推送到电脑(V2 版本)
适用于Quicker 1.23.0+版本。
在Quicker和服务器之间建立一条持续存在的链接,从而在需要的时候,可以将信息从其他设备推送给运行Quicker的电脑。
相对于V1版本的长连接功能,主要变更的内容如下:
- 推送接口地址修改为
https://push.getquicker.cn/to/quicker。 - 长连接协议修改为Websocket。
- 增加等待返回结果的功能。
- 新版Quicker和新版推送接口需要配合使用。
- 最大推送请求长度为30KB。
- 增加自动重连等机制,改善稳定性。
- 免费版的限制:
- 不支持运行quicker动作。 已支持。
- 不支持等待响应结果。已支持。
- 同时只能一台电脑连接。
设置
Quicker连接到推送服务
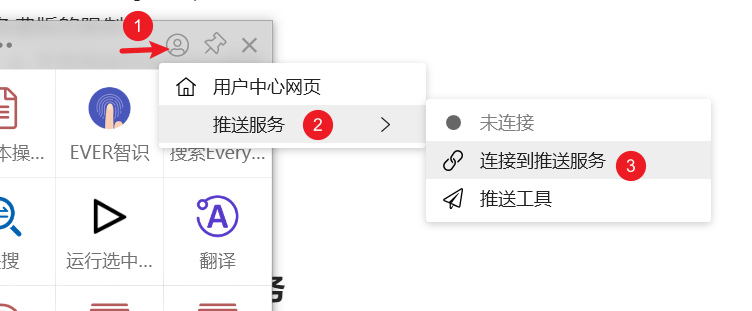
此功能默认为关闭状态。请从菜单中开启连接:
- 点击面板上的头像按钮。
- 在菜单中展开“推送服务”的子菜单;
- 选择“连接到推送服务”即可。

