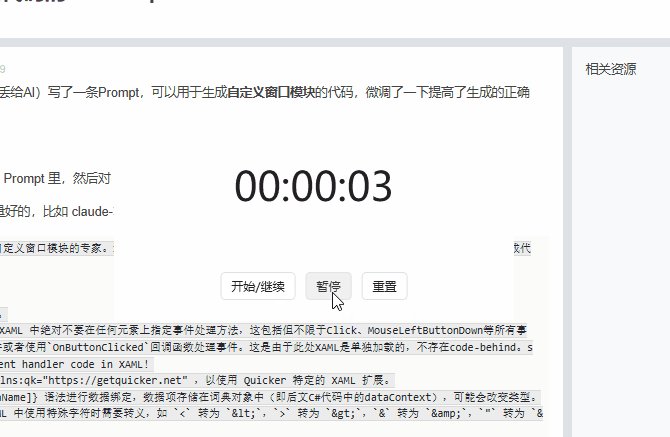
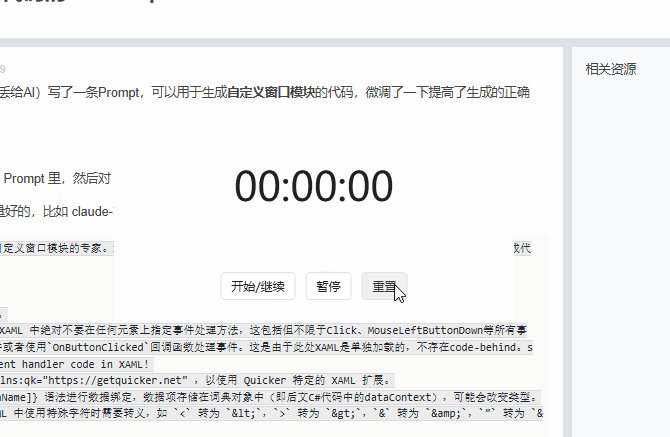
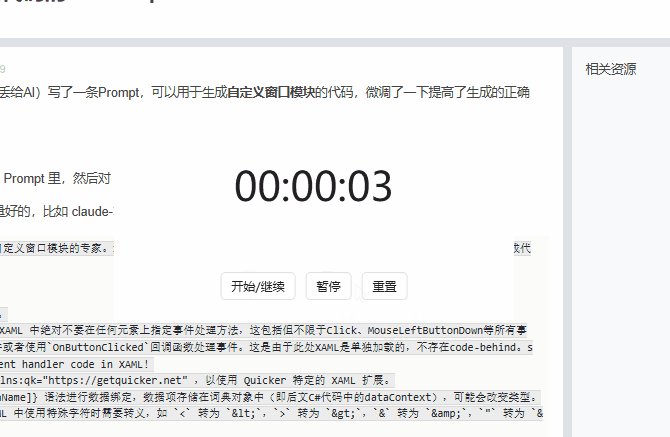
定时器效果

倒计时效果

倒计时提示词(注意,前提是先有计时器上面的系统提示词,可参考上面帖子的介绍)
同样的规则,下面帮我生成这样一个窗口
1. 一个倒计时窗口,这个窗口是透明的,窗口里面显示倒计时数字
2. 这个数字从5每秒变化一次,直到变为0消失
3. 文字足够大,方便看的清晰,暂定80px试试吧
4.文字上下左右垂直居中
4.不需要显示窗口的标题、最小化、关闭等
5.置顶显示,鼠标可穿透
注意:以上效果均在deepseek三轮对话后实现,有两次报错,反馈给deepseek后修复。
倒计时已封装为子程序 数字倒计时(子程序) - 子程序信息 - Quicker
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 0 | 2025-01-25 09:35 |
最近讨论
暂无讨论

 京公网安备 11010502053266号
京公网安备 11010502053266号