HtmlViewer
适用于
分类(旧)
文本处理 组合操作 功能增强
zdf153
Gin Biz
恋天忧
战地老机油
飞飞1866
等
6 人赞了这个动作
。
更多信息
| 分享时间 | 2021-02-04 17:15 |
| 最后更新 | 2021-04-20 16:46 |
| 修订版本 | 4 |
| 用户许可 | -未设置- |
| Quicker版本 | 1.24.1 |
| 动作大小 | 28.8 KB |
「⭐⭐选中html文本预览」
简介
该动作用到了webview模块,详情请查阅 https://getquicker.net/kc/help/doc/webview2
更新:以semantic为主要框架预览html代码
试试看:
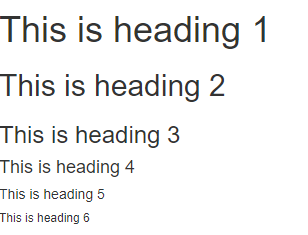
<h1>This is heading 1</h1><h2>This is heading 2</h2><h3>This is heading 3</h3><h4>This is heading 4</h4><h5>This is heading 5</h5><h6>This is heading 6</h6>
效果:

最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 4 | 2021-04-20 16:46 |
新增:支持编辑并预览代码效果
修改:重新启动选中代码更新预览(原为复制) 优化:删除啰嗦的步骤 |
| 3 | 2021-04-20 16:45 |
新增:支持编辑并预览代码效果
修改:重新启动选中代码更新预览(原为复制) 优化:删除啰嗦的步骤 |
| 2 | 2021-02-05 12:30 |
新增:表单参数
修复:重复刷新的bug |


 京公网安备 11010502053266号
京公网安备 11010502053266号