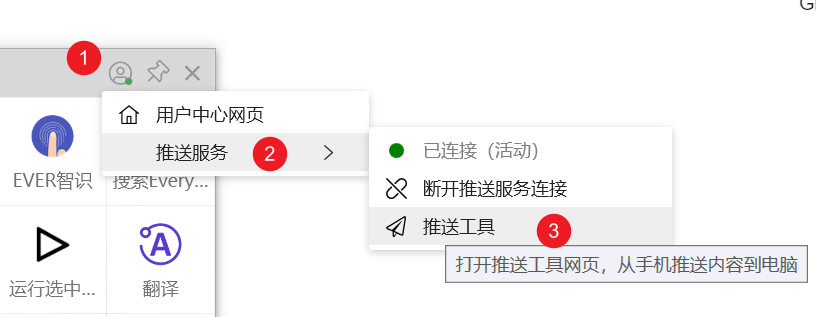
正常连接后,将在头像按钮右下角和菜单中显示连接状态。

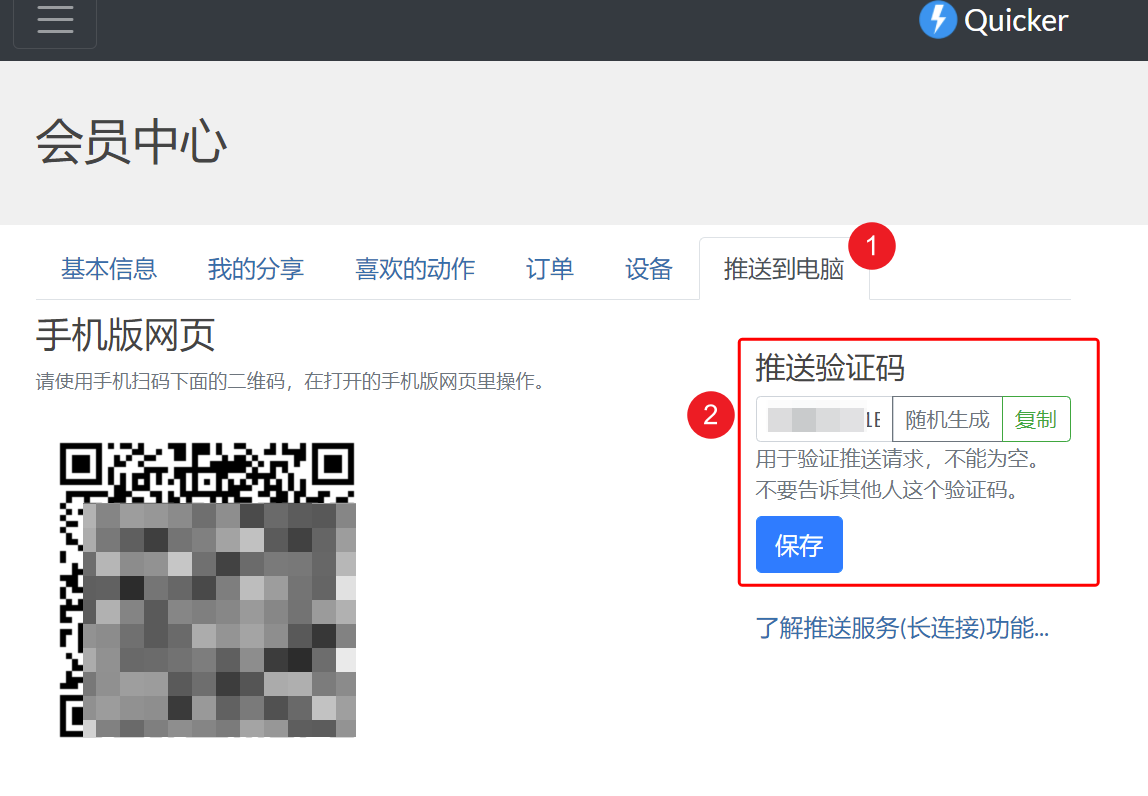
设置推送验证码
从菜单中可以快速打开会员中心的推送设置网页。

在会员中心网页中设置推送验证码。

使用推送小工具
连接建立、设置好验证码以后,就可以简单体验一下用手机发送文字到窗口了(使用手机上提供的语音输入方式)。
用微信或其它二维码工具扫码会员中心推送页面里的二维码即可打开一个移动端网页。
接口说明
推送内容到电脑
接口网址: https://push.getquicker.cn/to/quicker
Post请求
接口参数:在请求体中以 json 格式传递参数。
{
"toUser":"youremail@domain.com",
"code":"XsfFYC6Q48ib",
"toDevice":"",
"operation":"paste",
"data":"Hello Quicker!Quicker真好玩!哈哈😄",
"action":"动作名或ID",
"wait":false,
"maxWaitMs":5000,
"txt":false
}参数说明:
- toUser:自己的账号Email地址。
- code:前面步骤中设置的推送验证码。
- toDevice(可选):目标设备(电脑)名。
- 留空或不提供此参数:表示发送给当前活动主机(显示绿点);
*:表示发送给当前账号所有主机(此处与V1版本中不同);!Computer:发送给除了Computer以外的其它电脑;- 某个特定的电脑主机名称:发送给指定的电脑(必须已建立好长连接)。
- operation(可选):操作类型,默认为
copy。可选值:
- copy 将内容复制到剪贴板
- paste 将内容粘贴到当前窗口
- action 运行动作。此时通过“action”参数传入动作名称或ID,通过“data”参数传入动作参数(可选)。
- open 打开网址。此时通过data参数传入要打开的网址。
- input sendkeys 模拟输入内容。此时通过data传入“模拟按键B”语法格式的内容。(1.27.3+版本请使用sendkeys)
- inputtext 模拟输入文本(原样输入)。
- inputscript 多步骤输入。组合多个键盘和鼠标输入步骤,参考文档。 (1.28.16+)
