路径网址动作页

适用于
分类(旧)
启动 网络服务 功能增强关键词
布粉
..wind.
tb1717
小布丁的大布丁
Artrime
等
32 人赞了这个动作
。
更多信息
| 分享时间 | 2021-08-30 18:04 |
| 最后更新 | 2025-03-24 16:05 |
| 修订版本 | 17 |
| 用户许可 | 可自己使用或修改,不可再分享 |
| Quicker版本 | 1.43.57 |
| 动作大小 | 62.6 KB |
| 最低Quicker版本 | 1.36.32 |
「在特定网站或路径加载特定动作页,支持原生面板弹出方式」
简介
已更新原生功能:新功能预览:网页动作按钮 & 网址关联场景/动作页 - Quicker
我不想那个小圆球全显示整个面板的动作,所以没法替换掉这个动作,继续用,另外这个动作支持资源管理器路径
直观效果展示
最近更新一览
- 添加资源管理器的响应规则,即路径动作页,可以在特定的资源管理器文件夹路径下打开特定的动作页
- 增加适配的浏览器
注意事项
- 你的浏览器需要安装「Quicker的浏览器插件」才能正常运行
- 如果你打算使用「高级鼠标触发」,请在设置中取消勾选原来的面板弹出方式!!
-
Chrome浏览器有概率发生Quicker插件失效,进而导致动作失效,解决方法如下
- 点击图中的三个点

- 依次选择「
 」「
」「 」
」 - 然后重启「Quicker」与「浏览器」即可
- 点击图中的三个点
- 资源管理器我仅测试了「自带的」和「Total Commander」,其他第三方资管虽然适配但没有测试过
首次使用(也可看直接看视频)
- 打开「高级鼠标触发」,添加打开面板的触发方式,并去掉你原先的弹出面板触发方式,可以尝试替代原版触发

