网页元素监控
适用于
分类(旧)
其他 网络服务 功能
Lynch_
等
1 人赞了这个动作
。
更多信息
| 分享时间 | 2024-06-29 03:37 |
| 最后更新 | 2024-08-19 17:09 |
| 修订版本 | 5 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.43.6 |
| 动作大小 | 36.7 KB |
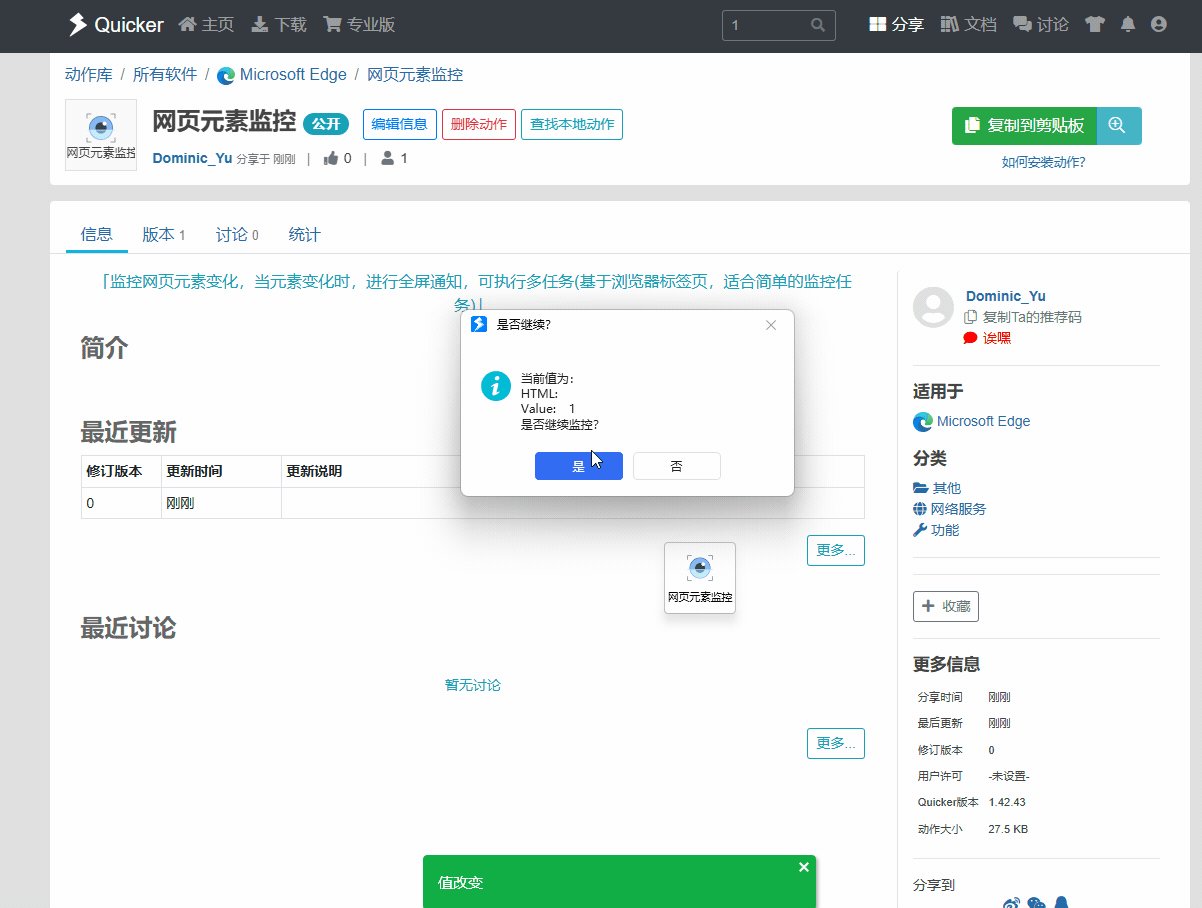
「监控网页元素变化, 当元素变化时, 进行全屏通知, 可执行多任务(基于浏览器标签页, 适合简单的监控任务, 如文本变化)」
简介
- 保持想要监控的页面处于前台并运行动作
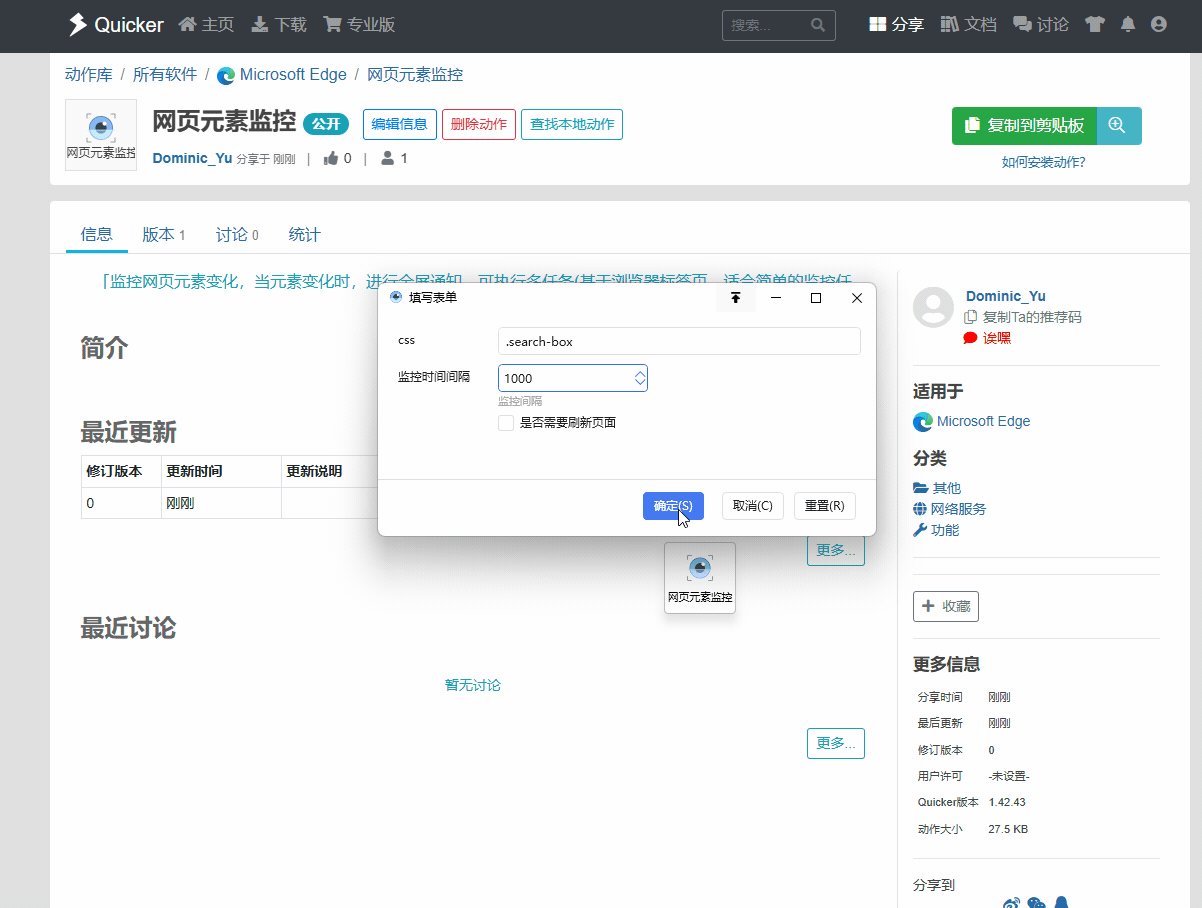
- 在页面中选择想要监控的元素
- 参数说明
- 监控时间间隔越短,则获取元素内容的频率越高
- 如果元素需要刷新页面才能触发更新,可勾选 “是否需要刷新页面”
- “获取元素超时”指刷新页面后,超过该时长则认为获取元素失败(获取失败的原因可能是网络较差,或者对方服务器不稳定),若获取元素失败,会重新刷新页面重新获取信息。若该值为0,则会无限获取,直到获取到元素为止。
- 若获取元素超时不理解,可遵从以下情况做决策:
- 若页面加载流畅,获取元素迅速,可保持默认值0,或设置较低时间的超时;
- 若网络状况较差,需要很长时间加载网页,则设置超时为0,或设置非常大的超时(大于加载页面需要的时间)
- 若服务器状况较差,可能出现页面成功加载,但想要获取的元素加载失败的情况,则设置一定的超时(大于元素成功加载需要的时间)
- 若获取元素超时不理解,可遵从以下情况做决策:
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 5 | 2024-08-19 17:09 | 增强刷新页面功能的稳定性 |
| 4 | 2024-07-03 13:15 | 允许监控元素的属性 |
| 3 | 2024-07-03 13:06 | 被监控元素的初始值允许为空值 |
最近讨论
暂无讨论


 京公网安备 11010502053266号
京公网安备 11010502053266号