- downloadfile 下载文件。下载data参数中给定的文件网址(单个)。 (1.28.16+)
- wait(可选):是否等待(动作)返回结果,可选值为
true或false,默认为false。如果等待,则等待Quicker运行动作并取回动作的返回结果。 - maxWaitMs(可选):最多等待毫秒数,默认为3000(最大值为30,000毫秒)。
- data:数据内容。根据操作类型(operation):
copypasteinput时,表示要复制、粘贴或键入的内容。action时,表示动作的参数。此时data参数可选。open时,可以为网址或文件路径。
- action:在操作类型(operation)为
action时,提供动作的id或名称(使用动作名称时,不能有重复名称的动作)。 - txt:(可选)是否返回纯文本格式的结果。默认为否,返回json格式。
Get请求
https://push.getquicker.cn/to/quicker?toUser=帐号email&code=推送验证码&toDevice=目标设备名(可选)&operation=操作类型(可选)&data=经过URL编码的数据(可选)&action=动作ID或名称(可选)&wait=是否等待(可选)&maxWaitMs=最长等待毫秒数(可选)&txt=是否返回纯文本结果(可选)
所有参数应当根据需要进行URL编码。
返回值
返回Json数据时,内容格式:
{
"isSuccess": true,
"successCount": 1,
"errorMessage": null,
"timeCost": 219,
"devices": {
"DESKTOP-37OSSM2": "Ok."
}
}- isSuccess:是否成功推送消息。
- successCount:成功推送的消息个数。
- errorMessage:错误消息。
- timeCost:推送+等待耗时。
- devices:各设备的返回结果。
返回文本数据时:
- 如果不等待:
- 成功时返回:SUCCESS:推送成功设备的数量
- 失败时返回:ERROR:错误消息
- 如果等待Quicker返回结果:
- 成功时返回:以换行分隔的每个设备响应内容
- 失败时返回:ERROR:错误消息
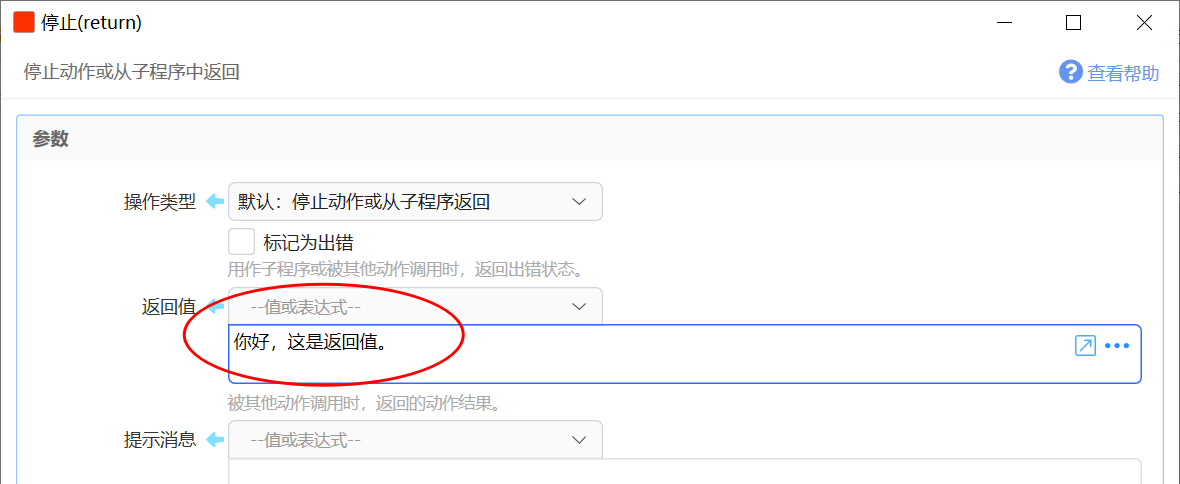
如何从动作返回内容
- 在动作中结束动作的位置通过“停止”模块,输出要返回的内容。