- 创建虚拟应用
- 打开「场景与动作管理」
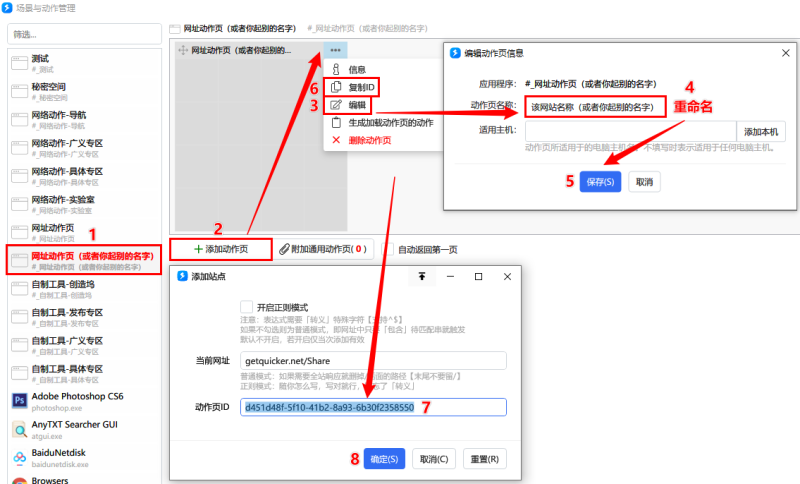
- 点击页面左下角绿色加号

- 添加场景,如下图所示,填完后点击保存

- 右键动作,点击

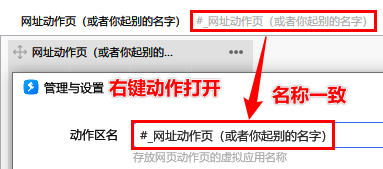
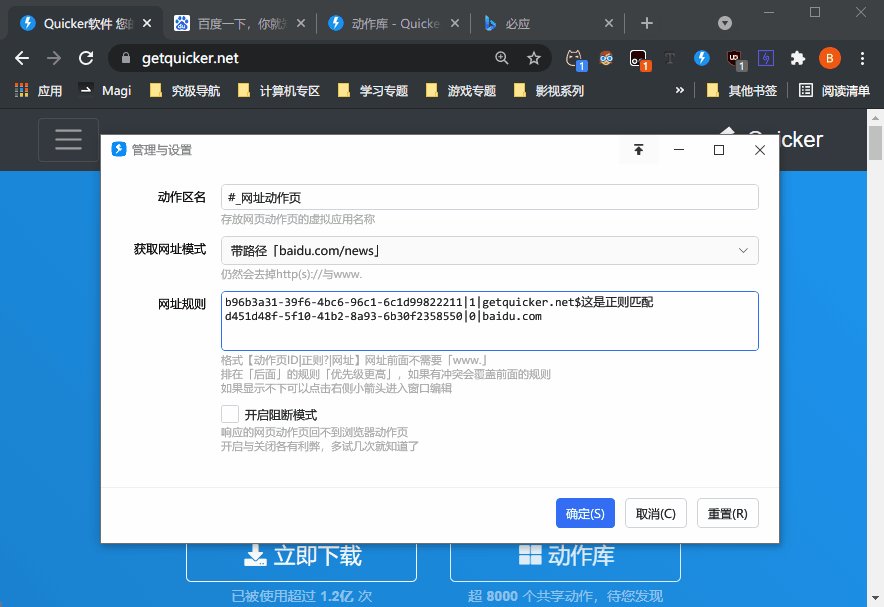
- 进入「管理与设置」,更新第一个字段后保存

- 进入「管理与设置」,更新第一个字段后保存
- 在某个「网页标签页」下右键动作,点击

- 看图操作

- 看图操作
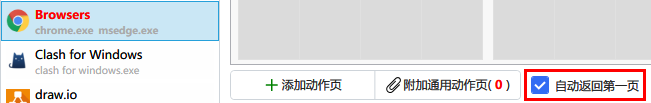
- 打开你的原本的浏览器动作页,并勾选「自动返回第一页」(如果你明确需要不勾选该项则该步骤可忽略)

多设备同步的使用问题
- 使用场景
- 公司添加了一个网址规则,回到家后自动同步
- 不支持实时的同步,因为考虑到云存取有使用次数的限制,如果有必要请手动右键上传与恢复
- 云存取实现的说明
- 动作会主动云备份你修改的数据
- 但不会主动从云备份中恢复数据,依旧是考虑到有次数限制
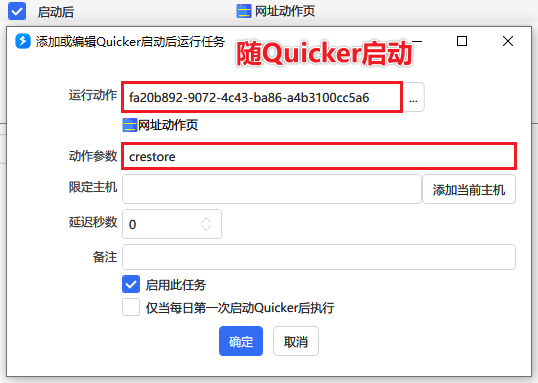
- 请参考下图设置随Quicker启动,每次开机就能自动同步云数据,这样既保证可以同步,也不会使用过多的云存取次数

关于触发方式的说明
- 视频介绍的「高级鼠标触发」是个人推荐的触发方式,你可以自己决定要不要沿用
- 「高级鼠标触发」中的设置是为了替代原版动作面板的触发,不在浏览器窗口下执行时与普通的弹出面板无异
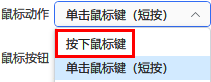
- 在「高级鼠标触发」中,如果「短按」不生效可以设置成「按下」

- 你可以放在面板里,保持原来使用动作的习惯
- 仅有一点需要注意:动作处于悬浮时不能被触发(有需求再处理这点)
作者所声明的动作特征:
- 依赖浏览器插件
- 会保存状态数据
- 含有上传数据到网络的功能
最近更新
| 修订版本 | 更新时间 | 更新说明 |
|---|---|---|
| 17 | 2025-03-24 16:05 | ~ 修复debug时没恢复的弹出位置居中问题 |
| 16 | 2025-03-24 16:01 | ~ 修复路径尾巴有\导致不能启动 |
| 15 | 2023-04-09 01:05 | ~ 我忘了,但肯定修复过什么 |


 京公网安备 11010502053266号
京公网安备 11010502053266号