自定义彩色标签
适用于
分类(旧)
功能增强
ZebesYoshi
#DaPan#
万物皆波
等
3 人赞了这个动作
。
更多信息
| 分享时间 | 2021-08-04 19:29 |
| 最后更新 | 2022-06-30 04:08 |
| 修订版本 | 6 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.33.27 |
| 动作大小 | 27.1 KB |
「按x#y&z#w格式输入标签;按住ctrl可手动输入标签」
简介
本动作作为 添加自定义标签 - 已分享的动作 - Quicker - https://getquicker.net/ 动作的升级版,增强了自定义样式的功能。
需要预先在脚本内根据自己需要修改的值:
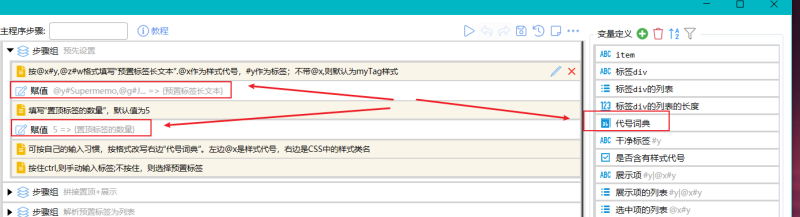
1. 根据自己需要修改"预置标签长文本"的内容,格式参考例子:
#tag1 & o#tag2 & b#tag3 & 绿色#绿色标签 & 橙色#橙色标签
#之前=样式代号,#和#之后=标签,&作为分割符号,&前后的空格可要可不要,加空格为了视觉上更舒服
改变了格式,同时增加了代号词典的内容,这样能兼容中英文输入,不用来回切换
2. 可以根据自己的需要按格式自行增删修改“代号词典”内的内容。默认为:
def:mytag r:styleTag1 o:styleTag2 y:styleTag3 g:styleTag4 b:styleTag5 p:styleTag6 红色:styleTag1 橙色:styleTag2 黄色:styleTag3 绿色:styleTag4 蓝色:styleTag5 紫色:styleTag6
冒号之前就是上面提到的样式代号,冒号之后就是CSS内的样式类的名字。
r和红色都指代了同一个styleTag1,这样能同时兼容中英文输入
3. 可以修改“置顶标签的数量”,默认为5。最近使用和输入的标签会置顶。

4. 在supermemo.css或者自己模板相关的CSS文件中添加,或者按照自己的需要修改:
div.mytag,
div.styleTag1,
div.styleTag2,
div.styleTag3,
div.styleTag4,
div.styleTag5,
div.styleTag6 {
/* BACKGROUND-COLOR: #E3FBA9; */
FONT-FAMILY: 'Times New Roman';
FONT-STYLE: italic;
color: black;
font-weight: normal;
FONT-SIZE: 14pt;
float: right;
padding: 0 .2em 0 .2em;
margin-right: .2em;
border-bottom: 2px solid;
}
div.mytag {
BACKGROUND-COLOR: white;
}
div.styleTag1 {
BACKGROUND-COLOR: #F47378;
}
div.styleTag2 {
BACKGROUND-COLOR: #ffd599;
}
div.styleTag3 {
BACKGROUND-COLOR: #fef49d;
}
div.styleTag4 {
BACKGROUND-COLOR: #d7e985;
}
div.styleTag5 {
BACKGROUND-COLOR: #afd9fb;
}
div.styleTag6 {
BACKGROUND-COLOR: #e4b1eb;
}
功能使用
见演示录像
不按ctrl启动动作,可多选标签;
按住ctrl启动动作,手动输入标签,输入格式同第一条。
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 6 | 2022-06-30 04:08 | 应该凑合能用了。 |
| 5 | 2022-06-30 03:44 | test |
| 4 | 2022-06-30 02:37 | 听说网站上的动作有错误提示?更新看看;我已经很久没用sm18了,自己这边一直用着正常的。 |
最近讨论
BUG反馈
· 393
Jacob Li
2023-11-03 11:43
随便聊聊
· 539
Tanziow
2023-04-03 17:51
使用问题
· 1051
xingfu2021
2021-11-03 14:43
爱爬山的小黄猫
2022-03-02 17:06

 京公网安备 11010502053266号
京公网安备 11010502053266号