- 推送API调用中,添加wait参数,设置值为true。添加maxWaitMs参数,设置最长等待毫秒数。
- 注意:最长返回消息长度为30K字节,超过时会导致连接异常断开。
获得已连接的设备列表
接口网址:https://push.getquicker.cn/get/devices?email=账号Email&code=推送验证码
返回数据的格式:
{
"count": 2,
"activeDevice": "主机名1",
"devices": [
"主机名1",
"主机名2"
]
}多台电脑连接
当多个客户端使用同一个帐号连接时,只有一个客户端可以处于“活动”状态。推送的内容将默认发送到“活动”客户端。
活动状态的客户端用户图标右下角的点为绿色。
![]()
非活动客户端用户图标右下角的点为灰色。
![]()
后连接的客户端会自动变为“活动”客户端。
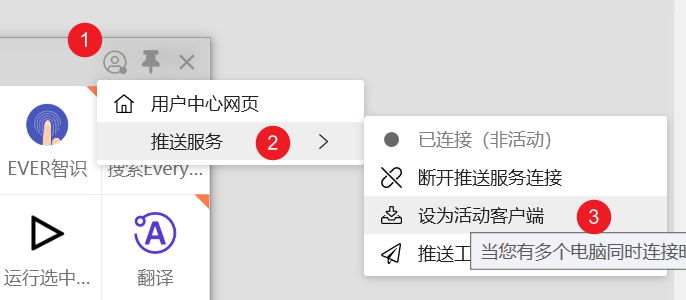
如果希望将非活动客户端转变为活动客户端,可以点击“设为活动客户端”菜单。

同步通知
使用同一帐号的设备都连接到推送服务器之后,当一个电脑上修改配置后,将会在30-60秒之后通知其他电脑进行同步。
示例工具
- IOS捷径
- 安装后编辑捷径,填写Email地址和验证码。
- 与前一个捷径“发送到电脑”配合,完成听写并输入到电脑的窗口中。
- 安装后:
- 给予听写文本的权限、运行其它快捷指令的权限。
- 修改最后一步运行其它快捷指令,重新选择前一个安装的“发送到电脑”快捷指令。
- 其它
- 生成推送链接的动作
- 通过一个电脑向另一个电脑发送消息的子程序 (在动作中,发送内容给自己或朋友的Quicker)
- 动作:同步剪贴板 (将剪贴板内容同步到自己的其它电脑)
- 网友分享
- 利用长连接实现手机与电脑的剪贴板文本交换【fooView】【仅限文本】
- 同步剪贴板 (Y@404, "嘿 Siri ,同步剪贴板",即可快速同步手机和电脑的剪贴板(仅文本内容))
- 安卓手机使用HTTP快捷方式APP一键推送剪贴板文本到Quicker @沉没的白鲸
推送到Email
此服务暂不可用。
通过API调用,给自己的Quicker账号邮箱发送通知邮件。一般用于自动化场景下给自己发送通知。
💡 限专业版。
💡 微信登录的用户请先在网页里绑定个人邮箱。
💡 为避免垃圾邮件,仅支持给自己的Quicker账号绑定的Email地址发送邮件。
💡 邮件发送需要一定的时间。
接口说明
接口网址: https://push.getquicker.cn/to/email
Get请求
各参数需要进行URL编码。
https://push.getquicker.cn/to/email?toUser=账号邮箱&code=推送验证码&subject=邮件标题&plainBody=纯文本邮件内容&htmlBody=Html格式的邮件内容
Post请求
接口参数:在请求体中以 json 格式传递参数。
{
"toUser":"youremail@domain.com",
"code":"XsfFYC6Q48ib",
"subject":"邮件标题",
"plainBody":"纯文本格式的邮件消息内容。",
"htmlBody":"HTML格式的邮件消息内容。"
}返回结果
{
"isSuccess": true,
"message": "ok"
}参考动作:将选中内容发送给自己的Email
更新历史
- 20240912 toDevice参数支持
!Computer格式,发送给除指定电脑外的其它电脑。 - 20241215 增加返回消息长度限制说明。

 京公网安备 11010502053266号
京公网安备 11010502053266号